The wider determinants of health at Imperial's GP practices
This is a template which you can use to help get you started on the wiki submission. It is just intended as a guide and you may modify the structure to suit your project.
Contributors
- Justin Lau, Katerina Loupasaki, Regen Petu-Stiles
- Renee Ewe, Faculty of Medicine, School of Public Health. Staff partner from October 2021
- Viral Thakerar, Faculty of Medicine, School of Public Health. Staff partner from October 2021
- How was each person involved?
- Regen Petu-Stiles worked on the interactive design draft in the Figma prototype (as well as the general ideation and justification of the idea)
- Katerina Loupasaki worked on the education side of the project (identifying suitable indicators and data in the context of the target audience) as well as the general justification of the interaction and graphic design
- Justin Lau created a prototype of the visualisation which pulls live data from the Fingertips API and allows users to plot graphs on a pre-selected set of indicators and regions corresponding to the relevant location to Imperial GP practices.
- What rough dates did they contribute?
- We each contributed on the Monday of every week from the week beginning Monday 11th October.
- The staff-partners contributed on two distinct Wednesdays through a Microsoft Teams meeting (synchronous) as well as asynchronously via the Microsoft Teams channel where they posted feedback, advice and additional resources for the project
Aims & Learning Outcomes
- Explain the motivation for your visualisation
- Our Visualisation aims to introduce students to the wider determinants of health and prompt students to think about the association between different indicators and health outcomes in the population.
- Introduce the subject of your visualisation
- We are looking at socio economic determinants of health and how they relate to biological determinants of health. For example ( The Density of fast food outlets,Unemployment, Crime deprivation and Pupil absences)
- This visualisation is meant for use by students during e-learning and blended pre-reading for the Patients, Communities and Health Y1 (1a) Module.
- After using this visualisation, students should be able to:
- Identify the wider determinants of health in specific GP practice areas
- Relate specific determinants of health to their impact on health outcomes
- Recognize that different areas in London (and their associated GP practices) have populations that differ in terms of health outcomes
After using this visualisation, students should be able to explain how societal inequity relates to health outcomes as applied to the local area of GP practices.
Useful data sources:
Location of GP practices the students will attend: https://www.google.com/maps/d/u/0/viewer?mid=1ZA9dwGqH3NV-b-syChVyMip13k5ZSMv9&ll=51.554548833368905%2C-0.21984190000002068&z=11
GP-level data: https://fingertips.phe.org.uk/api
R/Python packages for GP-level data: https://fingertips.phe.org.uk/profile/general-practice/data#page/9/gid/2000005/pat/166/par/E38000245/ati/7/are/H85637/iid/639/age/28/sex/4/cat/-1/ctp/-1/cid/4/tbm/1
Wider determinants data (not GP level, but general area): https://fingertips.phe.org.uk/profile/wider-determinants
Design Overview
- What the final outcome was, how it looks, how it functions etc.
- Include graphics.
- Do not include justification or design progression, leave this for later sections.
Design Justification
Assessment Criteria
- Education Design
- Target audience and their prior knowledge is clearly identified. This information is applied to decide what the learning outcomes should be.
- Key concepts identified and broken down into several discrete and easily achievable points.
- Graphical Design
- The design is such that the visualisation is clear and easily understood; the layout isn't cluttered.
- The choice of font, as well as size and placement of text, makes the information easy to comprehend
- The colour palette is appropriate and well justified, making it easy to see all text/design elements
- Interaction Design
- The learner should know intuitively what the objectives are of the visualisation.
- The user should be able to intuitively understand the function of each interactive element in the visualisation
- There should be immediate visual feedback when a learner interacts with the visualisation
- General
- The wiki page should give a clear overview of the project, and someone not familiar with the project should be able to understand it - no prior understanding necessary.
- The design choices should be well justified in the Wiki project page
- Fulfillment of staff partner's brief
Education Design
- What Methods were considered to convey concepts?
- We used the idea of prototyping to create a minimum viable product. In the future, the aim is to incorporate sliders/ other similar features to make the design entirely interactive
- We went with the idea of an iphone application for the basis of the platform. This allowed us to create a minimalist design that didn't overwhelm the user with information
- We placed a platform explanation of the first page to allow for a general understanding of the platform
- Indicators can be selected allowing for a plot to be generated . This generation is not yet a feature we have integrated.
- How did we tailor the design to our target audience and their prior knowledge?
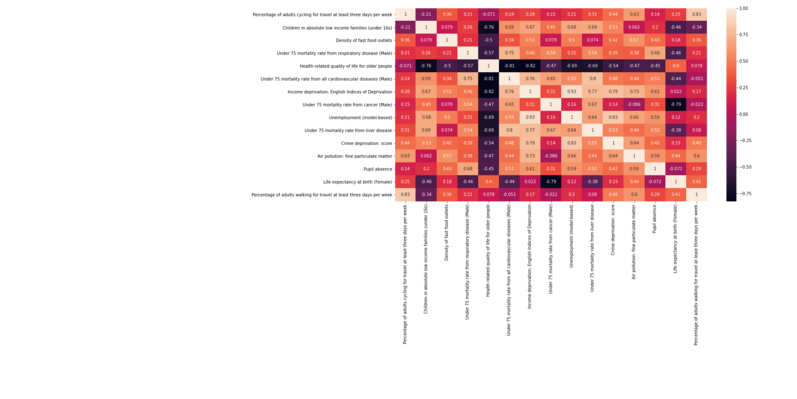
- As mentioned above, the target audience is first year medicine students at Imperial. Since the target audience consists of medicine students, who are unlikely to have worked with huge datasets before, we would pick out the most relevant parts of the data to prevent them from being overwhelmed. From an original list of >1700 indicators, we have hand picked a few (<20 in total) which we believe are illuminating. The correlation matrix of the selected indicators is presented below.
- Design progression, key choices with justifications.
- How has feedback been incorporated.
Graphical Design
- How were accessibility issues considered?
- How was space used effectively?
- Design progression, key choices with justifications.
- How has feedback been incorporated.
- How is the design intuitive?
Interaction Design
- Choice of interactive element(s) that fit in organically with the visualisation [inspiration of choice might be from lecture/in-class activity or other sources] - Sliders/Buttons/Cursor (hover/click).
- We have placed very large buttons on the bottom ends of the screen to allow a user to return to their original position.
- We have also made indicator choices large to make it easy to discern
- This is an image of the forum feature. The forum title is small as the focus should be on the visualisation
- Keeping accessibility of interactive elements in mind during design phase.
- Design progression, key choices with justifications.
- How has feedback been incorporated.
Progress and Future Work
- Is the design finalised?
- Which pages have been uploaded to website?
- Any ideas for future improvements.
Links
- Link to GitHub repository for code in development: https://github.com/n88k/ImpVis-Wider-Determinants
- Link to visualisation on ImpVis website (when uploaded):
- Link to Collection on ImpVis website (when created):
- Any other links to resources (Miro boards / notes pages / Google Docs etc):