Difference between revisions of "Visualisation"
Jump to navigation
Jump to search
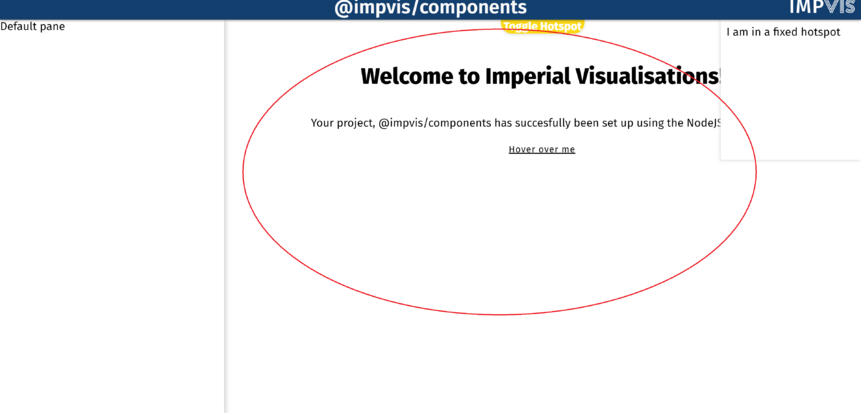
(Created page with "The <code>iv-visualisation</code> is the main stage that hosts the visualisation. <div class="res-img"> 861x861px </div> ==Techincal Information==...") |
|||
| Line 4: | Line 4: | ||
</div> | </div> | ||
==Techincal Information== | ==Techincal Information== | ||
===Props=== | |||
Name: corners | |||
Type: Array | |||
Default: ['topleft','topright','bottomleft','bottomright'] | |||
Description: Define the corners of the page | |||
Name: edges | |||
Type: Array | |||
Default: ['top','bottom','left','right'] | |||
Description: Define the edges of the page | |||
Name: title | |||
Type: String | |||
Default: "Default Title" | |||
Description: Used to set the title of the visualisation, same use as the title bar | |||
Name:vue_config | |||
Type: Object | |||
Name: pageNumber | |||
Type: Number | |||
===Events=== | |||
None | |||
==Design Choice== | |||
Simple pure white page. | |||
[[Category:Layouts]] | [[Category:Layouts]] | ||
Latest revision as of 09:43, 1 July 2021
The iv-visualisation is the main stage that hosts the visualisation.
Techincal Information
Props
Name: corners
Type: Array
Default: ['topleft','topright','bottomleft','bottomright']
Description: Define the corners of the page
Name: edges
Type: Array
Default: ['top','bottom','left','right']
Description: Define the edges of the page
Name: title
Type: String
Default: "Default Title"
Description: Used to set the title of the visualisation, same use as the title bar
Name:vue_config
Type: Object
Name: pageNumber
Type: Number
Events
None
Design Choice
Simple pure white page.