Difference between revisions of "Basic Component Tutorial"
Mark Thomas (talk | contribs) |
Mark Thomas (talk | contribs) |
||
| Line 31: | Line 31: | ||
[[File:Fixed hotspot code.b3b4f880.png|left|thumb|300x300px|Fixed hotspot code]] | [[File:Fixed hotspot code.b3b4f880.png|left|thumb|300x300px|Fixed hotspot code]] | ||
[[File:Fixed hotspot screenshot.png|thumb|Fixed hotspot screenshot]] | [[File:Fixed hotspot screenshot.png|thumb|Fixed hotspot screenshot]] | ||
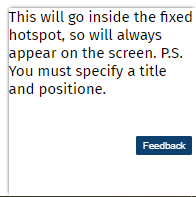
Notice how the hotspot overlays over the main content of the visualisation. We will later discuss how to use this feature effectively when designing the learning journey for the users of your visualisations. The screenshotted code would produce a fixed hotspot in the top right of the page. For this demonstration, I have displayed the hostspot in the bottom right for clarity. See the tutorial page on fixed hotspots to see this implemented online. | Notice how the hotspot overlays over the main content of the visualisation. We will later discuss how to use this feature effectively when designing the learning journey for the users of your visualisations. The screenshotted code would produce a fixed hotspot in the top right of the page. For this demonstration, I have displayed the hostspot in the bottom right for clarity. See the [https://impvis.co.uk/launch/impvis-tutorial-unpublished/page_29.html tutorial page on fixed hotspots] to see this implemented online. | ||
Revision as of 18:06, 16 July 2021
This article contains basic information on how to set up the Pane and Hotspot components. For how to write your own components, view Writing your own component.
Panes
Panes are clickable and draggable environments to place text and images over a visualisation. The code seen below is what's needed to produce the pane seen to the right of this text; this can also be seen on the left hand side of Pane tutorial page.
Toggleable hotspots
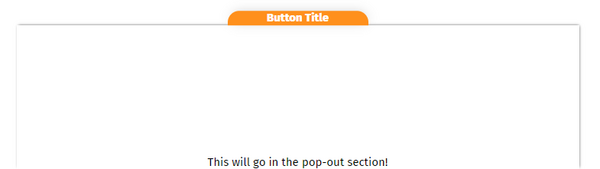
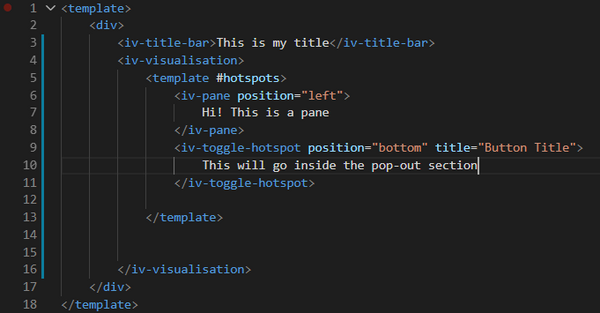
Hotspots overlay onto the page similarly to a Pane, but are smaller, and can be stuck on the corners or edges of a page. They can be used to house text or tools used to interact with a visualisation. The code pasted here demonstrates how to produce a toggleable hotspot, which is a hotspot that can be toggled in and out of the way of the visualisation.
An interactive version of the toggleable hotspot is found on thetoggle hotspot page of the ImpVis tutorial.
Fixed hotspots
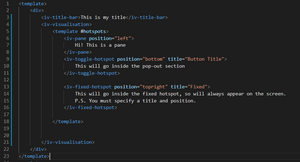
Hotspots can also be fixed in position so that they always appear onscreen, as opposed to being toggleable where they can be brought on and off. For example now, to add a fixed hotspot to the code on the previous page, we could write the code as seen below.
Notice how the hotspot overlays over the main content of the visualisation. We will later discuss how to use this feature effectively when designing the learning journey for the users of your visualisations. The screenshotted code would produce a fixed hotspot in the top right of the page. For this demonstration, I have displayed the hostspot in the bottom right for clarity. See the tutorial page on fixed hotspots to see this implemented online.