Difference between revisions of "Draggable Hotspot"
(Created page with "The <code>iv-draggable-hotspot</code> component is used to create a draggable hotspot across the main visualisation stage. Category:Layouts") |
Tag: Manual revert |
||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
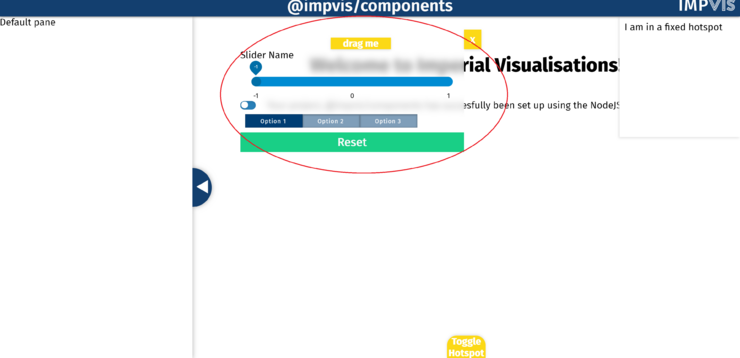
The <code>iv- | The <code>iv-draggableDiv</code> component is used to create a draggable hotspot across the main visualisation stage. | ||
<div class="res-img"> | |||
[[File:Draggable-hotspot.png|740x740px]] | |||
</div> | |||
==Technical Information== | |||
===How to Use=== | |||
To use the <code>iv-draggableDiv</code> component, put this tag outside the <code>iv-visualisation</code> tag. To add the toggle button to open this div, inside the <code>#hotspots</code> template, add the <code>iv-toggle-hotspot</code> tag and set the draggle prop to be true. To bind the div and the toggle button together, give the same idName to both. An example code is shown below: | |||
<syntaxhighlight lang="html" line> | |||
<template> | |||
<div> | |||
<iv-DraggableDiv idName="Control Panel 1"> | |||
<iv-slider></iv-slider> | |||
<iv-toggle-basic> </iv-toggle-basic> | |||
<iv-toggle-advance></iv-toggle-advance> | |||
<iv-reset-button> Reset </iv-reset-button> | |||
</iv-DraggableDiv> | |||
<iv-visualisation :title="projectName"> | |||
<div class="iv-welcome-message"> | |||
<!-- <img scr='./assets/ImpVis-logo.png' alt="ImpVisLogo" height="50"/> | |||
<h1> Welcome to Imperial Visualisations!</h1> | |||
<p> Your project, {{projectName}} has successfully been set up using the NodeJS template!</p>--> | |||
<h1> Welcome to Imperial Visualisations!</h1> | |||
<p> Your project, {{projectName}} has successfully been set up using the NodeJS template!</p> | |||
</div> | |||
<template #hotspots> | |||
<iv-pane position='left' format='push' :glass=true></iv-pane> | |||
<iv-toggle-hotspot :draggable=true position='top' title='Toggle Hotspot' idName="Control Panel 1"> | |||
</iv-toggle-hotspot> | |||
<iv-toggle-hotspot position='bottom' title='Toggle Hotspot'> | |||
</iv-toggle-hotspot> | |||
<iv-fixed-hotspot position='topright'> | |||
I am a fixed hotspot | |||
</iv-fixed-hotspot> | |||
</template> | |||
</iv-visualisation> | |||
</div> | |||
</template> | |||
</syntaxhighlight> | |||
===Props=== | |||
Name: idName | |||
Type: String | |||
Required: true | |||
Default: "Name_1" | |||
Description: Need to be included so that by matching it with the idName of the iv-toggle-hotspot component, the two can be binded together | |||
Name: glass | |||
Type: Bollean | |||
Default: true | |||
Description: Used to create glass effect | |||
Name: transparent | |||
Type: Bollean | |||
Default: false | |||
Description: Used to create transparent effect | |||
===Events=== | |||
None | |||
==Design Choice== | |||
The toggle hotspot button was used in the draggable hotspot to keep consistency with the toggle hotspot itself. The color of the drag me bar and the close button are set to be the same color as the toggle button | |||
[[Category:Layouts]] | [[Category:Layouts]] | ||
Latest revision as of 10:57, 18 July 2022
The iv-draggableDiv component is used to create a draggable hotspot across the main visualisation stage.
Technical Information
How to Use
To use the iv-draggableDiv component, put this tag outside the iv-visualisation tag. To add the toggle button to open this div, inside the #hotspots template, add the iv-toggle-hotspot tag and set the draggle prop to be true. To bind the div and the toggle button together, give the same idName to both. An example code is shown below:
<template>
<div>
<iv-DraggableDiv idName="Control Panel 1">
<iv-slider></iv-slider>
<iv-toggle-basic> </iv-toggle-basic>
<iv-toggle-advance></iv-toggle-advance>
<iv-reset-button> Reset </iv-reset-button>
</iv-DraggableDiv>
<iv-visualisation :title="projectName">
<div class="iv-welcome-message">
<!-- <img scr='./assets/ImpVis-logo.png' alt="ImpVisLogo" height="50"/>
<h1> Welcome to Imperial Visualisations!</h1>
<p> Your project, {{projectName}} has successfully been set up using the NodeJS template!</p>-->
<h1> Welcome to Imperial Visualisations!</h1>
<p> Your project, {{projectName}} has successfully been set up using the NodeJS template!</p>
</div>
<template #hotspots>
<iv-pane position='left' format='push' :glass=true></iv-pane>
<iv-toggle-hotspot :draggable=true position='top' title='Toggle Hotspot' idName="Control Panel 1">
</iv-toggle-hotspot>
<iv-toggle-hotspot position='bottom' title='Toggle Hotspot'>
</iv-toggle-hotspot>
<iv-fixed-hotspot position='topright'>
I am a fixed hotspot
</iv-fixed-hotspot>
</template>
</iv-visualisation>
</div>
</template>
Props
Name: idName
Type: String
Required: true
Default: "Name_1"
Description: Need to be included so that by matching it with the idName of the iv-toggle-hotspot component, the two can be binded together
Name: glass
Type: Bollean
Default: true
Description: Used to create glass effect
Name: transparent
Type: Bollean
Default: false
Description: Used to create transparent effect
Events
None
Design Choice
The toggle hotspot button was used in the draggable hotspot to keep consistency with the toggle hotspot itself. The color of the drag me bar and the close button are set to be the same color as the toggle button