Difference between revisions of "Heat Transport Visualisation"
Jump to navigation
Jump to search

| Line 92: | Line 92: | ||
* To compare the resource and visualisation design, go to this Miro board [https://miro.com/app/board/uXjVOkaW2Fo=/?share_link_id=198721752218 here]. | * To compare the resource and visualisation design, go to this Miro board [https://miro.com/app/board/uXjVOkaW2Fo=/?share_link_id=198721752218 here]. | ||
'''Integration of Visualisation onto [https://wiki.impvis.co.uk/index.php?title=Knowledgebase#The_ImpVis_visualisations_template ImpVis template]''' | '''Integration of Visualisation onto [https://wiki.impvis.co.uk/index.php?title=Knowledgebase#The_ImpVis_visualisations_template ImpVis template]''' | ||
[[File:ImpVis_Heat_Vis.jpg|1000px|centre|thumb| Screenshot from ImpVis template - visualisation integration]] | |||
Revision as of 09:52, 20 September 2022
Author - Helen
Summary
Redesigning an existing visualisation, to make it better
Visualisation Topic Title:
- Investigating how the temperature profile varies within a composite wall under 1D steady-state conduction.
Intended Learning Outcomes (ILOs):
- After using the visualisation, the student should be able to:
- Visualise how the temperature profile varies within a composite wall under 1D steady-state conduction as the following parameters are changed:
- Wall thickness
- Wall subject to uniform heat generation
- Surface temperature of each wall material
- Wall material
- Understand that the temperature profile within a planar wall is linear (under 1D steady-state conduction, no heat generation)
- Understand that the temperature profile at and away from the wall is an exponential, as explained by Newton's Law of Cooling
- Visualise how the temperature profile varies within a composite wall under 1D steady-state conduction as the following parameters are changed:
Motivation:
- The idea for this visualisation came after I had struggled to visualise a concept within my ‘Heat and Mass Transport 2’ module in the 2nd year of my degree (MEng Biomedical Engineering).
- I had found an existing visualisation online, by WOLFRAM: WOLFRAM Visualisation, but it had many limitations in its functionality. I therefore decided that I would redesign and improve it.
Intended User:
- 2nd year MEng Biomedical Engineering students, studying the module: BIOE50001
Mode of Learning:
- Independent study, study groups
Initial Visualisation Idea:
- The original plan for the example project was to code the visualisation in JavaScript, from the perspective of someone who had never used JavaScript before and only had two years of Python experience.
- I had intended to redesign the existing visualisation with more useful ILOs, and code this design on the ImpVis template using JavaScript.
Detailed Achievements
Design Process
Ideas Brainstorming
- First, I worked with Dalia, using Miro to identify what needed to be improved and worked on in the new design, by brainstorming ideas for improved features.
Output

Screenshot of WOLFRAM visualisation with sticky notes for ideas for graphic, interactive and educational design improvements
The original Miro board, from which this screenshot was taken can be found here
Visualisation Resource
- I then designed and created a resource on the topic in order to show it to Dalia, who had less prior knowledge on the subject.
Output
The link to the resource's pdf can be found here - (link accessible to Imperial students only).
- While creating this resource I identified the following benefits:
- Designing the ILOs for my visualisation was much easier.
- I was able to revise my design ideas, after thoroughly reviewing the background topic.
Visualisation Design
Desmos Visualisation
- Despite my initial plans to code the visualisation from scratch, I decided to create a non-coded visualisation using Desmos Graphing Calculator.
- I chose this because:
- It was more efficient to use in the time frame I had (2 weeks)
- I wanted the visualisation to be as easy to use as possible without detracting from the ILOs
Output
- My final visualisation is made up of three designs, each one more complex than the one before it.
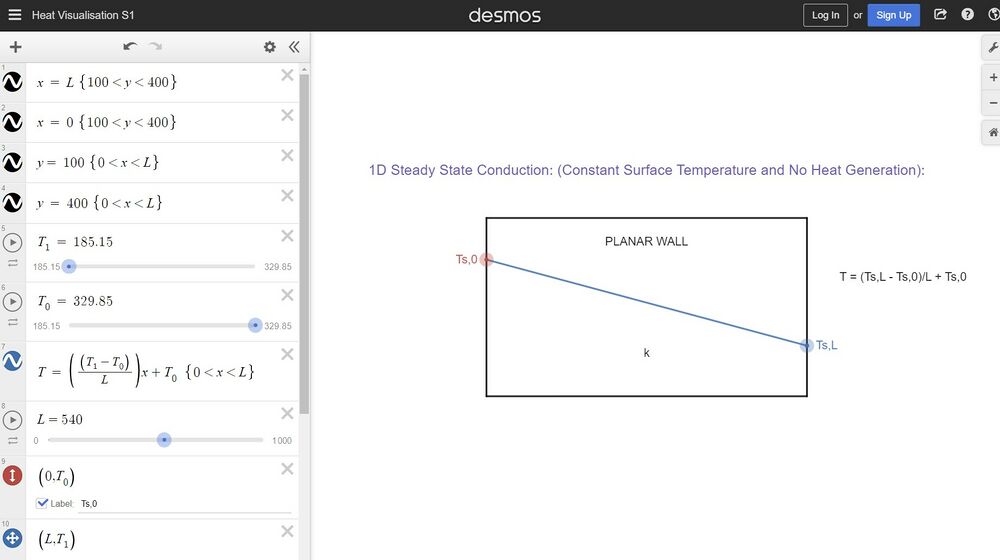
Design 1
Access Design 1 here
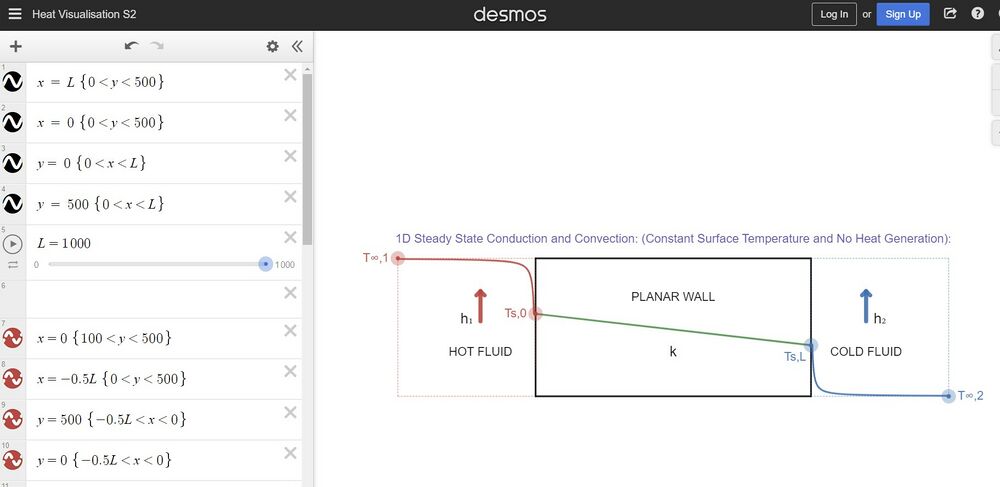
Design 2
Access Design 2 here
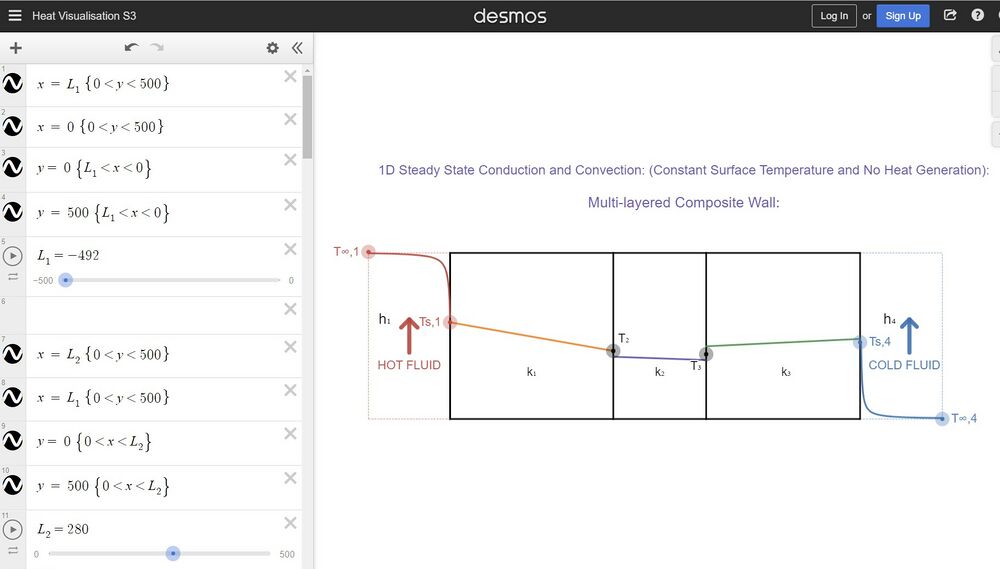
Design 3
Access Design 3 here
- To compare the resource and visualisation design, go to this Miro board here.
Integration of Visualisation onto ImpVis template
File:ImpVis Heat Vis.jpg
Screenshot from ImpVis template - visualisation integration