Difference between revisions of "Sidebar section"
(wrote page) |
|||
| Line 39: | Line 39: | ||
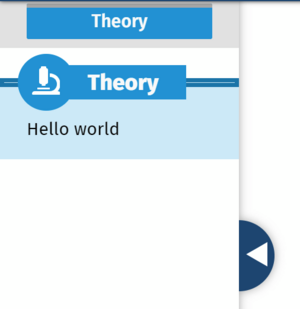
Description: If true, highlights the sidebar section. | Description: If true, highlights the sidebar section. | ||
[[File:SidebarSectionHighlight.png|thumb|Sidebar section when highlight prop is set to true.]] | [[File:SidebarSectionHighlight.png|none|thumb|Sidebar section when highlight prop is set to true.]] | ||
==Design Choice== | ==Design Choice== | ||
The sidebar section title is in a boxed shape to make it stand out against any text. Icons can be specified to add a graphical visual element. | The sidebar section title is in a boxed shape to make it stand out against any text. Icons can be specified to add a graphical visual element. | ||
Revision as of 10:22, 22 July 2021
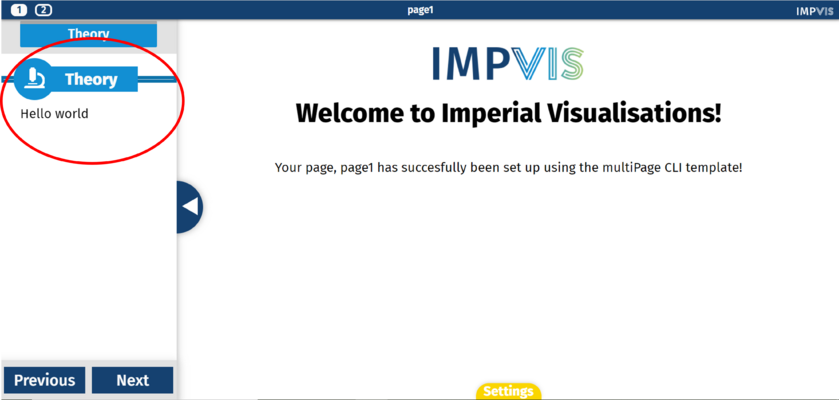
The iv-sidebar-sectioncomponent creates a content section within the pane. It is placed inside the pane component (and inside the sidebar content component, if there is one). You can add multiple sections.

Technical Information
Props
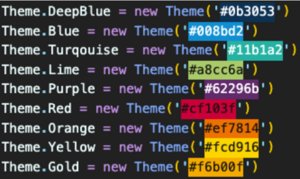
theme
Type: String
Default: 'Blue'
Description: Used to set the colour of the sidebar section. Can choose from the following:
title
Type: String
Required: true
Description: Title of the sidebar section
icon
Type: String
Default: 'star'
Description: Can specify the icon displayed next to the sidebar section title. Can choose any icon from this website.
highlight
Type: Boolean
Default: false
Description: If true, highlights the sidebar section.
Design Choice
The sidebar section title is in a boxed shape to make it stand out against any text. Icons can be specified to add a graphical visual element.