Difference between revisions of "Fixed Hotspot"
(→Props) |
|||
| Line 5: | Line 5: | ||
==Technical Information== | ==Technical Information== | ||
===Props=== | ===Props=== | ||
Name: title | |||
Type: String | |||
Default: "" | |||
Required: false | |||
Description: If true, the text given will become the title of the hotspot. The text will be bold and centered with a solid border on the bottom | |||
Name: noWastedSpace | Name: noWastedSpace | ||
| Line 29: | Line 39: | ||
Default: false | Default: false | ||
Description: If true, the component covered by the hotspot will show | Description: If true, the hotspot's background will become translucent so any component(s) covered by the hotspot will show behind it with a blurred effect | ||
Latest revision as of 09:31, 19 July 2021
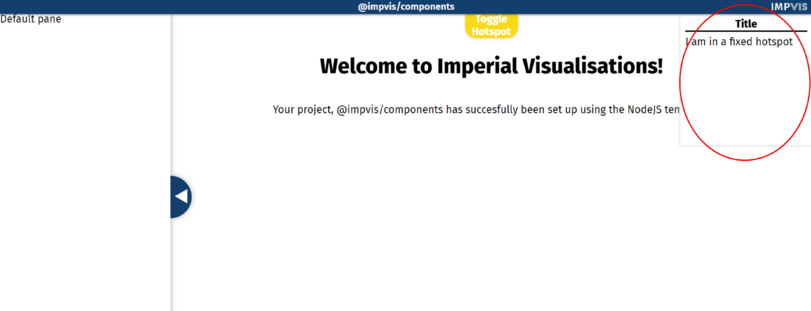
The iv-fixed-hotspot component creates a fixed hotspot with position of user's choice.
Technical Information
Props
Name: title
Type: String
Default: ""
Required: false
Description: If true, the text given will become the title of the hotspot. The text will be bold and centered with a solid border on the bottom
Name: noWastedSpace
Type: Boolean
Default: false
Description: If true, the size of the hotspot will be just enough to fit the content, no extra space will be given
Name: transparent
Type: Boolean
Default: false
Description: If true, the background of the hotspot will be transparent
Name: glass
Type: Boolean
Default: false
Description: If true, the hotspot's background will become translucent so any component(s) covered by the hotspot will show behind it with a blurred effect
Name: position
Type: String
Required: true
Validator: ['top','bottom','topright','topleft','bottomright', 'bottomleft']
Description: Used to set the position of the hotspot
Name: size
Type: Number
Default: -1
Description: Used to set the explict size on the major axis of the hotspot, if set to -1 (default) will fill all available space
Events
None
Design Choice
The hotspot was chose to have a white background such that it can clearly present the content.