Optical Microscopy
Revision as of 19:24, 5 December 2021 by MalharMukne (talk | contribs)
This is a template which you can use to help get you started on the wiki submission. It is just intended as a guide and you may modify the structure to suit your project.
Contributors
- Work in progress.
- Ganel, Malhar, Michal and Jeffrey - students. Dr Rackham and Dr Franklyn - staff partners.
- How was each person involved?
- Ganel and Michal worked on education design and explanations of concepts. Malhar and Jeffrey focused on the graphic and interaction design of the visualisation.
- What rough dates did they contribute?
- Jonathan Rackham, Department of Materials. Staff partner from October 2021.
Aims & Learning Outcomes
- Which module and year is it intended for and which setting (lecture or self study)?
- List learning outcomes. E.g.: "After using this visualisation, students should be able to explain that..."
This visualisation will be used as a teaching tool in MATE50005 (Materials Characterisation) lectures as well as self-study tools in lab sessions. It will also be useful in the MATE70001 module (MSc Characterisation course).
Note that this visualisation logically leads on to the scanning electron microscopy project.
After using this visualisation, students will be able to:
- explain the ray diagram of an optical microscope in reflection and transmission.
- describe the key properties of an optical system and identify the relevant contributing components.
- explain aberrations and its relevance in optical systems.
Design Overview
- What the final outcome was, how it looks, how it functions etc.
- Include graphics.
- An overview of the planning process and mock-ups of what the visualisation may look like are available here: https://miro.com/app/board/o9J_lpvA2Dg=/
Design Justification
Assessment Criteria
General:
- Fulfilment of staff partner's brief.
- The design choices should be well justified in the Wiki project page.
- The wiki page should give a clear overview of the project, and someone not familiar with the project should be able to understand it - no prior understanding necessary.
Education Design:
- Target audience and their prior knowledge is clearly identified. This information is applied to decide what the learning outcomes should be.
- Key concepts identified and broken down into several discrete and easily achievable points.
Graphic Design:
- The design is such that the visualisation is clear and easily understood; the layout isn't cluttered.
- The choice of font, as well as size and placement of text, makes the information easy to comprehend.
- The colour palette is appropriate and well justified, making it easy to see all text/design elements.
Interaction Design:
- There should be immediate visual feedback when a learner interacts with the visualisation.
- The user should be able to intuitively understand the function of each interactive element in the visualisation.
- The learner should know intuitively what the objectives are of the visualisation.
Education Design
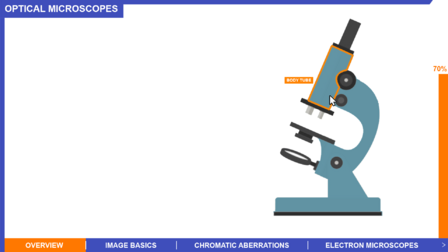
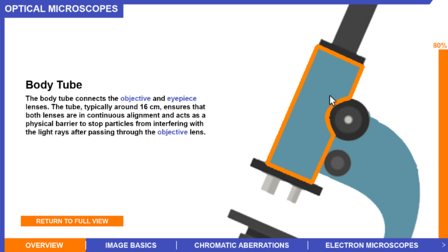
- We decided to use the concept of selective enhancement to convey details across clearly. This happens when the user clicks on/ hovers over a component. When the user hovers over a component is becomes outlined in orange. When the user clicks on a component, the component will be zoomed into and a pop-up tab containing information will appear. This allows the user to focus on one bit of information at a time which improves their understanding and enhances their learning experience.
- We have given the user a lot of control over how they progress through the visualisation, so that they can learn at their own pace. They can revisit components or pages whenever they like to consolidate their understanding.
- We have included a section to go over more basic concepts so that they have sufficient knowledge to understand the rest of the visualisation.
- We split the learning up into components, image basics and chromatic aberrations as to not overwhelm the user - different/more challenging concepts are separated so the user can progress onto them as they see fit.
- How has feedback been incorporated.
Graphical Design
- We designed the visualisation so the colour-blind people can learn from it.
- Design progression, key choices with justifications.
- Originally we chose a colour palette filled with contrasting primary colours. However, we realised that the colours clashed quite a lot and looked unprofessional and could potentially distract the learner from the information presented to them. We decided instead to use a colour palette composed of black, blue and grey with some bright colours which guide the user. This looks more professional and doesn't distract the user with too many bright colours.
- A progression bar was included to let the users know how far they had progressed through the visualisation. This means that the users wouldn't miss anything, and gives them more incentive to finish everything on the page that they are on.
- There is a sharp contrasting border around the edge of the visualisation, clearly setting out the title at the top and topics at the bottom of the page. The border continues along the top and left-hand side of the screen to indicate that there is no element/progression on that side of the visualisation, focusing the user on the visual elements that are there. This is omitted on the right hand side to make way for the progress bar.
- Pop-up text boxes were used for efficient use of space.
- How has feedback been incorporated.
- Clicking on the different parts of the visualisation is an inherently understandable process.
Interaction Design
- Choice of interactive element(s) that fit in organically with the visualisation [inspiration of choice might be from lecture/in-class activity or other sources] - Sliders/Buttons/Cursor (hover/click).
- Keeping accessibility of interactive elements in mind during design phase.
- Design progression, key choices with justifications.
- How has feedback been incorporated.
- The opening page is a schematic of a microscope, which users can interact with by clicking on different components. As the user hovers over a component, it becomes outlined in orange, indicating that it can be interacted with. Once the user clicks on a component, the visualisation zooms into that particular component, and information appears relating to it. The user can then read the information and return to the main diagram whenever they wish. As each component is selected, a progress bar on the right-hand side will go up, providing the user with information about how many components they have covered and giving them incentive to find all of them.
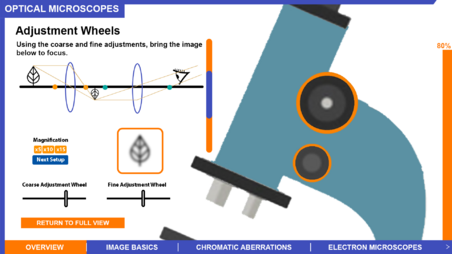
- Some components/topics have activities for the user - they can adjust the components themselves through the diagrams we have provided, to see how that part affects the image that is produced by the microscope. This allows them to consolidate their understanding as well.
Visit our miro board (project blue) to see our designs for each page. Link can be found at the bottom of the page.
Progress and Future Work
- Is the design finalised?
- Which pages have been uploaded to website?
- Any ideas for future improvements.
- Work in progress.
- Working on the explanations provided on each page, and the organisation of topics (all of which are easily modifiable).
- We expect to go into more detail on electron microscopes in the future.
Links
- Link to GitHub repository for code in development:
- Link to visualisation on ImpVis website (when uploaded):
- Link to Collection on ImpVis website (when created):
- Any other links to resources (Miro boards / notes pages / Google Docs etc): https://miro.com/app/board/o9J_lpvA2Dg=/
- Can see planning process and mock-ups of the pages of the visualisation