Difference between revisions of "ImpVis template description"
| Line 4: | Line 4: | ||
=== "vis", "pane" and "mainstage" === | === "vis", "pane" and "mainstage" === | ||
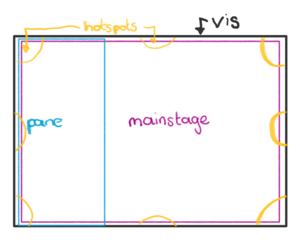
In order of increasing height, we have “vis,” which houses everything. On top of this, “pane” and “mainstage” are used. Panes are designed to accommodate the bulk of text content, while the mainstage houses interactive content. The layout of visualisations is designed such that explanatory text is positioned to the side of main visualisations in a pane; the pane may be overlaid onto the main interactive part of the visualisation itself or push the visualisation into a more narrow window. Multiple panes can be used on any side of the mainstage. Still, most of our visualisations so far have chosen to have a single pane to the left of the mainstage. The panes are at the same height as the mainstage. | In order of increasing height, we have “vis,” which houses everything. On top of this, “pane” and “mainstage” are used. Panes are designed to accommodate the bulk of text content, while the mainstage houses interactive content. The layout of visualisations is designed such that explanatory text is positioned to the side of main visualisations in a pane; the pane may be overlaid onto the main interactive part of the visualisation itself or push the visualisation into a more narrow window. Multiple panes can be used on any side of the mainstage. Still, most of our visualisations so far have chosen to have a single pane to the left of the mainstage. The panes are at the same height as the mainstage. | ||
[[File:Template drawing.png|alt=Layout components of the ImpVis template: vis at the back, mainstage on top of that, pane over the top on the side, hotspots in 8 locations at the top layers.|thumb|Illustration of the layout components used in the ImpVis template. Note that for clarity the pane is drawn on the left-hand side - in reality it can be on either or both sides.]] | |||
Inside the pane can go any of the other components, emphasizing usage for text; for example, text dropdowns. The pane is toggleable and draggable, in that it can be dragged wider/thinner to show more/fewer words per line, and that there is a click to open/close button which moves it on/off the screen. | Inside the pane can go any of the other components, emphasizing usage for text; for example, text dropdowns. The pane is toggleable and draggable, in that it can be dragged wider/thinner to show more/fewer words per line, and that there is a click to open/close button which moves it on/off the screen. | ||
The mainstage can also house any of the other components (apart from panes), focusing on interaction. In particular, these house the "hotspots" - used to keep the layering system well organised and clean. They act as anchors within the mainstage on which components appear on top of the mainstage land. | The mainstage can also house any of the other components (apart from panes), focusing on interaction. In particular, these house the "hotspots" - used to keep the layering system well organised and clean. They act as anchors within the mainstage on which components appear on top of the mainstage land.# | ||
=== "hotspots" === | === "hotspots" === | ||
Revision as of 09:29, 28 September 2021
Structure
The ImpVis visualisation template layout consists of a number of main components, each layering on top of the other. At the back of the whole visualisation lies the "vis" component. This houses all components built up on top of one another, other than the title bar and the guidance system.
"vis", "pane" and "mainstage"
In order of increasing height, we have “vis,” which houses everything. On top of this, “pane” and “mainstage” are used. Panes are designed to accommodate the bulk of text content, while the mainstage houses interactive content. The layout of visualisations is designed such that explanatory text is positioned to the side of main visualisations in a pane; the pane may be overlaid onto the main interactive part of the visualisation itself or push the visualisation into a more narrow window. Multiple panes can be used on any side of the mainstage. Still, most of our visualisations so far have chosen to have a single pane to the left of the mainstage. The panes are at the same height as the mainstage.
Inside the pane can go any of the other components, emphasizing usage for text; for example, text dropdowns. The pane is toggleable and draggable, in that it can be dragged wider/thinner to show more/fewer words per line, and that there is a click to open/close button which moves it on/off the screen.
The mainstage can also house any of the other components (apart from panes), focusing on interaction. In particular, these house the "hotspots" - used to keep the layering system well organised and clean. They act as anchors within the mainstage on which components appear on top of the mainstage land.#
"hotspots"
There are currently three different types of hotspots: togglable, draggable and fixed. Fixed hotspots can be used to contain elements that need to be seen at all times but are distinct from the main stage visualisation. Togglable hotspots act as a small dockable component; they are meant to contain essential components to the visualisation but don't need to be seen at all times. This might include buttons, sliders, checkboxes, and small graphs, etc. Draggable hotspots are similar to togglable hotspots, but can appear at the top left of the vis when clicked and can then be dragged by the user to any location.
There are four corner hotspots and then four edge hotspots that lie in between. These edge hotspot areas can contain multiple sub hotspots, unlike the corners. Within a single hotspot, you can stack several block elements such as a sliderBlock, which have been pre-made to be easy to set up - think IKEA. Note, if you have panes either side of the visualisation, (e.g. a pane on the left-hand side), then it's advisable not to use components in hotspots on the same side as panes (i.e., on the left-hand side in this case). This is because the pane may cover the component in the hotspot if dragged.
Design implications
Allocating content to the layout components
The mainstage is the focal point of the visualisation and should therefore house the graphical representation of the main concept of the visualisation. This should be designed in such a way that when a user launches the visualisation, they should instantly be able to interpret whatever is housed in the mainstage. an example is the Orbits visualisation: the mainstage interactive animation shows the orbit of a satellite around an object, with only easy-to-interpret button included to change the orbit shape.
Practically speaking, this meant that you shouldn't have text in the main stage of the visualisation, or too many different elements upon first launching the visualisation. Instead, the user should actively increase the complexity of the main graphic by using interactive elements (e.g. toggles) to incorporate more information.
Moving on from the mainstage, the other layout components should house additional information to help understand the visualisation in greater depth. This means it would be best if you didn't have graphs or models with complex interactions of their own within a side pane or togglable hotspot. For example, in the case of the Orbits visualisation, the user will gain a deeper understanding of the physics and maths underlying the gravitational orbit of the satellite by looking at a plot of the interactive potential. This second plot is an ideal candidate to put into a side pane or hotspot. It adds to the user's understanding of gravitational orbits, but is only needed when the user is ready to go into greater depth; further it doesn't have any extra complexity in terms of interactive elements: it responds to the same buttons as the mainstage component.
Suppose you find yourself requiring a visualisation with more interactive elements as an add on to highlight some scientific concept that is adjunct to what you are explaining in the main stage visualization. In that case, you likely need to make another visualisation page entirely.
Default values
A note on default values and initial reaction to a visualisation. The concepts being displayed should be evident for the user to at least anticipate before reading the text. The changes that occur due to moving different sliders/buttons should easily be noticed right from the start. The key to this is picking sensible 'default' settings that the user sees upon launching the visualisation. A good way to determine if default settings are chosen sensibly is if the part of a visualisation that changes under some slider/parameter change is visually sensitive to changes near the default values, but not in an extreme limit of the behaviour seen in that part of the visualisation. This way, a user doesn't necessarily have to interact with the visualisation before they somewhat understand what is going on. For example, if you check out the Fourier series visualisation, one of the key points is how the number of terms changes an approximation to a function. Choosing an intermediate value of 3, which shows some wiggles, but not too many, is much better than choosing 0, where the user can't see much yet and has to interact to at least guess what's going on. Another example would be 100, where the approximation is almost perfect; the user might get confused upon seeing it as it isn't immediately obvious which is the approximation and which is the function to be approximated.