Hover Text
Jump to navigation
Jump to search
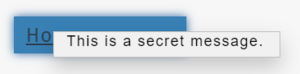
The hover text component is designed to reveal text when hovered over with the mouse cursor.
Technical information
The iv-hover-text is for general usage to create a hidden text box which appears when some other text is hovered over. The hoverElement prop may also be added using the slot.
Props
hoverElement
Type: String
Default: "Hover over me"
Description: The text to be displayed when the mouse is not hovering over the component.
defaultText
Type: String
Default: "This is a secret message."
Description: The text to be displayed when the mouse is hovering over the component.
clickInsteadOfHover
Type: Boolean
Default: false
Description: If set to true, hidden text will appear when clicking on the component instead of hovering.
Events
None.
Design Choices
The blue is chosen to fit in with the general ImpVis blue.