Difference between revisions of "Toggle Hotspot"
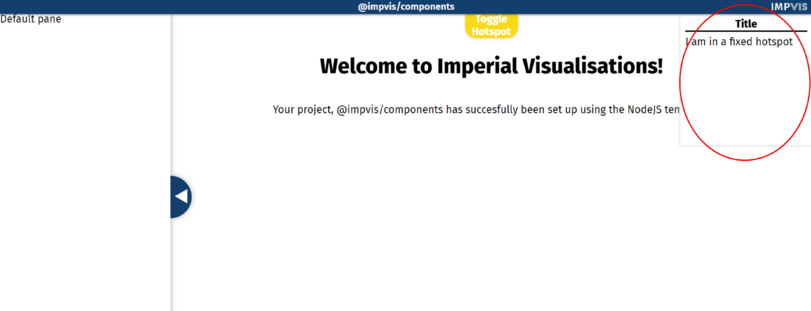
(Created page with "The Toggle Hostspot component creates a toggle hotspot with position of user's choice. <div class="res-img"> 811x811px </div> ===Props=== Name: noWa...") |
|||
| Line 11: | Line 11: | ||
Description: If true, the size of the hotspot will be just enough to fit the content, no extra space will be given | Description: If true, the size of the hotspot will be just enough to fit the content, no extra space will be given | ||
Name: title | Name: title | ||
| Line 28: | Line 29: | ||
Description: If true, the component covered by the hotspot will show on top of it | Description: If true, the component covered by the hotspot will show on top of it | ||
Name: position | Name: position | ||
| Line 38: | Line 40: | ||
Description: Used to set the position of the hotspot | Description: Used to set the position of the hotspot | ||
Name: size | Name: size | ||
Revision as of 14:06, 30 June 2021
The Toggle Hostspot component creates a toggle hotspot with position of user's choice.
Props
Name: noWastedSpace
Type: Boolean
Default: false
Description: If true, the size of the hotspot will be just enough to fit the content, no extra space will be given
Name: title
Type: String
Default:
Description: Used to set the name of the toggle hotspot, which will appear on the toggle button
Name: glass
Type: Boolean
Default: false
Description: If true, the component covered by the hotspot will show on top of it
Name: position
Type: String
Required: true
Validator: ['top','bottom','topright','topleft','bottomright', 'bottomleft']
Description: Used to set the position of the hotspot
Name: size
Type: Number
Default: -1
Description: Used to set the explict size on the major axis of the hotspot, if set to -1 (default) will fill all available space