Difference between revisions of "Pane"
| Line 1: | Line 1: | ||
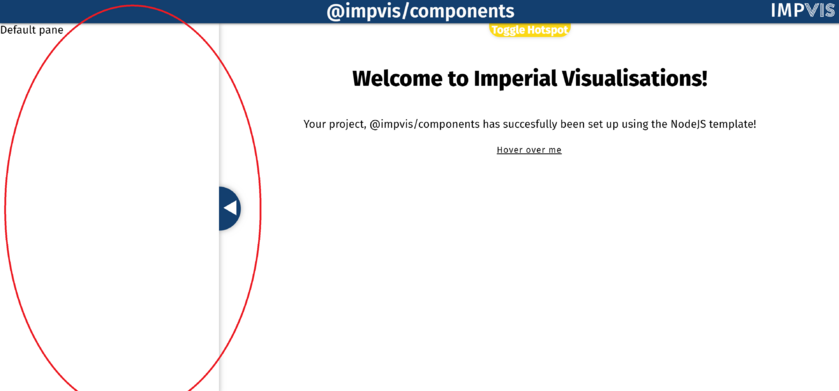
The pane component creates a pane on either the right or the left hand side of the page.<div class="res-img"> | The <code>iv-pane</code> component creates a pane on either the right or the left hand side of the page.<div class="res-img"> | ||
[[File:Pane.png|839x839px]] | [[File:Pane.png|839x839px]] | ||
</div> | </div> | ||
==Technical Information== | |||
===Props=== | ===Props=== | ||
Name: width | Name: width | ||
| Line 39: | Line 40: | ||
Description: If true, allows users to resize the pane | Description: If true, allows users to resize the pane | ||
===Events=== | |||
mouseup and mousemove | |||
description: allow draggable resize using mouse | |||
touchmove and touchend | |||
description: allow draggable resize using touchscreen | |||
==Design Choice== | |||
The pane was made to be pure white and the toggle button was made to be imperial blue to match the theme. | |||
[[Category:Layouts]] | [[Category:Layouts]] | ||
Revision as of 09:10, 1 July 2021
The iv-pane component creates a pane on either the right or the left hand side of the page.
Technical Information
Props
Name: width
Type: Number
Default: 400
Description: Used to set the width of the pane
Name: format
Type: String
Default: 'push'
Validator: ['overlay','push']
Description: Used to set the pane to different mode (i.e. it lays on top of the main stage or it pushes the main stage to the side)
Name: glass
Type: Boolean
Default: false
Description: If true, turns the opacity of the pane to 0
Name: allowResize
Type: Boolean
Default: false
Description: If true, allows users to resize the pane
Events
mouseup and mousemove
description: allow draggable resize using mouse
touchmove and touchend
description: allow draggable resize using touchscreen
Design Choice
The pane was made to be pure white and the toggle button was made to be imperial blue to match the theme.