Slider
This page is a child of the Sliders page.
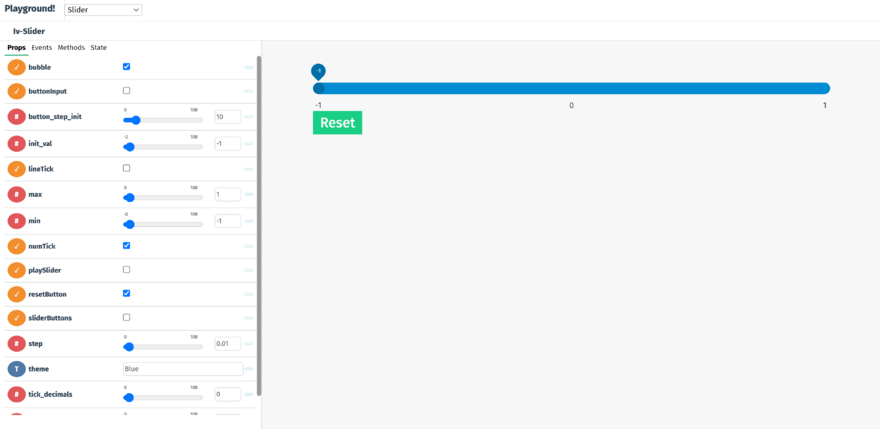
The Slider component appears as a range slider with costumised maximum and minimum values and number of ticks.
Techical/coding information
The Slider Component contains 4 sub-components, which are listed below:
It also has 15 props:
Props
Name: bubble
Type: Boolean
Default: true
Description: Used to display slider value as a bubble above the slider thumb, which follows the thumb
Name: sliderButtons
Type: Boolean
Default: flase
Description: Used to display buttons to increase or decrease the slider value by a fixed amount
Name: sliderButtons
Type: Boolean
Default: flase
Description: Used to display buttons to increase or decrease the slider value by a fixed amount
Name: buttonInput
Type: Boolean
Default: flase
Description: Used to display input to vary the sliderButton increase or decrease amount, applied to both equally
Name: lineTick
Type: Boolean
Default: flase
Description: Used to display line slider ticks at each step
Name: numTick
Type: Boolean
Default: true
Description: Used to display value slider ticks at each step
Name: numTick
Type: Boolean
Default: true
Description: Used to display value slider ticks at each step
Name: playSlider
Type: Boolean
Default: false
Description: Differnet mode of slider where slider buttons move to and from the previous and next frame
Name: min
Type: Number
Default: -1
Description: Used to set the minimum value of the slider
Name: max
Type: Number
Default: 1
Description: Used to set the maximum value of the slider
Name: step
Type: Number
Default: 0.01
Description: used to set the step size in the range of motion of the slider
Name: init_val
Type: Number
Default: -1
Description: used to set initial value of the slider
Name: init_val
Type: Number
Default: -1
Description: used to set initial value of the slider
Name: button_step_init
Type: Number
Default: 10
Description: used to set the value of the sliderButtons
Name: tick_decimals
Type: Number
Default: 0
Description: used to set the number of decimal places for the numTick
Name: tick_step
Type: Number
Default: 1
Description: used to set the step size between each numTick
Name: theme
Type: String
Default: "Blue"
Description: used to set the theme color of the slider (can choose from Blue and Green)
Name: resetButton
Type: Boolean
Default: true
Description: used to create a reset button for the slider