Difference between revisions of "Loading spinner"
(Created page with "This page is a child of the Loading tools page. The loading spinner component appears as a rotating grey donut with a blue segment. It serves to indicate loading progre...") |
|||
| Line 34: | Line 34: | ||
== Design choice == | == Design choice == | ||
The blue segment is chosen to fit in the general ImpVis blue while the grey background gives a sense of incomplete or inactive. | The blue segment is chosen to fit in the general ImpVis blue while the grey background gives a sense of incomplete or inactive. | ||
[[Category: | [[Category:Loading Tools]] | ||
Revision as of 16:07, 27 September 2021
This page is a child of the Loading tools page.
The loading spinner component appears as a rotating grey donut with a blue segment. It serves to indicate loading progress. It is useful as a cover while the webpage is being rendered. The benefit of this component over the loading bar component is this component fits into smaller spaces. This component can be called using the iv-loading-spinner tag.
Technical information
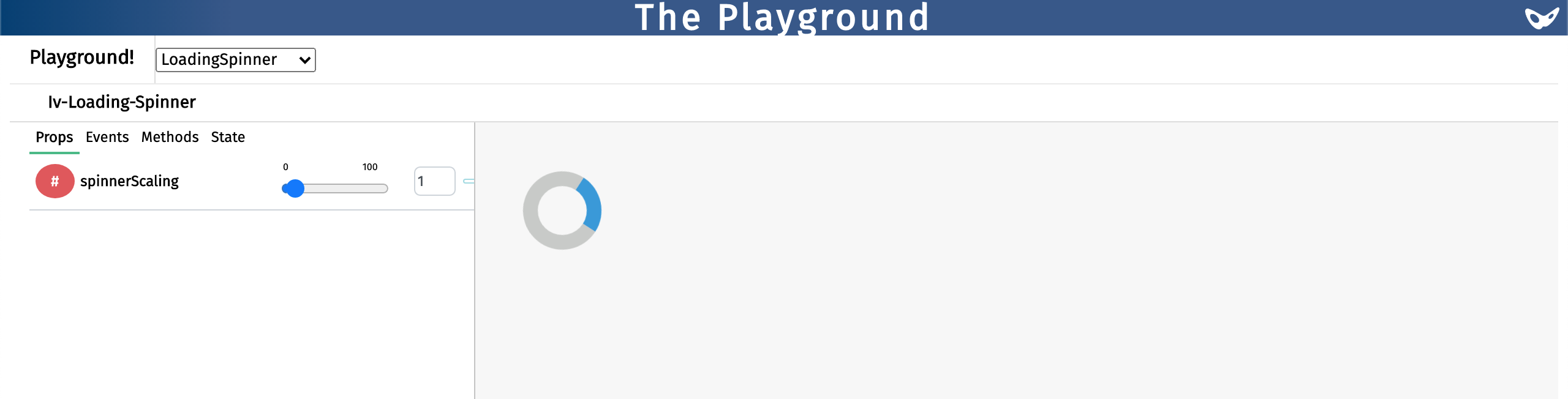
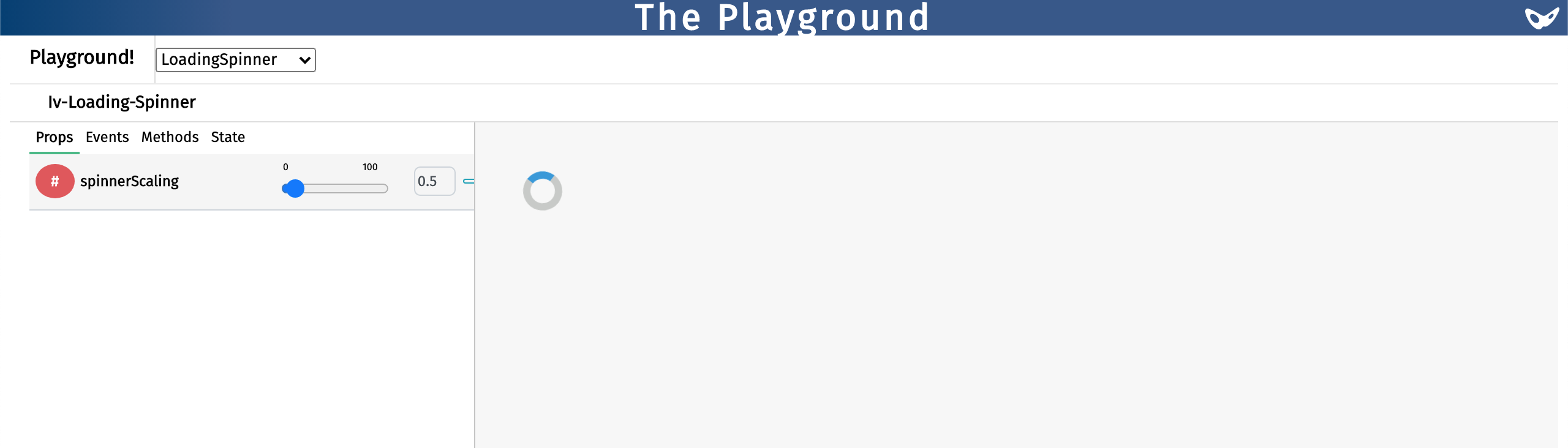
The iv-loading-spinner is a non-reactive that takes in a number for adjusting the size of the spinning loading icon.
Props
Name: spinnerScaling
Type: Number
Default: 1
Description: The number that adjusts the size of the spinner
Usage
The size of the spinner can be altered using the spinnerScaling prop.
Design choice
The blue segment is chosen to fit in the general ImpVis blue while the grey background gives a sense of incomplete or inactive.