X-ray diffraction
This is a template which you can use to help get you started on the wiki submission. It is just intended as a guide and you may modify the structure to suit your project.
Contributors
- Jacob Edginton - Department of Physics (student partner) - Term 1 2021
- Hans Lee - Department of Physics (student partner) - Term 1 2021
- Benjamin Smith - Department of Mathematics (student partner) - Term 1 2021
- Ziang Yan - Department of Mathematics (student partner) - Term 1 2021
- Jonathan Rackham, Department of Materials. Staff partner from October 2021.
Aims & Learning Outcomes
- Explain the motivation for your visualisation.
- Introduce the subject of your visualisation.
- Which module and year is it intended for and which setting (lecture or self study)?
This visualisation would be used as teaching tools in MATE50005 (Materials Characterisation, second year undergraduate) lectures as well as self-study tools in lab sessions. It will also be useful in the MATE70001 module (MSc Characterisation course).
After using this visualisation, students will be able to:
- qualitatively describe the relationship between direct and reciprocal lattices.
- discuss the features of reciprocal space and how they relate to a crystal’s structure.
- relate the motion of a diffractometer to that of the scattering vector through reciprocal space.
- evaluate the effect of experimental conditions on the diffraction patterns obtained.
Design Overview
The design was split up into four main parts: Fourier transforms, diffraction patterns, reciprocal space, and the Ewald's sphere. The visualisations are shown graphically on the right.
Fourier Transforms
Fourier transform are the key mathematical framework for all of crystal X-ray diffraction theory. The Fourier visualisation shows two graphs: a function in the real domain, and the Fourier Transform of that function in the conjugate domain. The user is given control over an adjustable parameter in the function, for instance, for the Gaussian example, the user can control the width. If the play animation button is pressed, this parameter will be continuously varied such that the two graphs move in real time. The user is also given a rest button to return to the original conditions. A feedback button is available so that the design can be further improved. It can be seen that on the left side of the visualisation, there is written text and mathematical formulae that give an explanation of what the user is seeing graphically.
The main goal of this visualisation was to give the user an intuitive understanding of Fourier transformations, without having to rely on solely mathematics. The functions most relevant to the materials course were created in the visualisation: the Gaussian, the Top Hat function, a sinusoid, the Dirac delta, and the Dirac comb [more images to be added].
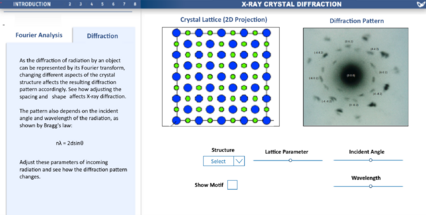
Diffraction Patterns
This section of the visualisation aimed to connect the geometry of the lattice of a crystal to the expected diffraction pattern if X-rays were incident. The user can control the type of lattice: rock salt, titanium, alumina, etc. Each type of lattice will have a different diffraction pattern based on its geometry. The user has control over three main parameters: the incident wavelength, the incident angle, and a lattice parameter corresponding to how spaced out each lattice point is.
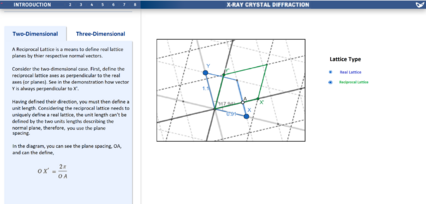
Reciprocal Space
One of the main theoretical techniques of X-ray crystal diffraction is to work in the reciprocal space - the conjugate domain and Fourier transform of real space. The real and reciprocal lattices are overlaid onto each other. A unit cell of the real space is shown in blue, and a unit cell of the reciprocal space is shown in green. The user can click the toggle points (labelled x and y) and move around the real lattice unit cell, then see what the subsequent reciprocal lattice unit cell looks like.
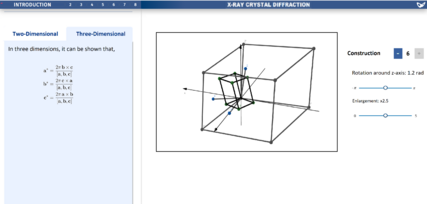
This concept was extended into 3D. A full 3D unit cell can be seen in both real and reciprocal space. As before, by clicking and moving toggle points, the user can change the size and shape of the real space unit cell, then see the resulting reciprocal space lattice cell. Moreover, the user has the ability to see how many vectors are shown: by adding or substracting on the constructions button, the number of vectors is varied. An enlargement factor can also be applied to the real lattice. Finally, the user has the ability to rotate the unit cell.
Ewald's Sphere
The Ewald's sphere is a construction in reciprocal space used to see if the elastic scattering condition of diffraction is met. The sphere is extended from an arbitrary lattice point, and has a radius equal to the magnitude of the wave vector (the reciprocal of wavelength). If two scattering vectors, k_i and k_f can connect two lattice points that intersect the sphere, than a diffraction will occur. The user has the option to toggle two different spheres, and can alter the magnitude of k_i.
<iframe src="https://www.geogebra.org/geometry/jurwjjpg?embed" width="800" height="600" allowfullscreen style="border: 1px solid #e4e4e4;border-radius: 4px;" frameborder="0"></iframe>
Links:
https://www.geogebra.org/geometry/ky9yvnft
https://www.geogebra.org/3d/jwwfpfjh
https://www.geogebra.org/geometry/hdzuccwh
https://www.desmos.com/calculator/bcgiljqres
Design Justification
Assessment Criteria
Education Design
- Target audience and their prior knowledge is clearly identified. This information is applied to decide what the learning outcomes should be.
- Key concepts identified and broken down into several discrete and easily achievable points.
Graphical Design
- The design is such that the visualization is clear and easily understood; the layout isn't cluttered.
- The choice of font, as well as size and placement of text, makes the information easy to comprehend.
- The color palette is appropriate and well justified, making it easy to see all text/design elements
Interaction Design
- The learner should know intuitively what the objectives are of the visualization.
- The user should be able to intuitively understand the function of each interactive element in the visualization.
- There should be immediate visual feedback when a learner interacts with the visualization.
Education Design
What Methods were considered to convey concepts?Design progression, key choices with justifications.How has feedback been incorporated.
To further deepen the idea of how a Fourier transform works, this visualization will be shown for multiple functions. If only one function was shown, the user might not get the full picture. For instance, if we only showed the user a Gaussian and its FT they might think that all Fourier transforms do is shrink and pull without changing the functional form – which is clearly not true. In addition to the Gaussian, there are also visualizations for a top hat function a cos function, and a Dirac delta. To aid with the more mathematical understanding of Fourier, there will be notes (including formulae) on the side. As you scroll through the notes, the relevant visualization will be shown. This helps a clear connection between the visual information and the mathematical information. One aspect we were concerned about was that users would only ‘play’ with the visualization rather than use it as a learning tool. To stop this, the visualization you are on won’t change unless you scroll over the written notes on the left. This forces the user to interact with the mathematical content.
Graphical Design
- How were accessibility issues considered?
- How was space used effectively?
- Design progression, key choices with justifications.
- How has feedback been incorporated.
- How is the design intuitive?
- A range of shades of blue were implemented. This formed a set of colors that was not visually heavy but was still aesthetically pleasing. Note that the conjugate domain Fourier graph was shown in red. This was gone to give it contrast to the real domain plot: highlighting how the two are different. The text was shown on a light blue pattern with dark text (black).
Interaction Design
- Choice of interactive element(s) that fit in organically with the visualisation [inspiration of choice might be from lecture/in-class activity or other sources] - Sliders/Buttons/Cursor (hover/click).
- Keeping accessibility of interactive elements in mind during design phase.
- Design progression, key choices with justifications.
- How has feedback been incorporated.
- The Fourier analysis visualization seeks to be interactive via two sliders. They let you control an adjustable parameter in the function we are examining. For instance, in a Gaussian it lets you control sigma and ‘conjugate sigma’ (rho). This gives the user an interactive input, and helps people make the connection between the two parameters (if one is altered so is the other). To add to this, there is an animate button. When pressed, the range of values of a parameter will be swept over. Whilst this is less interactive than manually adjusting the slider, it gives the user a strong overview how a function and its Fourier Transform will change for many different values of a parameter. ensure the user can return to their original state, a reset button will be implemented. This will set the values of the two parameters back to their starting values. In addition, there will be a feedback button. This allows users to submit input and suggest how the visualization might be improved.
Progress and Future Work
- Is the design finalised? - [draft version]
- All the Geogebra and Desmos visualisations used in the design have been linked on this page.
- In the software the visualisations were created in, snapping to points (i.e. lattice points) was not possible. Adding this would make the Ewald's sphere visualisation easier to understand.
Links
- Link to GitHub repository for code in development:
- Link to visualisation on ImpVis website (when uploaded):
- Link to Collection on ImpVis website (when created):
- Any other links to resources (Miro boards / notes pages / Google Docs etc):