Difference between revisions of "Slider"
| Line 24: | Line 24: | ||
Description: Used to display slider value as a bubble above the slider thumb, which follows the thumb | Description: Used to display slider value as a bubble above the slider thumb, which follows the thumb | ||
Name: sliderButtons | Name: sliderButtons | ||
| Line 32: | Line 33: | ||
Description: Used to display buttons to increase or decrease the slider value by a fixed amount | Description: Used to display buttons to increase or decrease the slider value by a fixed amount | ||
Name: sliderButtons | Name: sliderButtons | ||
| Line 40: | Line 42: | ||
Description: Used to display buttons to increase or decrease the slider value by a fixed amount | Description: Used to display buttons to increase or decrease the slider value by a fixed amount | ||
Name: buttonInput | Name: buttonInput | ||
| Line 48: | Line 51: | ||
Description: Used to display input to vary the sliderButton increase or decrease amount, applied to both equally | Description: Used to display input to vary the sliderButton increase or decrease amount, applied to both equally | ||
Name: lineTick | Name: lineTick | ||
| Line 56: | Line 60: | ||
Description: Used to display line slider ticks at each step | Description: Used to display line slider ticks at each step | ||
Name: numTick | Name: numTick | ||
| Line 64: | Line 69: | ||
Description: Used to display value slider ticks at each step | Description: Used to display value slider ticks at each step | ||
Name: numTick | Name: numTick | ||
| Line 72: | Line 78: | ||
Description: Used to display value slider ticks at each step | Description: Used to display value slider ticks at each step | ||
Name: playSlider | Name: playSlider | ||
| Line 80: | Line 87: | ||
Description: Differnet mode of slider where slider buttons move to and from the previous and next frame | Description: Differnet mode of slider where slider buttons move to and from the previous and next frame | ||
Name: min | Name: min | ||
| Line 88: | Line 96: | ||
Description: Used to set the minimum value of the slider | Description: Used to set the minimum value of the slider | ||
Name: max | Name: max | ||
| Line 96: | Line 105: | ||
Description: Used to set the maximum value of the slider | Description: Used to set the maximum value of the slider | ||
Name: step | Name: step | ||
| Line 104: | Line 114: | ||
Description: used to set the step size in the range of motion of the slider | Description: used to set the step size in the range of motion of the slider | ||
Name: init_val | Name: init_val | ||
| Line 112: | Line 123: | ||
Description: used to set initial value of the slider | Description: used to set initial value of the slider | ||
Name: init_val | Name: init_val | ||
| Line 120: | Line 132: | ||
Description: used to set initial value of the slider | Description: used to set initial value of the slider | ||
Name: button_step_init | Name: button_step_init | ||
| Line 128: | Line 141: | ||
Description: used to set the value of the sliderButtons | Description: used to set the value of the sliderButtons | ||
Name: tick_decimals | Name: tick_decimals | ||
| Line 136: | Line 150: | ||
Description: used to set the number of decimal places for the numTick | Description: used to set the number of decimal places for the numTick | ||
Name: tick_step | Name: tick_step | ||
| Line 144: | Line 159: | ||
Description: used to set the step size between each numTick | Description: used to set the step size between each numTick | ||
Name: theme | Name: theme | ||
| Line 152: | Line 168: | ||
Description: used to set the theme color of the slider (can choose from Blue and Green) | Description: used to set the theme color of the slider (can choose from Blue and Green) | ||
Name: resetButton | Name: resetButton | ||
| Line 163: | Line 180: | ||
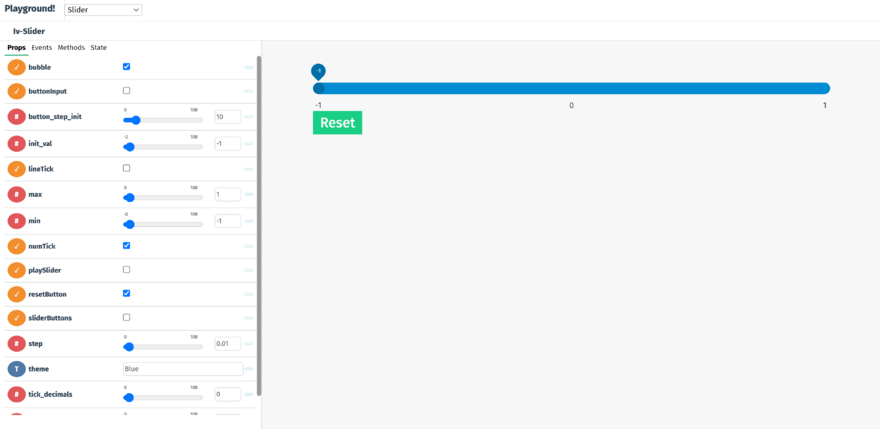
[[File:Slider 1.png|880x880px]] | [[File:Slider 1.png|880x880px]] | ||
</div> | </div> | ||
[[Category:Layouts]] | |||
Revision as of 14:16, 30 June 2021
This page is a child of the Sliders page.
The Slider component appears as a range slider with costumised maximum and minimum values and number of ticks.
Techical/coding information
The Slider Component contains 4 sub-components, which are listed below:
It also has 15 props:
Props
Name: bubble
Type: Boolean
Default: true
Description: Used to display slider value as a bubble above the slider thumb, which follows the thumb
Name: sliderButtons
Type: Boolean
Default: flase
Description: Used to display buttons to increase or decrease the slider value by a fixed amount
Name: sliderButtons
Type: Boolean
Default: flase
Description: Used to display buttons to increase or decrease the slider value by a fixed amount
Name: buttonInput
Type: Boolean
Default: flase
Description: Used to display input to vary the sliderButton increase or decrease amount, applied to both equally
Name: lineTick
Type: Boolean
Default: flase
Description: Used to display line slider ticks at each step
Name: numTick
Type: Boolean
Default: true
Description: Used to display value slider ticks at each step
Name: numTick
Type: Boolean
Default: true
Description: Used to display value slider ticks at each step
Name: playSlider
Type: Boolean
Default: false
Description: Differnet mode of slider where slider buttons move to and from the previous and next frame
Name: min
Type: Number
Default: -1
Description: Used to set the minimum value of the slider
Name: max
Type: Number
Default: 1
Description: Used to set the maximum value of the slider
Name: step
Type: Number
Default: 0.01
Description: used to set the step size in the range of motion of the slider
Name: init_val
Type: Number
Default: -1
Description: used to set initial value of the slider
Name: init_val
Type: Number
Default: -1
Description: used to set initial value of the slider
Name: button_step_init
Type: Number
Default: 10
Description: used to set the value of the sliderButtons
Name: tick_decimals
Type: Number
Default: 0
Description: used to set the number of decimal places for the numTick
Name: tick_step
Type: Number
Default: 1
Description: used to set the step size between each numTick
Name: theme
Type: String
Default: "Blue"
Description: used to set the theme color of the slider (can choose from Blue and Green)
Name: resetButton
Type: Boolean
Default: true
Description: used to create a reset button for the slider