Difference between revisions of "Basic toggle"
(added new resetCapability prop) |
|||
| Line 18: | Line 18: | ||
Description: Setting the initial toggle boolean | Description: Setting the initial toggle boolean | ||
Name: resetCapability | |||
Type: Boolean | |||
Default: false | |||
Description: When the toggle is moved to the left, all [[Slider|sliders]], basic toggles, [[advance toggle]]<nowiki/>s, and increment buttons are reset to their intial values. | |||
=== Events === | === Events === | ||
Name: input | Name: input | ||
Revision as of 09:25, 14 July 2021
This page is a child of the Toggles page.
The basic toggle component appears as a button that slides upon clicking and serves to allow user to pick between two choices. This component can be called using the iv-toggle-basic tag.
Technical information
It is possible to disable the toggle.
Props
Name: value
Type: Boolean
Default: false
Description: Setting the initial toggle boolean
Name: resetCapability
Type: Boolean
Default: false
Description: When the toggle is moved to the left, all sliders, basic toggles, advance toggles, and increment buttons are reset to their intial values.
Events
Name: input
Description: Emitted when the toggle is clicked
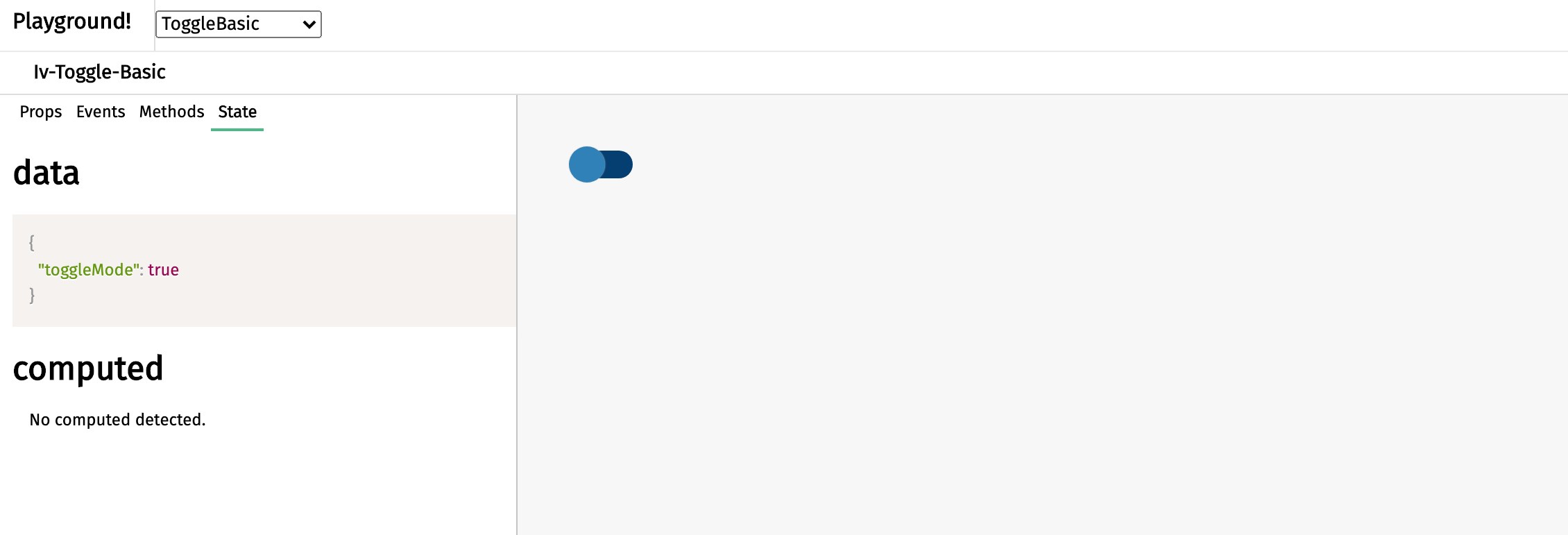
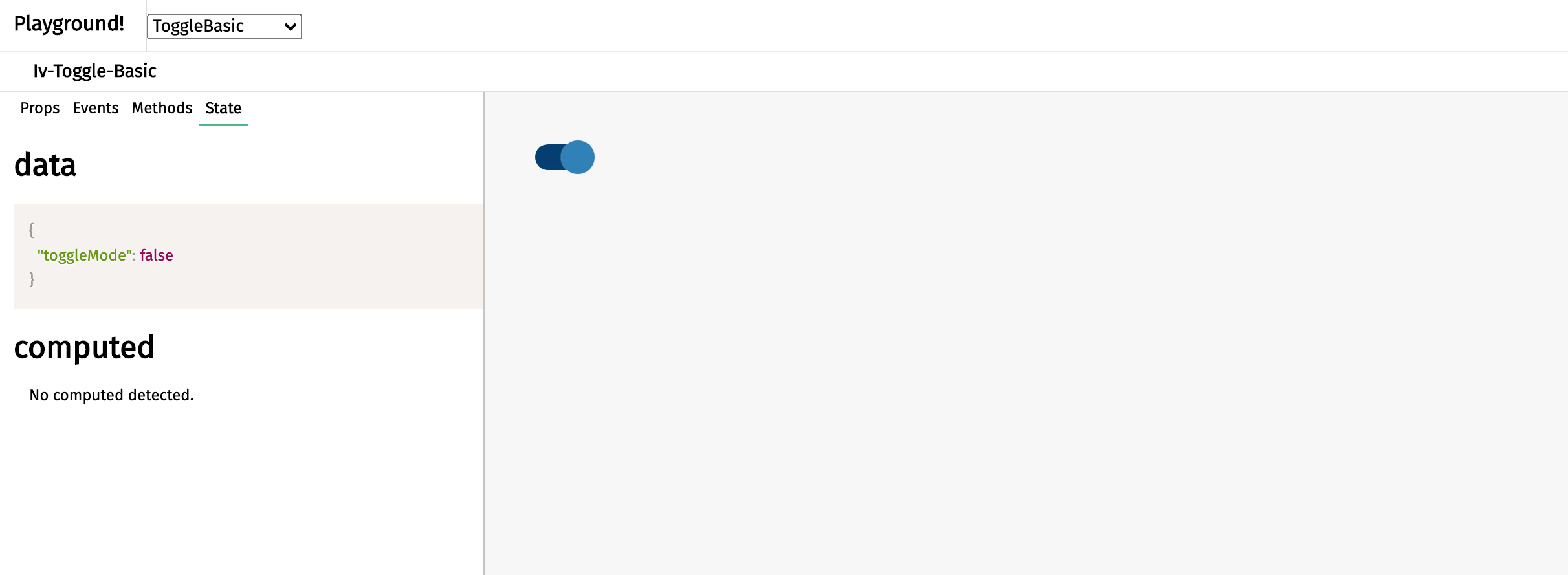
Value: toggleMode
Usage
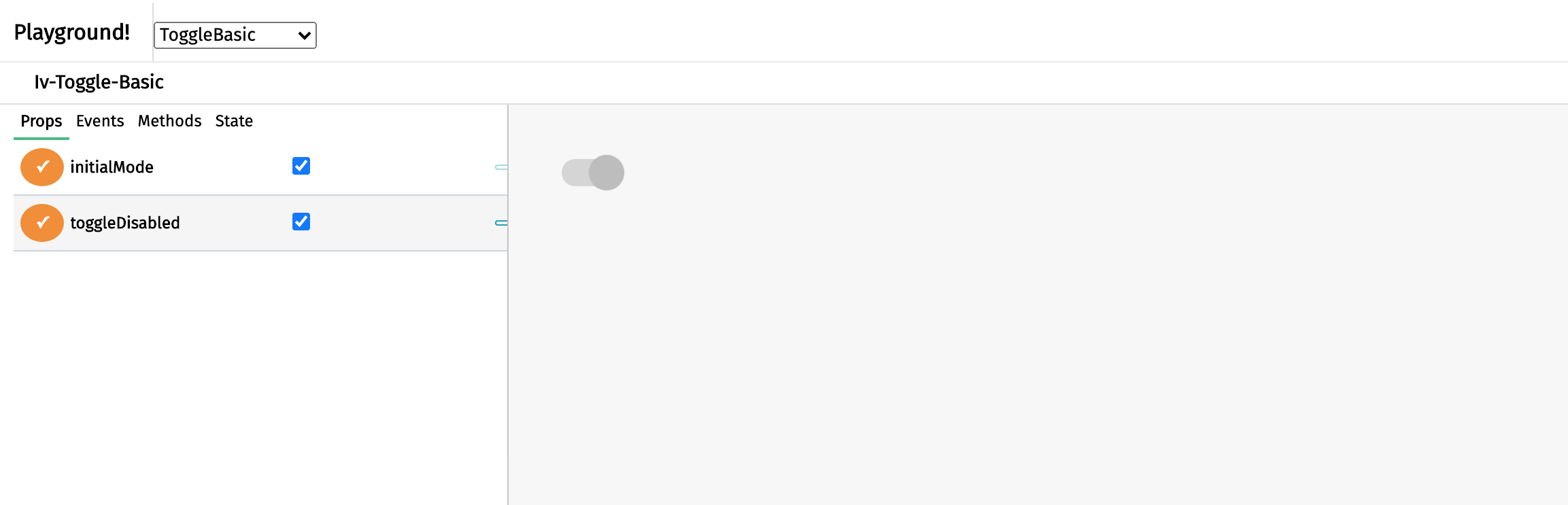
You may change the default mode by setting the initialMode prop to "false". To disable the toggle, set the toggleDisabled prop to "true".
Design choice
The blue button is chosen to fit in the general ImpVis blue while the grey button (toggle disabled mode) gives a sense of inactive.