Difference between revisions of "Heat Transport Visualisation"
Jump to navigation
Jump to search

HelenElmslie (talk | contribs) |
|||
| (98 intermediate revisions by 2 users not shown) | |||
| Line 8: | Line 8: | ||
<span style="font-family: Georgia; color:Gray">'''''<big>Redesigning an existing visualisation, to make it better</big>'''''</span> | <span style="font-family: Georgia; color:Gray">'''''<big>Redesigning an existing visualisation, to make it better</big>'''''</span> | ||
=== Visualisation Topic Title: === | |||
* Investigating how the temperature profile varies within a composite wall under 1D steady-state conduction. | |||
=== Intended Learning Outcomes (ILOs): === | |||
* After using the visualisation, the student should be able to: | |||
** Visualise how the '''''temperature profile''''' varies within a composite wall under '''''1D steady-state conduction''''' as the following parameters are changed: | |||
**# Wall thickness | |||
**# Wall subject to uniform heat generation | |||
**# Surface temperature of each wall material | |||
**# Wall material | |||
** Understand that the temperature profile within a planar wall is '''''linear''''' (under 1D steady-state conduction, no heat generation) | |||
** Understand that the temperature profile at and away from the wall is an '''''exponential''''', as explained by '''''Newton's Law of Cooling''''' | |||
=== Motivation: === | === Motivation: === | ||
| Line 20: | Line 33: | ||
=== Initial Visualisation Idea: === | === Initial Visualisation Idea: === | ||
* The | * The original plan for the example project was to code the visualisation in JavaScript, from the perspective of someone who had never used JavaScript before and only had two years of Python experience. | ||
* I had intended to redesign the existing visualisation with more useful [https://wiki.impvis.co.uk/index.php?title=Heat_Transport_Visualisation#Intended_Learning_Outcomes_.28ILOs.29: ILOs], and code this design on the [https://wiki.impvis.co.uk/index.php?title=Knowledgebase#The_ImpVis_visualisations_template ImpVis template] using JavaScript. | |||
== Detailed Achievements == | == Detailed Achievements == | ||
=== Design Process === | |||
'''Ideas Brainstorming''' | |||
* First, I worked with Dalia, using [https://miro.com/index/ Miro] to identify what needed to be improved and worked on in the new design, by brainstorming ideas for improved features. | |||
''Output'' | |||
[[File:Visualisation_ideas.jpg|1000px|centre|thumb|Screenshot of [https://demonstrations.wolfram.com/HeatGenerationAndConductionThroughCompositeWalls/ WOLFRAM visualisation] with sticky notes for ideas for graphic, interactive and educational design improvements]] | |||
''The original Miro board, from which this screenshot was taken can be found [https://miro.com/app/board/uXjVOrbGwqM=/?share_link_id=647348697742 '''here''']'' | |||
'''Visualisation Resource''' | |||
* I then designed and created a resource on the topic in order to show it to Dalia, who had less prior knowledge on the subject. | |||
''Output'' | |||
The link to the resource's pdf can be found [https://imperiallondon-my.sharepoint.com/:b:/g/personal/he120_ic_ac_uk/EX-uj1X2I_lPvpZ5TiAFRssBH8pS-cILTib3MHf1fED1wg?e=OYZmhh '''here'''] - (link accessible to Imperial students only). | |||
* While creating this resource I identified the following benefits: | |||
** Designing the [https://wiki.impvis.co.uk/index.php?title=Heat_Transport_Visualisation#Intended_Learning_Outcomes_.28ILOs.29: ILOs] for my visualisation was much easier. | |||
** I was able to revise my design ideas, after thoroughly reviewing the background topic. | |||
'''Visualisation Design''' | |||
'''<small>Desmos Visualisation</small>''' | |||
* Despite my initial plans to code the visualisation from scratch, I decided to create a non-coded visualisation using [https://www.desmos.com/calculator Desmos Graphing Calculator]. | |||
* I chose this because: | |||
** It was more efficient to use in the time frame I had (2 weeks) | |||
** I wanted the visualisation to be as easy to use as possible without detracting from the ILOs | |||
''Output'' | |||
* My final visualisation is made up of three designs, each one more complex than the one before it. | |||
'''Design 1''' | |||
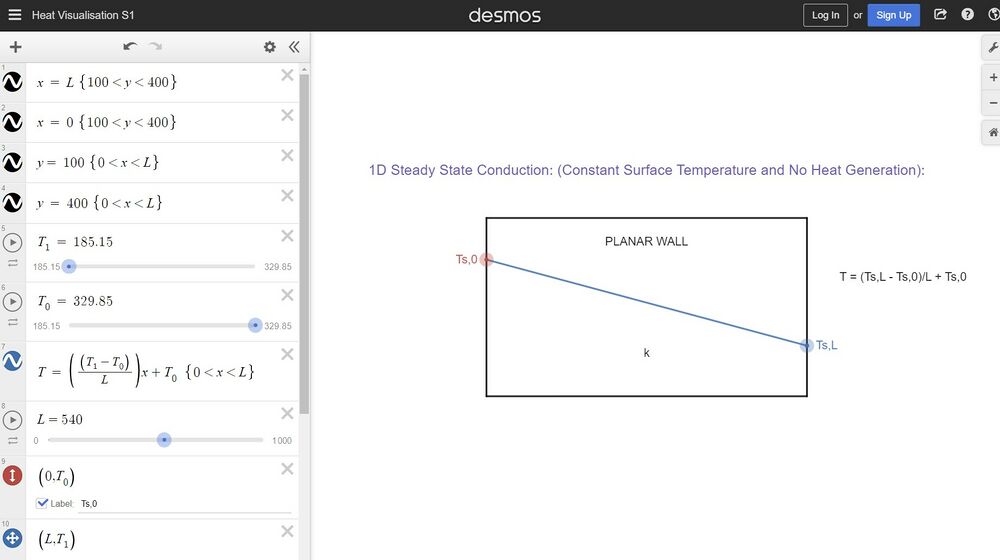
[[File:Heat_Vis_1.jpg|1000px|centre|thumb| 1D Steady State Conduction: (Constant Surface Temperature and No Heat Generation)]] | |||
''Access Design 1 [https://www.desmos.com/calculator/rdpstwxyca '''here''']'' | |||
'''Design 2''' | |||
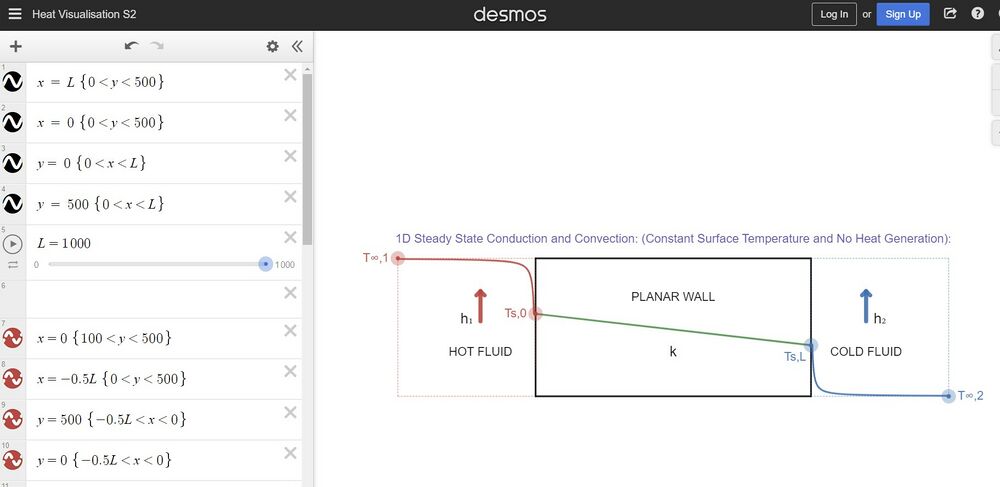
[[File:Heat_Vis_2.jpg|1000px|centre|thumb| 1D Steady State Conduction and Convection: (Constant Surface Temperature and No Heat Generation)]] | |||
''Access Design 2 [https://www.desmos.com/calculator/zlstcimgbw '''here''']'' | |||
'''Design 3''' | |||
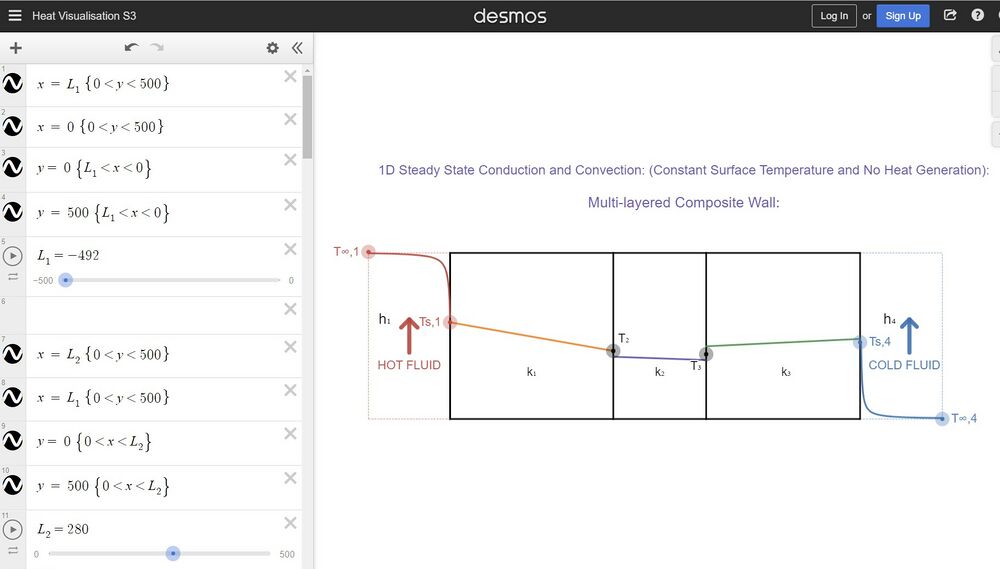
[[File:Heat_Vis_03.jpg|1000px|centre|thumb| 1D Steady State Conduction and Convection within a Multi-Layered Composite Wall: (Constant Surface Temperature and No Heat Generation)]] | |||
''Access Design 3 [https://www.desmos.com/calculator/yuougzvxpz '''here''']'' | |||
* To compare the resource and visualisation design, go to this Miro board [https://miro.com/app/board/uXjVOkaW2Fo=/?share_link_id=198721752218 here]. | |||
'''Integration of Visualisation onto [https://wiki.impvis.co.uk/index.php?title=Knowledgebase#The_ImpVis_visualisations_template ImpVis template]''' | |||
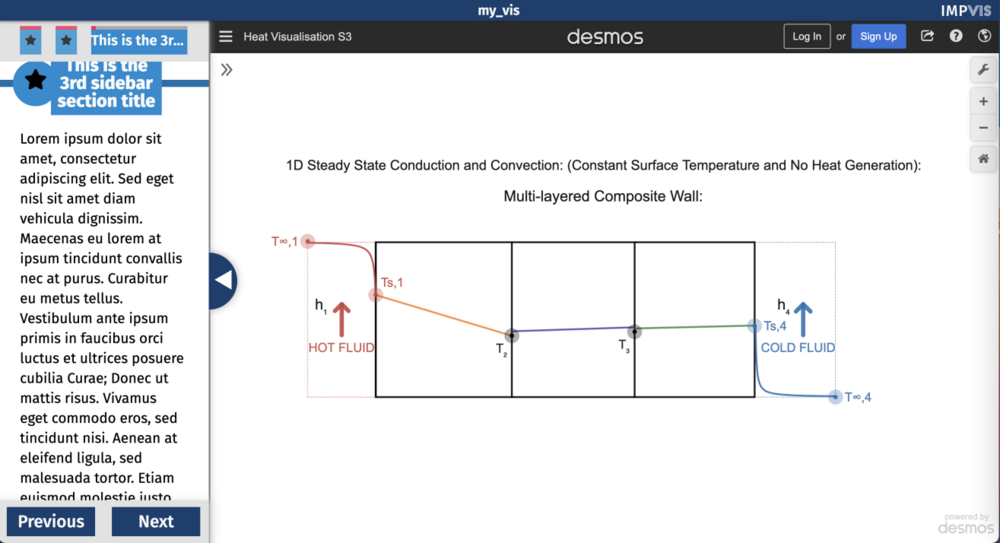
[[File:ImpVis_Heat_Vis.png|1000px|centre|thumb| Screenshot from ImpVis template - visualisation integration]] | |||
* We decided to integrate the visualisation onto the ImpVis template, which was done by Abhinand (don't have link). | |||
== Learning == | |||
* While working on my visualisation, I realised how important it is to document your progress as you go along and to be able to adapt your ideas if your original plan doesn't work out. After initially deciding to code up the visualisation, I switched to using Desmos. | |||
* When creating a visualisation, I also learned the value of collaboration. Collaboration with other group members aided in the development and progression of my own visualisation. | |||
== What I didn't do == | |||
* I didn't do the following tasks, due to lack of time: | |||
** Finish all the designs for my visualisation, including adding a scene on heat generation in the wall. | |||
** Compare my current visualisation to the existing [https://demonstrations.wolfram.com/HeatGenerationAndConductionThroughCompositeWalls/ WOLFRAM visualisation]. | |||
** Document my progress and journey while creating the visualisation. | |||
** Test whether my visualisation met the [https://wiki.impvis.co.uk/index.php?title=Heat_Transport_Visualisation#Intended_Learning_Outcomes_.28ILOs.29: ILOs]. | |||
** Fully integrate the visualisation into the [https://wiki.impvis.co.uk/index.php?title=Main_Page ImpVis Wiki]- including adding calculations and descriptions. | |||
* In retrospect, I would have created a mockup of my visualisation in [https://www.figma.com/ Figma], and then made any adjustments to my design, before creating it in [https://www.desmos.com/calculator Desmos]. | |||
== Next Step == | |||
For future improvements to my visualisation I would like to do the following: | |||
* Fully integrate the visualisation onto the [https://wiki.impvis.co.uk/index.php?title=Knowledgebase#The_ImpVis_visualisations_template ImpVis template], so that it can be used by others; this should be done after all designs are completed and after any potential errors have been identified. | |||
* Code up the visualisation with JavaScript and compare this to the Desmos version. | |||
* Test the visualisation with my intended target users, and make any changes based on their feedback. | |||
* Directly integrate the visualisation into the [https://wiki.impvis.co.uk/index.php?title=Main_Page ImpVis Wiki], if a working visualisation is achieved. | |||
Latest revision as of 11:43, 20 September 2022
Author - Helen
Summary
Redesigning an existing visualisation, to make it better
Visualisation Topic Title:
- Investigating how the temperature profile varies within a composite wall under 1D steady-state conduction.
Intended Learning Outcomes (ILOs):
- After using the visualisation, the student should be able to:
- Visualise how the temperature profile varies within a composite wall under 1D steady-state conduction as the following parameters are changed:
- Wall thickness
- Wall subject to uniform heat generation
- Surface temperature of each wall material
- Wall material
- Understand that the temperature profile within a planar wall is linear (under 1D steady-state conduction, no heat generation)
- Understand that the temperature profile at and away from the wall is an exponential, as explained by Newton's Law of Cooling
- Visualise how the temperature profile varies within a composite wall under 1D steady-state conduction as the following parameters are changed:
Motivation:
- The idea for this visualisation came after I had struggled to visualise a concept within my ‘Heat and Mass Transport 2’ module in the 2nd year of my degree (MEng Biomedical Engineering).
- I had found an existing visualisation online, by WOLFRAM: WOLFRAM Visualisation, but it had many limitations in its functionality. I therefore decided that I would redesign and improve it.
Intended User:
- 2nd year MEng Biomedical Engineering students, studying the module: BIOE50001
Mode of Learning:
- Independent study, study groups
Initial Visualisation Idea:
- The original plan for the example project was to code the visualisation in JavaScript, from the perspective of someone who had never used JavaScript before and only had two years of Python experience.
- I had intended to redesign the existing visualisation with more useful ILOs, and code this design on the ImpVis template using JavaScript.
Detailed Achievements
Design Process
Ideas Brainstorming
- First, I worked with Dalia, using Miro to identify what needed to be improved and worked on in the new design, by brainstorming ideas for improved features.
Output

Screenshot of WOLFRAM visualisation with sticky notes for ideas for graphic, interactive and educational design improvements
The original Miro board, from which this screenshot was taken can be found here
Visualisation Resource
- I then designed and created a resource on the topic in order to show it to Dalia, who had less prior knowledge on the subject.
Output
The link to the resource's pdf can be found here - (link accessible to Imperial students only).
- While creating this resource I identified the following benefits:
- Designing the ILOs for my visualisation was much easier.
- I was able to revise my design ideas, after thoroughly reviewing the background topic.
Visualisation Design
Desmos Visualisation
- Despite my initial plans to code the visualisation from scratch, I decided to create a non-coded visualisation using Desmos Graphing Calculator.
- I chose this because:
- It was more efficient to use in the time frame I had (2 weeks)
- I wanted the visualisation to be as easy to use as possible without detracting from the ILOs
Output
- My final visualisation is made up of three designs, each one more complex than the one before it.
Design 1
Access Design 1 here
Design 2
Access Design 2 here
Design 3
Access Design 3 here
- To compare the resource and visualisation design, go to this Miro board here.
Integration of Visualisation onto ImpVis template
- We decided to integrate the visualisation onto the ImpVis template, which was done by Abhinand (don't have link).
Learning
- While working on my visualisation, I realised how important it is to document your progress as you go along and to be able to adapt your ideas if your original plan doesn't work out. After initially deciding to code up the visualisation, I switched to using Desmos.
- When creating a visualisation, I also learned the value of collaboration. Collaboration with other group members aided in the development and progression of my own visualisation.
What I didn't do
- I didn't do the following tasks, due to lack of time:
- Finish all the designs for my visualisation, including adding a scene on heat generation in the wall.
- Compare my current visualisation to the existing WOLFRAM visualisation.
- Document my progress and journey while creating the visualisation.
- Test whether my visualisation met the ILOs.
- Fully integrate the visualisation into the ImpVis Wiki- including adding calculations and descriptions.
- In retrospect, I would have created a mockup of my visualisation in Figma, and then made any adjustments to my design, before creating it in Desmos.
Next Step
For future improvements to my visualisation I would like to do the following:
- Fully integrate the visualisation onto the ImpVis template, so that it can be used by others; this should be done after all designs are completed and after any potential errors have been identified.
- Code up the visualisation with JavaScript and compare this to the Desmos version.
- Test the visualisation with my intended target users, and make any changes based on their feedback.
- Directly integrate the visualisation into the ImpVis Wiki, if a working visualisation is achieved.