Difference between revisions of "Toggle Hotspot"
| Line 1: | Line 1: | ||
The <code>iv-toggle-hotspot</code> component creates a toggle hotspot with position of user's choice. | '''This component is currently used in conjunction with Draggable Hotspot.''' | ||
The <code>iv-toggle-hotspot</code> component creates a toggle hotspot with position of user's choice. | |||
<div class="res-img"> | <div class="res-img"> | ||
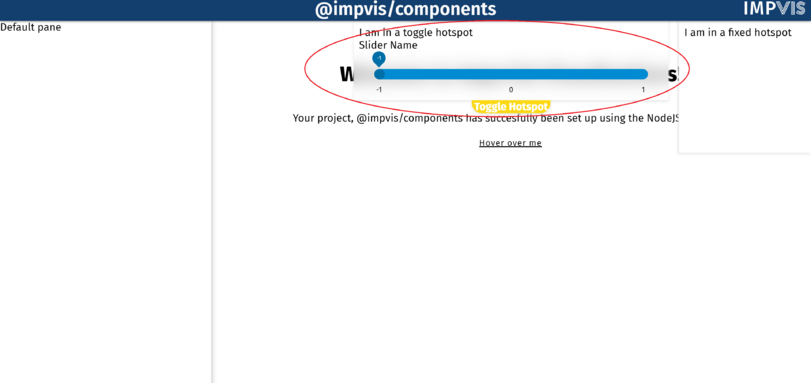
[[File:Toggle hotspot.png|811x811px]] | [[File:Toggle hotspot.png|811x811px]] | ||
Revision as of 10:20, 6 July 2021
This component is currently used in conjunction with Draggable Hotspot.
The iv-toggle-hotspot component creates a toggle hotspot with position of user's choice.
Technical Information
Props
Name: noWastedSpace
Type: Boolean
Default: false
Description: If true, the size of the hotspot will be just enough to fit the content, no extra space will be given
Name: title
Type: String
Default:
Description: Used to set the name of the toggle hotspot, which will appear on the toggle button
Name: glass
Type: Boolean
Default: false
Description: If true, the component covered by the hotspot will show on top of it
Name: position
Type: String
Required: true
Validator: ['top','bottom','topright','topleft','bottomright', 'bottomleft']
Description: Used to set the position of the hotspot
Name: size
Type: Number
Default: -1
Description: Used to set the explict size on the major axis of the hotspot, if set to -1 (default) will fill all available space
Events
None
Design Choice
The hotspot was made to be pure white to display content better, the button that toggles the hotspot was made to be yellow, which contrusts the main theme -- imperial blue.