Difference between revisions of "Basic Component Tutorial"
Jump to navigation
Jump to search
Mark Thomas (talk | contribs) |
Mark Thomas (talk | contribs) |
||
| Line 5: | Line 5: | ||
<nowiki>== Panes ==</nowiki> | <nowiki>== Panes ==</nowiki> | ||
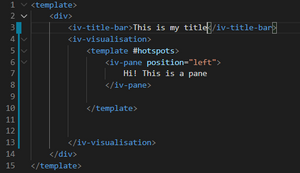
[[File:Pane code.06188d60.png|thumb|Code for making a pane that says "Hi! This is a pane".]] | [[File:Pane code.06188d60.png|thumb|Code for making a pane that says "Hi! This is a pane".]] | ||
Panes are clickable and draggable environments to place text and images over a visualisation. The code to the right is what's needed to produce the code as seen on [https://impvis.co.uk/launch/impvis-tutorial-unpublished/page_27.html | Panes are clickable and draggable environments to place text and images over a visualisation. The code to the right is what's needed to produce the code as seen on [https://impvis.co.uk/launch/impvis-tutorial-unpublished/page_27.html Pane tutorial page] | ||
Revision as of 08:33, 16 July 2021
This article contains basic information on how to set up the Pane and Hotspot components. For how to write your own components, view Writing your own component.
== Panes ==
Panes are clickable and draggable environments to place text and images over a visualisation. The code to the right is what's needed to produce the code as seen on Pane tutorial page