Difference between revisions of "Tutorial for setting up the coding environment"
| (41 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
This page is a brief tutorial on | This page is a brief tutorial on how to set up your coding environment and get started on your first visualisation. Make sure you have read about the [[Programming languages|coding languages]] we use. This page assumes knowledge of basic HTML and JavaScript. | ||
== Setting up the coding | == Setting up the coding environment == | ||
=== Visual Studio Code === | |||
[[File:Vscode welcome.c2acab37.png|right|VSCode welcome]] | |||
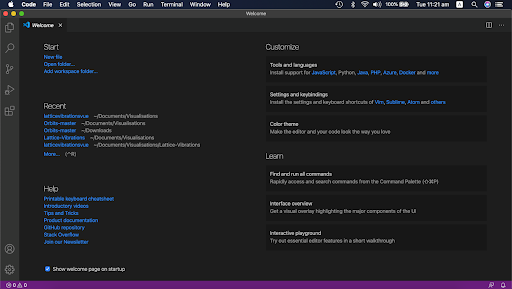
Download: Visual Studio Code (VSCode) is the integrated development environment that we recommend. Still, you are free to use any code editor that supports JS and HTML. To download VSCode, please visit https://code.visualstudio.com/download. After installing and opening it, you should find this as your welcome page (right). | |||
| Line 22: | Line 17: | ||
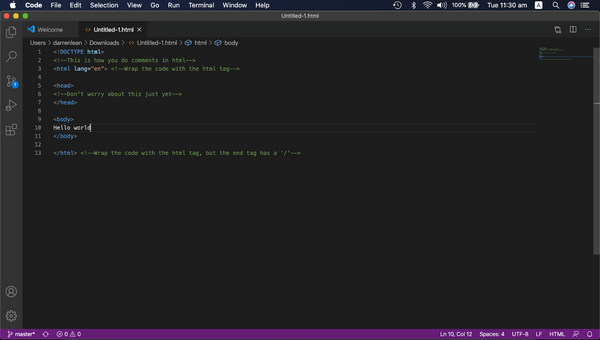
'''Creating a basic HTML and opening a folder in VSCode:''' On the top left, click on File > New File, and you should get an empty file called Untitled-1. Include the code in the following example and save it as ''some_name.html''. | '''Creating a basic HTML and opening a folder in VSCode:''' On the top left, click on File > New File, and you should get an empty file called Untitled-1. Include the code in the following example and save it as ''some_name.html''. | ||
<syntaxhighlight lang="html" line> | |||
<!DOCTYPE html> | |||
<!--This is how you do comments in html--> | |||
<html lang="en"> <!--Wrap the code with the html tag--> | |||
<head> | |||
<!--Don't worry about this just yet--> | |||
</head> | |||
<body> | |||
Hello World | |||
</body> | |||
</html> <!--Wrap the code with the html tag, but the end tag has a '/'--> | |||
</syntaxhighlight> | |||
| Line 35: | Line 45: | ||
Now, open the file in a web browser (e.g., Google Chrome), you should see the the stuff on the image below: | Now, open the file in a web browser (e.g., Google Chrome), you should see the the stuff on the image below: | ||
[[File:Hello world display.9be7d830.png| | [[File:Hello world display.9be7d830.png|left|Hello world display]] | ||
[[File:Vscode folders.2b4948ba.png|thumb|VSCode folders]] | [[File:Vscode folders.2b4948ba.png|thumb|VSCode folders]] | ||
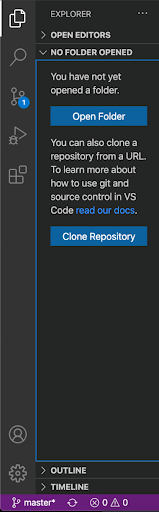
If you have created a folder for your HTML, you may want to open the VS Code folder. You can do it by dragging the folder into the Explorer, which is shown in the screenshot on the right. | |||
== | ==== Using the live server feature in VSCode ==== | ||
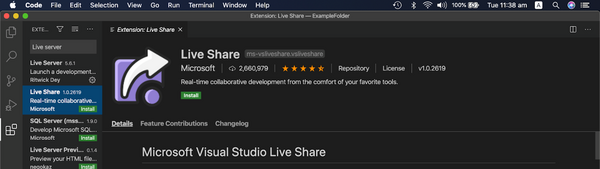
It is often convenient to see changes on your website while editing. For that purpose, we make use of the live server. Click on the extension button, search for Live Server, and install it. | It is often convenient to see changes on your website while editing. For that purpose, we make use of the live server. Click on the extension button, search for Live Server, and install it. | ||
| Line 51: | Line 63: | ||
[[File:Hello world display.9be7d830.png|thumb|Hello world displayed on live server]] | [[File:Hello world display.9be7d830.png|thumb|Hello world displayed on live server]] | ||
Your HTML file will be opened in your default browser now. You can put the browser and VSCode side by side and see the changes being done live (after saving your changes). You may utilise the autosave function (in the File dropdown) if you like. | Your HTML file will be opened in your default browser now. You can put the browser and VSCode side by side and see the changes being done live (after saving your changes). You may utilise the autosave function (in the File dropdown) if you like. | ||
To stop the Live Server, click on the ‘Port: 5500’ cancel button (at the bottom right). | |||
== Creating a new visualisation == | |||
=== Node.js and npm === | |||
The best way to start creating visualisations is to use the ''create-impvistool'', which automatically sets you up with a project folder with a working template and git repository already set up! The ''create-impvis'' tool can be installed once you have [https://nodejs.org/en/ Node.js] installed by using the [https://www.npmjs.com/ Node Package Manager] (npm). To check that you have both of these programs installed correctly on your computer, you will need to open a terminal window (called 'Command Prompt' in Windows) and run: | |||
<center><code>node -v && npm -v</code></center> | |||
| |||
If Node.js and npm are correctly installed on your system, you should see two version numbers printed (the exact number doesn't matter). If you haven't yet got them installed, follow [https://docs.npmjs.com/downloading-and-installing-node-js-and-npm these guidelines] to download and install Node.js and npm. Only proceed with your visualisation once you have the packages properly installed. | |||
With Node and npm set up on your machine, you can install our ImpVis Command-Line Interface (CLI) by running globally in your terminal / Command Prompt: | |||
<center><code>npm -g install @impvis/cli</code> </center> | |||
and wait for the CLI to be downloaded and installed on your machine. | |||
=== Using the ImpVis template to start a new visualisation === | |||
Creating visualisations with the Vue CLI is a breeze! To create a visualisation, open a new terminal window in the directory you wish to create the visualisation folder. Then run: <center><code>impvis create ''name''</code></center>Where ''name'' is the name of your visualisation (decide that here). You will then be guided through step by step prompts to allow you to configure the base visualisation template to suit your needs. At present, the CLI has four template options available for users to choose from: | |||
# Current template using Node.js | # [[ImpVis template description|Current template]] using Node.js | ||
# Current template using a <script> import | # Current template using a <script> import | ||
# Basic legacy template from Summer 2019 | # Basic legacy template from Summer 2019 | ||
| Line 71: | Line 99: | ||
If you're new to ImpVis, we recommend the first option. | If you're new to ImpVis, we recommend the first option. | ||
=== '''Running Your Vis''' === | |||
When you want to run your visualisation (i.e. use it in your browser), navigate to the folder where you created it in command prompt or terminal and run the command: | |||
<center><code>npm run serve</code></center>The project will then build and you should be able to open it by navigating to one of the addresses shown in your browser. Any changes to the code will now be shown in real time. To end the server press "control + C" in the command prompt. | |||
=== Common ESLint error === | |||
If you get an ESLint error at this stage, saying something like "parsing error: require() of ES Module ...." then try downgrading your version of ESLint by running the following command in your project directory: | |||
<center><code>npm install eslint@7.29.0</code></center> | |||
== The 2020 template using Node.js == | == The 2020 template using Node.js == | ||
To | To read a description of the current template, view [[ImpVis template description]][[Vue Components|.]] For a brief tutorial on the basic components of the components used in the current template, view [[Basic Component Tutorial|Basic Component Tutorial]]. For a list of all components included with the template, view [[Vue Components]]. | ||
Using this template, | The 2020 template using Node.js is the '''recommended''' template for all new projects from now on as it comes with a pre-configured node.js instance, which makes running automated tasks, linting your code for errors, and optimising your code for all browsers a breeze. It also includes the ImpVis Vue Components library as standard, already set up and ready to go! Using this template, you will create visualisations using the Vue Single File Component files ''(.vue)'', which allows you to divide your visualisation up into '''sub-components''', each containing all the HTML, JS, and CSS needed for the component to function correctly. For a refresher on how components work, you should check out the ''Introduction to Components'' video on the ImpVis Youtube channel. | ||
=== '''Installing additional packages''' === | |||
Using this template, it is easy to install additional modules after the fact simply by running: | |||
<center><code>npm install ''my-package-name''</code></center>where ''my-package-name'' is the name of the package containing the modules you want to install. This automatically downloads and installs the relevant package from the npm repository. You can then use [https://hackernoon.com/import-export-default-require-commandjs-javascript-nodejs-es6-vs-cheatsheet-different-tutorial-example-5a321738b50f ES6 import statements] to access the features of the library. | |||
== The 2020 template using ''script'' tag == | == The 2020 template using ''script'' tag == | ||
This template is | This template is a different option for people new to or just getting started with Vue.js who do not want to install Node.js. It is easier to get started with, as it removes some of the additional complexity associated with a Node.js backend. However, it doesn't offer the comprehensive functionality that our full template does. In this template, you work entirely within a single .html file with Vue and the ImpVis library included with standard script tags located in the header. | ||
'''Installing additional packages.''' | === '''Installing additional packages''' === | ||
Installing additional packages for this template is not as convenient as using the Node template however is still relatively simple. The ''[https://unpkg.com/ UNPKG]'' repository can quickly retrieve a valid URL for any library located on npm. Additional dependencies can be added to the head section of the HTML file by writing: | |||
<center><code>< script defer src="<nowiki>https://unpkg.com/</nowiki><my-package-name>/@version-number</code></center> | |||
You may need to read the library documentation you are importing to see if there are any additional files such as CSS files that also need to be imported. | You may need to read the library documentation you are importing to see if there are any additional files such as CSS files that also need to be imported. | ||
== Legacy templates (Basic & Advanced) == | == Legacy templates (Basic & Advanced) == | ||
These legacy templates are not recommended for most people who want to create visualisations. They do not contain the modern Vue component library created by the ImpVis team to help develop visualisations. These templates are, however, useful for those who wish to get a simple, no batteries included environment to play around with or for those who need a starting spot to upgrade old visualisations located on previous versions of the ImpVis website. This template comes with the Math.js library preloaded for this reason, as it is a popular library with many of the old visualisations. | These legacy templates are not recommended for most people who want to create visualisations. They do not contain the modern Vue component library created by the ImpVis team to help develop visualisations. These templates are, however, useful for those who wish to get a simple, no batteries included environment to play around with or for those who need a starting spot to upgrade old visualisations located on previous versions of the ImpVis website. This template comes with the Math.js library preloaded for this reason, as it is a popular library with many of the old visualisations. | ||
=== '''Installing additional packages''' === | |||
Additional dependencies can be installed using the same manner as described above for <script> templates. | Additional dependencies can be installed using the same manner as described above for <script> templates. | ||
[[Category:Setting Up]] | [[Category:Setting Up]] | ||
Latest revision as of 16:42, 12 July 2022
This page is a brief tutorial on how to set up your coding environment and get started on your first visualisation. Make sure you have read about the coding languages we use. This page assumes knowledge of basic HTML and JavaScript.
Setting up the coding environment
Visual Studio Code
Download: Visual Studio Code (VSCode) is the integrated development environment that we recommend. Still, you are free to use any code editor that supports JS and HTML. To download VSCode, please visit https://code.visualstudio.com/download. After installing and opening it, you should find this as your welcome page (right).
Creating a basic HTML and opening a folder in VSCode: On the top left, click on File > New File, and you should get an empty file called Untitled-1. Include the code in the following example and save it as some_name.html.
<!DOCTYPE html>
<!--This is how you do comments in html-->
<html lang="en"> <!--Wrap the code with the html tag-->
<head>
<!--Don't worry about this just yet-->
</head>
<body>
Hello World
</body>
</html> <!--Wrap the code with the html tag, but the end tag has a '/'-->
Now, open the file in a web browser (e.g., Google Chrome), you should see the the stuff on the image below:
If you have created a folder for your HTML, you may want to open the VS Code folder. You can do it by dragging the folder into the Explorer, which is shown in the screenshot on the right.
Using the live server feature in VSCode
It is often convenient to see changes on your website while editing. For that purpose, we make use of the live server. Click on the extension button, search for Live Server, and install it.
Once you have done that, go back to the HTML file you have created and click on the ‘Go Live’ button on the bottom right.
Your HTML file will be opened in your default browser now. You can put the browser and VSCode side by side and see the changes being done live (after saving your changes). You may utilise the autosave function (in the File dropdown) if you like.
To stop the Live Server, click on the ‘Port: 5500’ cancel button (at the bottom right).
Creating a new visualisation
Node.js and npm
The best way to start creating visualisations is to use the create-impvistool, which automatically sets you up with a project folder with a working template and git repository already set up! The create-impvis tool can be installed once you have Node.js installed by using the Node Package Manager (npm). To check that you have both of these programs installed correctly on your computer, you will need to open a terminal window (called 'Command Prompt' in Windows) and run:
node -v && npm -v
If Node.js and npm are correctly installed on your system, you should see two version numbers printed (the exact number doesn't matter). If you haven't yet got them installed, follow these guidelines to download and install Node.js and npm. Only proceed with your visualisation once you have the packages properly installed.
With Node and npm set up on your machine, you can install our ImpVis Command-Line Interface (CLI) by running globally in your terminal / Command Prompt:
npm -g install @impvis/cli
and wait for the CLI to be downloaded and installed on your machine.
Using the ImpVis template to start a new visualisation
Creating visualisations with the Vue CLI is a breeze! To create a visualisation, open a new terminal window in the directory you wish to create the visualisation folder. Then run:
impvis create nameWhere name is the name of your visualisation (decide that here). You will then be guided through step by step prompts to allow you to configure the base visualisation template to suit your needs. At present, the CLI has four template options available for users to choose from:
- Current template using Node.js
- Current template using a <script> import
- Basic legacy template from Summer 2019
- Advanced legacy template from Summer 2019
If you're new to ImpVis, we recommend the first option.
Running Your Vis
When you want to run your visualisation (i.e. use it in your browser), navigate to the folder where you created it in command prompt or terminal and run the command:
npm run serveThe project will then build and you should be able to open it by navigating to one of the addresses shown in your browser. Any changes to the code will now be shown in real time. To end the server press "control + C" in the command prompt.
Common ESLint error
If you get an ESLint error at this stage, saying something like "parsing error: require() of ES Module ...." then try downgrading your version of ESLint by running the following command in your project directory:
npm install eslint@7.29.0The 2020 template using Node.js
To read a description of the current template, view ImpVis template description. For a brief tutorial on the basic components of the components used in the current template, view Basic Component Tutorial. For a list of all components included with the template, view Vue Components.
The 2020 template using Node.js is the recommended template for all new projects from now on as it comes with a pre-configured node.js instance, which makes running automated tasks, linting your code for errors, and optimising your code for all browsers a breeze. It also includes the ImpVis Vue Components library as standard, already set up and ready to go! Using this template, you will create visualisations using the Vue Single File Component files (.vue), which allows you to divide your visualisation up into sub-components, each containing all the HTML, JS, and CSS needed for the component to function correctly. For a refresher on how components work, you should check out the Introduction to Components video on the ImpVis Youtube channel.
Installing additional packages
Using this template, it is easy to install additional modules after the fact simply by running:
npm install my-package-namewhere my-package-name is the name of the package containing the modules you want to install. This automatically downloads and installs the relevant package from the npm repository. You can then use ES6 import statements to access the features of the library.
The 2020 template using script tag
This template is a different option for people new to or just getting started with Vue.js who do not want to install Node.js. It is easier to get started with, as it removes some of the additional complexity associated with a Node.js backend. However, it doesn't offer the comprehensive functionality that our full template does. In this template, you work entirely within a single .html file with Vue and the ImpVis library included with standard script tags located in the header.
Installing additional packages
Installing additional packages for this template is not as convenient as using the Node template however is still relatively simple. The UNPKG repository can quickly retrieve a valid URL for any library located on npm. Additional dependencies can be added to the head section of the HTML file by writing:
< script defer src="https://unpkg.com/<my-package-name>/@version-numberYou may need to read the library documentation you are importing to see if there are any additional files such as CSS files that also need to be imported.
Legacy templates (Basic & Advanced)
These legacy templates are not recommended for most people who want to create visualisations. They do not contain the modern Vue component library created by the ImpVis team to help develop visualisations. These templates are, however, useful for those who wish to get a simple, no batteries included environment to play around with or for those who need a starting spot to upgrade old visualisations located on previous versions of the ImpVis website. This template comes with the Math.js library preloaded for this reason, as it is a popular library with many of the old visualisations.
Installing additional packages
Additional dependencies can be installed using the same manner as described above for <script> templates.