Difference between revisions of "Tutorial for setting up the coding environment"
| Line 1: | Line 1: | ||
This page is a brief tutorial on | This page is a brief tutorial on how to set up your coding environment and your first visualisation. Make sure your read about the[[Programming languages|coding languages]] we use first. This page assumes knowledge of basic HTML and JavaScript. | ||
== Setting up the coding environment == | == Setting up the coding environment == | ||
=== Visual Studio Code === | |||
[[File:Vscode welcome.c2acab37.png|right|VSCode welcome]] | |||
Download: Visual Studio Code (VSCode) is the integrated development environment that we recommend. Still, you are free to use any code editor that supports JS and HTML. To download VSCode, please visit https://code.visualstudio.com/download. After installing and opening it, you should find this as your welcome page (right). | |||
==== Creating a basic HTML and opening a folder in VSCode ==== | |||
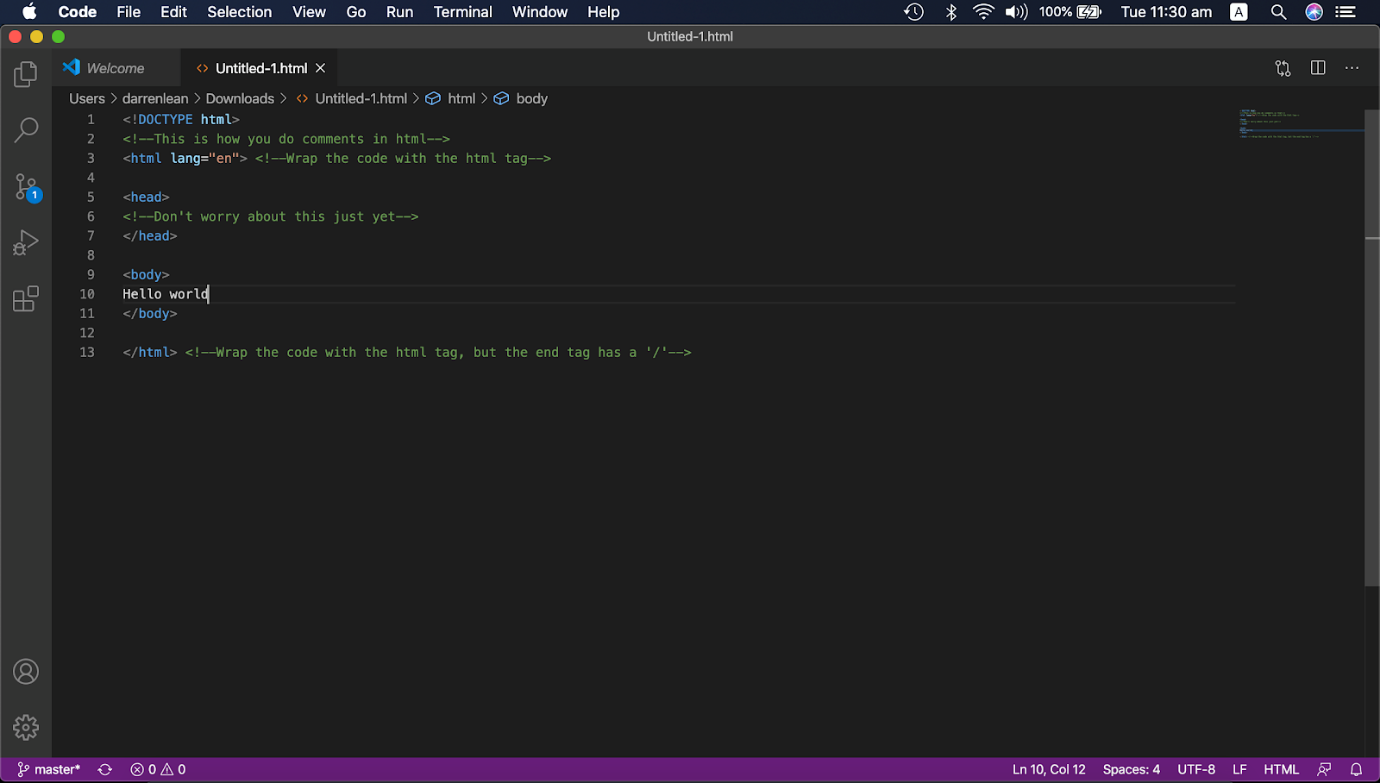
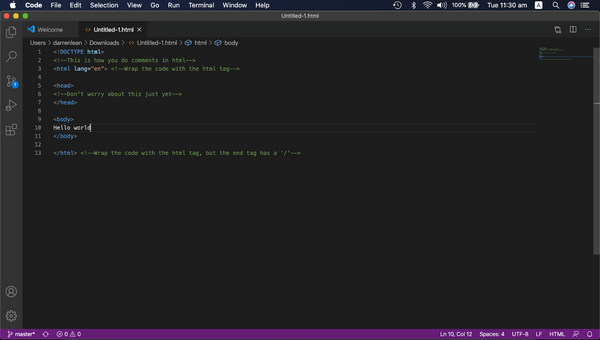
On the top left of your VSCode window, click on File > New File, and you should get an empty file called Untitled-1. Include the code shown in the example in the screenshot below and save it as ''some_name.html''.[[File:Hello world.767fb21f.png|left|VSCode hello world.]] | |||
| Line 34: | Line 19: | ||
Now, open the file in a web browser (e.g., Google Chrome), you should see the | Now, open the file in a web browser (e.g., Google Chrome), you should see the same as on the image below: | ||
[[File:Hello world display.9be7d830.png| | [[File:Hello world display.9be7d830.png|left|frame|Hello world display]] | ||
[[File:Vscode folders.2b4948ba.png| | [[File:Vscode folders.2b4948ba.png|right|VSCode folders]] | ||
If you have created a folder for your HTML, you may want to open the VS Code folder. You can do it by dragging the folder into the Explorer: | If you have created a folder for your HTML, you may want to open the VS Code folder. You can do it by dragging the folder into the Explorer: | ||
Revision as of 12:48, 27 September 2021
This page is a brief tutorial on how to set up your coding environment and your first visualisation. Make sure your read about thecoding languages we use first. This page assumes knowledge of basic HTML and JavaScript.
Setting up the coding environment
Visual Studio Code
Download: Visual Studio Code (VSCode) is the integrated development environment that we recommend. Still, you are free to use any code editor that supports JS and HTML. To download VSCode, please visit https://code.visualstudio.com/download. After installing and opening it, you should find this as your welcome page (right).
Creating a basic HTML and opening a folder in VSCode
On the top left of your VSCode window, click on File > New File, and you should get an empty file called Untitled-1. Include the code shown in the example in the screenshot below and save it as some_name.html.
Now, open the file in a web browser (e.g., Google Chrome), you should see the same as on the image below:
If you have created a folder for your HTML, you may want to open the VS Code folder. You can do it by dragging the folder into the Explorer:
Live server
It is often convenient to see changes on your website while editing. For that purpose, we make use of the live server. Click on the extension button, search for Live Server, and install it.
Once you have done that, go back to the HTML file you have created and click on the ‘Go Live’ button on the bottom right.
Your HTML file will be opened in your default browser now. You can put the browser and VSCode side by side and see the changes being done live (after saving your changes). You may utilise the autosave function (in the File dropdown) if you like.
To stop the Live Server, click on the ‘Port: 5500’ cancel button (at the bottom right).
Creating a visualisation
The best way to create visualisations is to use the create-impvistool, which automatically sets you up with a project folder with a working template and git repository already set up! The create-impvis tool can be installed once you have Node.js installed by using the Node Package Manager (NPM). To check that you have both of these programs installed correctly on your computer, you will need to open a terminal window and run: node -v && npm -v
If Node.js and NPM are correctly installed on your system, you should see two version numbers printed (the exact number doesn't matter). With Node and NPM setup on your machine, you can install the CLI by running globally: npm -g install @impvis/cli and wait for the CLI to be downloaded and installed on your machine.
Usage
impvis create nameWhere name is the name of your visualisation (decide that here). You will then be guided through step by step prompts to allow you to configure the base visualisation template to suit your needs. At present, the CLI has four template options available for users to choose from:
- Current template using Node.js
- Current template using a <script> import
- Basic legacy template from Summer 2019
- Advanced legacy template from Summer 2019
If you're new to ImpVis, we recommend the first option.
Running Your Vis
When you want to run your visualisation, navigate to the folder where you created it in command prompt or terminal and run the command, npm run serve. The project will then build and you should be able to open it by navigating to one of the adresses shown in your browser. Any changes to the code will now be shown in real time. To end the server press "control + C" in the command prompt.
The 2020 template using Node.js
To see more about the current template, view Vue Components. For a brief tutorial on the basic components of the components used in the current template, view Basic Component Tutorial.
This template is the recommended template for all new projects from now on as it comes with a pre-configured node.js instance, which makes running automated tasks, linting your code for errors, and optimising your code for all browsers a breeze. It also includes the Imperial Visualisations Vue Components library as standard, already set up and ready to go! Using this template, you will create visualisations using the Vue Single File Component files (.vue), which allows you to divide your visualisation up into sub-components, each containing all the HTML, JS, and CSS needed for the component to function correctly. For a refresher on how components work, you should check out the Introduction to Components video on the ImpVis Youtube channel.
Installing additional packages.
Using this template, it is easy to install additional modules after the fact simply by running: npm install my-package-name, where my-package-name is the name of the package containing the modules you want to install. This automatically downloads and installs the relevant package from the NPM repository. You can then use ES6 import statements to access the features of the library.
The 2020 template using script tag
This template is recommended for people new to or just getting started with Vue.js. It removes some of the additional complexity associated with a Node.js backend. In this template, you work entirely within a single .html file with Vue and the Imperial Visualisations library included with standard script tags located in the header.
Installing additional packages.
Installing additional packages for this template is not as convenient as using the Node template however is still relatively simple. The UNPKG repository can quickly retrieve a valid URL for any library located on NPM. Additional dependencies can be added to the head section of the HTML file by writing: < script defer src="https://unpkg.com/<my-package-name>/@version-number
You may need to read the library documentation you are importing to see if there are any additional files such as CSS files that also need to be imported.
Legacy templates (Basic & Advanced)
These legacy templates are not recommended for most people who want to create visualisations. They do not contain the modern Vue component library created by the ImpVis team to help develop visualisations. These templates are, however, useful for those who wish to get a simple, no batteries included environment to play around with or for those who need a starting spot to upgrade old visualisations located on previous versions of the ImpVis website. This template comes with the Math.js library preloaded for this reason, as it is a popular library with many of the old visualisations. For those who are editing older visualisations from pre-2020, check out 2019 style template and 2017-2018 style template.
Installing additional packages.
Additional dependencies can be installed using the same manner as described above for <script> templates.