Difference between revisions of "Quantitative PCR"
JaroslawCiba (talk | contribs) (Added links to design elements so far) |
|||
| Line 15: | Line 15: | ||
This visualization is intended for self-study to support iBSc Cancer Frontiers Module 1 teaching (q-PCR principles, data analysis and application to an experiment involving cancer cells) | This visualization is intended for self-study to support iBSc Cancer Frontiers Module 1 teaching (q-PCR principles, data analysis and application to an experiment involving cancer cells) | ||
Learners are expected to have an basic understanding of how PCR functions as well as the purposes of using this technology, which are part of the standard A-level Biology curriculum. | |||
'''Topic Background''' | '''Topic Background''' | ||
Revision as of 10:44, 10 December 2021
Contributors
Students
- Jaroslaw Ciba, Department of Physics, creates visual designs
- Thomas Travis, Department of Physics, oversees interactive aspects of design
- Marcus Essam, Department of Medicine, in charge of overall design
- Jacky Zhu, Department of Medicine, edits and updates wiki page
Staff Partners
- Anabel Varela Carver, Department of Surgery & Cancer. Staff partner from October 2021.
- Joana Dos Santos, Department of Surgery & Cancer. Staff partner from October 2021.
- Jon Krell, Department of Surgery & Cancer. Staff partner from October 2021.
- Robert Kypta, Department of Surgery & Cancer. Staff partner from October 2021.
Aims & Learning Outcomes
Intended Use and Audience
This visualization is intended for self-study to support iBSc Cancer Frontiers Module 1 teaching (q-PCR principles, data analysis and application to an experiment involving cancer cells)
Learners are expected to have an basic understanding of how PCR functions as well as the purposes of using this technology, which are part of the standard A-level Biology curriculum.
Topic Background
qPCR is a laboratory technique widely employed in life science related subjects. It is build upon the foundation of PCR, a technological innovation allowing exponential amplification of genetic material. qPCR (Quantifying PCR) builds directly upon this concept, while enabling researchers to monitor the quantity of genetic material in real time as they amplify, hence the name qPCR or real-time qPCR. Through the analysis of data generated by qPCR, researchers will be able to conclude the presence or absence of a gene inside samples, as well as comparing their amounts in relative terms. Its most recent usage that gained global attention was its contributions to combating COVID-19 through viral DNA testing, which is considered the most accurate test to discover a current infection even in asymptomatic individuals.
Intended Learning Outcome
After using this visualization, students should be able to explain how changes in Ct values from a q-PCR experiment relate to changes in the numbers of copies of a gene that a cell contains (for example, a cancer cell upon treatment with a drug).
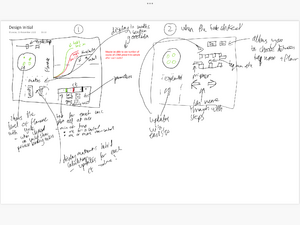
Design Overview
The overall flow of the visualization are divided into two parts:
- Explanation of the basic principles of PCR, including necessary reagents and what happens within one thermal cycle.
- Explanation of how to interpret PCR results (CT value in particular), as well as what factors may influence the result.
Each of these parts will be explored with multiple slides aiming to introduce material to students in manageable bits. For instance, PCR principles will be dissected down into lab flow, protocols, reagents, etc., whereas PCR results will be explored by taking apart separate data for examination first before bringing them together to form the bigger picture.
For a view of the entire project so far: https://imperiallondon-my.sharepoint.com/:p:/g/personal/jwc20_ic_ac_uk/EfWqmugEj01NlH_zrMdI9TgB94U2218wx4Q-P2nf1poV_Q?e=i9euEO&isSPOFile=1
The Thermal Cycle Part has this animation in mind: https://imperiallondon-my.sharepoint.com/:p:/g/personal/jwc20_ic_ac_uk/EZAbz8uaTLxLtdJ3uAYK704BnMIbwp2jZ6ynFvNlL0tkQw?e=0v3Zgi
Design Justification
Assessment Criteria
Education Design
- Target audience and their prior knowledge is clearly identified. This information is applied to decide what the learning outcomes should be.
- Key concepts identified and broken down into several discrete and easily achievable points.
Graphical Design
- The design is such that the visualization is clear and easily understood; the layout isn't cluttered.
- The choice of font, as well as size and placement of text, makes the information easy to comprehend.
- The color palette is appropriate and well justified, making it easy to see all text/design elements
Interaction Design
- The learner should know intuitively what the objectives are of the visualization.
- The user should be able to intuitively understand the function of each interactive element in the visualization.
- There should be immediate visual feedback when a learner interacts with the visualization.
Education Design
- Diagrams - easy to read - convey a lot of information in understandable sections - can use lots of colour and make certain areas stand out
- Decided to remove the text box and go with diagrams with small bitesize amounts of information
- Use of imperial colour scheme (dark blue yellows, whites) high contrast colours so easy to see and clear and suggested by peers during initial peer reviews of initial draft design
Graphical Design
- Most spaces are filled with custom made diagrams with captions to explain the different elements involved.
Interaction Design
- Our first design included a large text box section however with feedback and self reflection we realised this wouldn't be engaging for the user even though it would be an efficient way to display information in a small space
Progress and Future Work
- The design is closed to being finalized, with certain tweaks still on the way.
- Which pages have been uploaded to website?
- Any ideas for future improvements.
IMPORTANT: This wiki page is still a work in progress. While the overall structure is unlikely to change, certain elements have not been completely filled in yet, including the different aspects of design justification (above section).
Links
- Link to GitHub repository for code in development:
- Link to visualisation on ImpVis website (when uploaded):
- Link to Collection on ImpVis website (when created):
- https://miro.com/app/board/o9J_lpvA2AE=/?invite_link_id=762082753954