Difference between revisions of "Basic toggle"
(corrected which props it uses) |
|||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
The basic toggle component appears as a button that slides upon clicking and serves to allow user to pick between two choices. This component can be called using the <code>iv-toggle-basic</code> tag. | |||
The basic toggle component appears as a button that slides upon clicking and serves to allow user to pick between two choices. This component can be called using the <code>iv-toggle-basic</code> tag. | |||
<div class="res-img"> | <div class="res-img"> | ||
| Line 18: | Line 16: | ||
Description: Setting the initial toggle boolean | Description: Setting the initial toggle boolean | ||
Name: resetCapability | |||
Type: Boolean | |||
Default: false | |||
Description: When the toggle is moved to the left, all [[Slider|sliders]], [[Basic toggle|basic toggles]], [[advance toggle]]<nowiki/>s, [[Increment button|increment buttons]], and [[Dropdown List|dropdown lists]] are reset to their intial values. | |||
=== Events === | === Events === | ||
Name: | Name: input | ||
Description: Emitted when the toggle is clicked | Description: Emitted when the toggle is clicked | ||
Latest revision as of 15:04, 30 September 2021
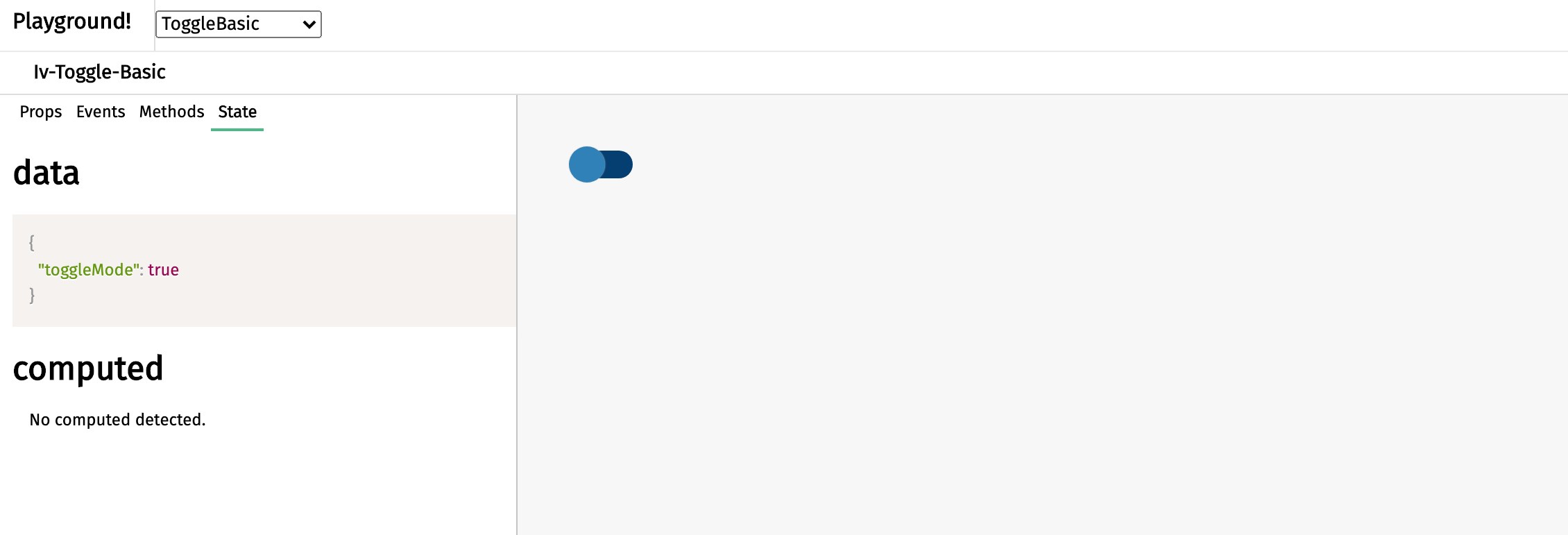
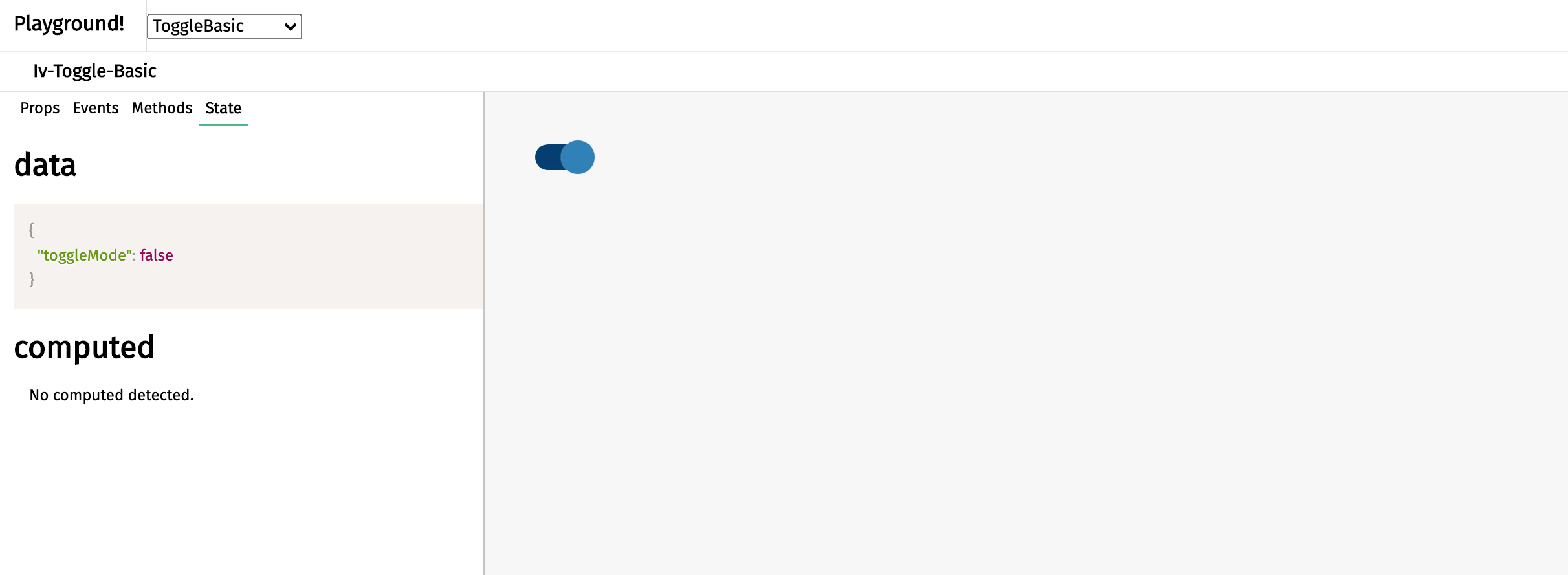
The basic toggle component appears as a button that slides upon clicking and serves to allow user to pick between two choices. This component can be called using the iv-toggle-basic tag.
Technical information
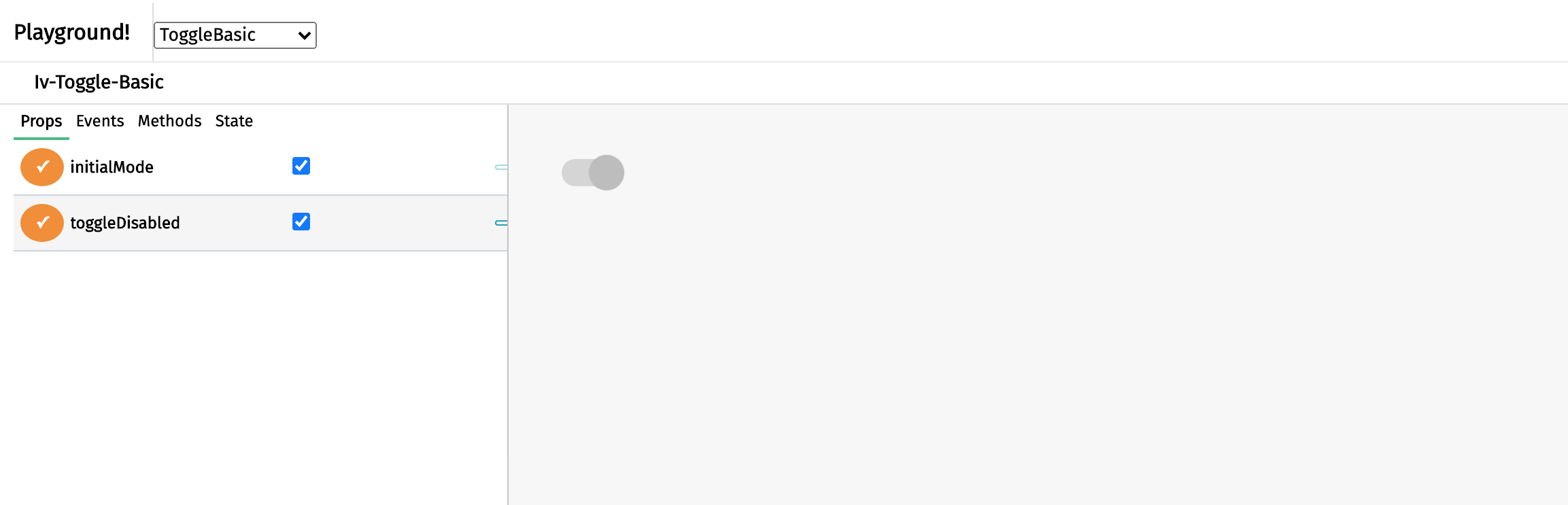
It is possible to disable the toggle.
Props
Name: value
Type: Boolean
Default: false
Description: Setting the initial toggle boolean
Name: resetCapability
Type: Boolean
Default: false
Description: When the toggle is moved to the left, all sliders, basic toggles, advance toggles, increment buttons, and dropdown lists are reset to their intial values.
Events
Name: input
Description: Emitted when the toggle is clicked
Value: toggleMode
Usage
You may change the default mode by setting the initialMode prop to "false". To disable the toggle, set the toggleDisabled prop to "true".
Design choice
The blue button is chosen to fit in the general ImpVis blue while the grey button (toggle disabled mode) gives a sense of inactive.