The ImpVis Visual Identity - Ethos
At ImpVis, we have several design principles and goals that help guide how visualisations look and feel. As developers, you should always keep these principles in mind; as long as you adhere to our ethos, your specific styling can vary however you want.
- PlayfulWe want to encourage people to get involved in our visualisations. The colours, layout, and animation should be enticing and invite creativity and curiosity.
- Intuitive:Although every ‘learn’ visualisation should be accompanied by guidance, any person should immediately interact with a visualisation. Buttons to be pressed and sliders to be dragged should seem to “pop” out the screen.
- Light:In terms of tone, any Imperial Visualisation should never feel dark, heavy, or too artificial. Instead, it should feel light, fun, and natural.
- Clean and Concise As we are dealing with difficult scientific concepts, one of our main priorities is not to overwhelm the user with complexity. As such, each visualisation should look clean and organised (but not disparate).
- Part of a journey (for suites)Every visualisation should be taking the user on a journey. The page's overall design should reflect this; the user’s attention should be drawn to the start of the visualisation journey and move slowly towards the journey’s end.
The ImpVis Visual Identity - Colour Schemes
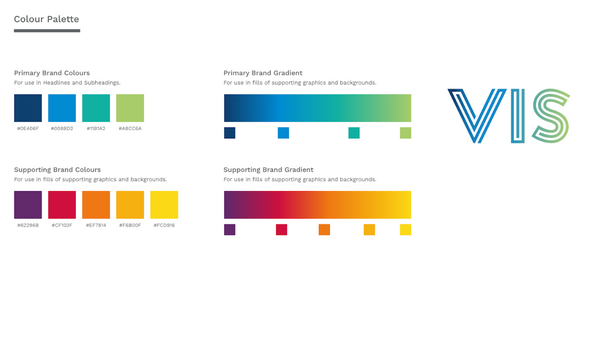
When developing the colour scheme for any individual visualisation, special attention should be paid to keeping the visualisations colour-blind friendly. In practice, this means making fair use of monochromatic schemes when possible and using online tools to ensure that, when contrasting colours are chosen (e.g., in plots), they are visibly contrasting to everyone. Some useful links are: http://colorbrewer2.org/#type=sequential&scheme=BuGn&n=3 and https://venngage.com/blog/color-blind-friendly-palette/
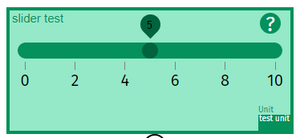
Currently, we have two primary colours for the lay-out components, the Imperial Blue (#133f6f) and the Hotspot Orange (#FF901C). These are used in the Title bar and hotspot button components, respectively. Within components such as the sliderBlock, we advise using different shades and tints of a single colour to create a distinction between subsections within a component and combining with the help of black and white text depending on the given background colour. The sliderBlock shown below highlights this.