Increment button
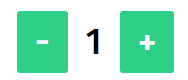
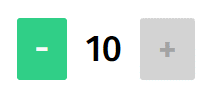
The increment button component allows the user to increase/decrease a given initial value by a given amount. The increase/decrease buttons are disabled appropiately on reaching the specified maximum/minimum values.
Technical information
The iv-increment-button is a component which comes with an increase and decrease button, with a display of the current number. The increment amount and initial value can be specified through the props, alongside maximum and minimum allowed values, at which point the respective increase/decrease buttons will be disabled. If the minimum and maximum values are set as the current value, both increase/decrease buttons will be disabled.
Props
initialValue
Type: Number
Required: false
Default: 1
Description: The number at which the component starts off at.
increment
Type: Number
Required: false
Default: 1
Description: The amount by which the number is incremented/decremented by.
minimum
Type: Number
Required: false
Default: 0
Description: The minimum allowed value. When the component reaches this value, the decrease button will be disabled.
maximum
Type: Number
Required: false
Default: 10
Description: The maximum allowed value. When the component reaches this value, the increase button will be disabled.
minusDisabled
Type: Boolean
Required: false
Default: true (if initial value at minimum), false (otherwise)
Description: Manually disable the decrease button.
plusDisabled
Type: Boolean
Required: false
Default: true (if initial value at maximum), false (otherwise)
Description: Manually disable the increase button.
Events
mouseover
Trigger: mouseover
Description: Simple event carrying mouse event information, emitted when mouse cursor moves over either increase/decrease button respectively.
mouseleave
Trigger: mouseleave
Description: Simple event carrying mouse event information, emitted when mouse cursor leaves either increase/decrease button respectively.
change
Trigger: click
Description: Emits new current value when increase/decrease button is clicked, and changes display.
Design Choices
The increase/decrease buttons are styled the same as the button component to create a consistent look (see button design choices for more).