Difference between revisions of "Mathematical induction games"
DenizAydin (talk | contribs) |
DenizAydin (talk | contribs) |
||
| Line 61: | Line 61: | ||
==Design Justification== | ==Design Justification== | ||
===Education Design=== | ===Education Design=== | ||
*''What Methods were considered to convey concepts?'' | *''What Methods were considered to convey concepts?'' | ||
Revision as of 23:15, 1 December 2021
This is a template which you can use to help get you started on the wiki submission. It is just intended as a guide and you may modify the structure to suit your project.
Contributors
- Zerui Qian, Department of Physics, Student partner from October 2021
- Kelly Chang, Department of Medical Biosciences, Student partner from October 2021
- Max Bingham, Department of Physics, Student partner from October 2021
- Deniz Aydin, Department of Mathematics, Student partner from October 2021
- Mark Wheelhouse, Department of Computing. Staff partner from October 2021.
Staff Partner's Brief
1. Visualising "The Game of Frogs"
This is a thought experiment to get students thinking about Mathematical Induction. We would like to have a visualisation for this little game that will allow the students to experiment with the idea (number of frogs, starting speeds, etc).
The core learning outcome here is that a student should be able to provide an inductive argument to answer why all of the frogs will eventually fall off of the plank.
2. Visualising "The beetle and the cactus".
This is a thought experiment to get students thinking about Mathematical Induction. We would like to have a visualisation for this scenario that will allow the students to experiment with the idea (e.g. initial cactus set-up and beetle's rules). The core learning outcome here is that a student should be able to provide an inductive argument to show why the beetle can (and will) eventually consume the whole cactus. This thought experiment has also been referred to as "Hercules and the Hydra" and has an existing online visualisation.
I'd be happy with the students only tackling one of these two visualisations (not that I would be unhappy if they did both! - Mark
Aims & Learning Outcomes
- Explain the motivation for your visualisation.
- Introduce the subject of your visualisation.
- Which module and year is it intended for and which setting (lecture or self study)?
- List learning outcomes. E.g.: "After using this visualisation, students should be able to explain that..."
These two game visualisations will be shown during a lecture of COMP400018 - Discrete Mathematics, Logic and Reasoning. They will also be available for self-study so that students can validate what we have discussed in the lecture.
The two thought experiments are intended as playgrounds for developing an intuition for mathematical induction. Mathematical Induction is a technique for proving statements about a class of mathematical objects. The core idea is that if a statement is true for the first object in a sequence, and it being true for one object means that it is true for the next, then the statement must be true for all objects in the sequence. This can later be generalised to "structural induction", where the objects need not form a linear sequence but instead can be a part of any recursively defined structure, such as a tree.
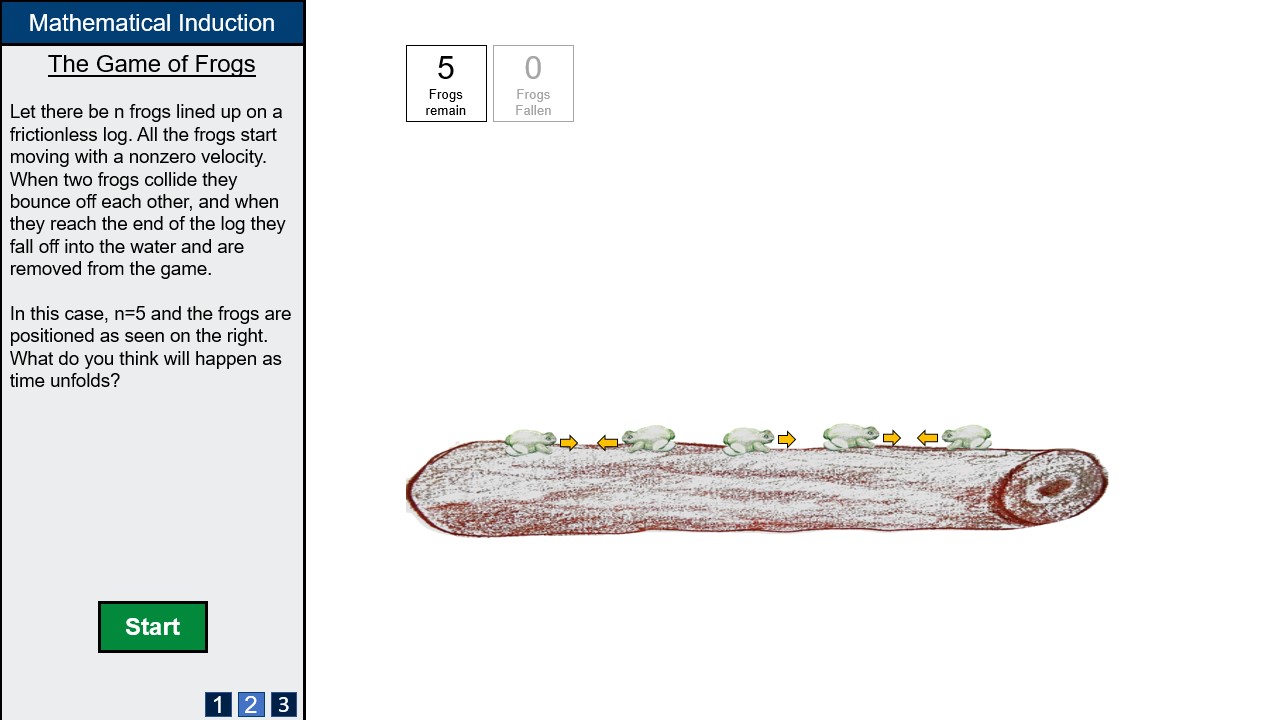
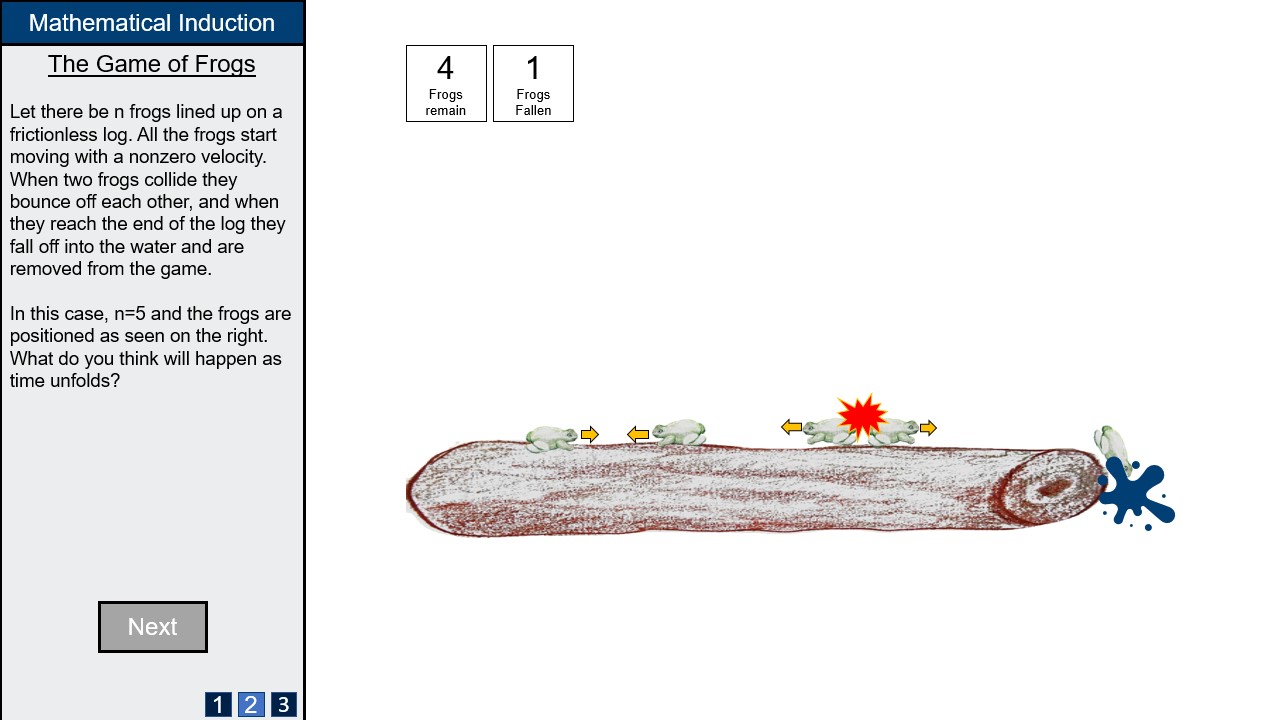
The first thought experiment is "The Game of Frogs", where n frogs slide back and forth on a 1-dimensional frictionless log. If two frogs collide, they bounce off eachother, and if they reach the end of the log they fall into the water and are removed from the game. It seems obvious that each frog must eventually fall into the water, but how can one prove this? After the lecture, the students should be able to provide such an inductive argument.
The second is "The Beetle and the Cactus". A beetle is attempting to eat a cactus which has a tree structure, where every segment can have other segments branching off of it. When it eats one of the outermost "leaf" segments the segment immedietly before it gets duplicated, along with every one of it's descendents. The question is whether or not the beetle can finish off the whole cactus. At first the cactus appears to grow exponentially making the task seem impossible, but the surprising fact is that not only can the beetle eat the whole cactus regardless of the starting configuration, it cannot be avoided so long as it keeps eating. The inductive argument here is more complicated, as the cactus can get bigger before it gets smaller. Because of this a a complete proof is not expected from the students, but it would be nice for them to be able to describe a rough overview of how such an argument would work.
For our visualisation, Mark has stated that it is not strictly necessary for the inductive arguments to be explained within the visualisation for them to be of use in his lecture. The main intent is for the visualisation to make the abstract thought experiments more real for the students to play with and the teaching will be done around them. Our designs will at least have self contained instructions for use, but we may consider including an overview of the inductive arguments.
Design Overview
We provide:
- A blueprint for a visualisation of "The Game of Frogs", suitable for use in lectures or as a self-contained learning tool. Educational, Graphical, and Interaction design factors have been considered.
- A javascript prototype for "The Beetle and the Cactus" tackling some of the technical problems involved in visualising this thought experiment.
The Game of Frogs
In The Game of Frogs, you swim or you die.
The Beetle and the Cactus
(Note: this link is live so functionality may break or change as I work on it. Reported not to work on some (Kelly's) browsers, should be fine on mobile now though)
Click on the leaf (pink) segments and watch the magic! Code can be seen by clicking the button in the top right.
Design Justification
Education Design
- What Methods were considered to convey concepts?
- Design progression, key choices with justifications.
- How has feedback been incorporated.
Graphical Design
Talk about:
- Familiar icons
- colour scheme (based on Imperial brand colours)
- Use of space (text panel, why the sliders are vertical)
- How all the transitions are going to be smoothed
- Arrows change colour and size to convey velocity
Interaction Design
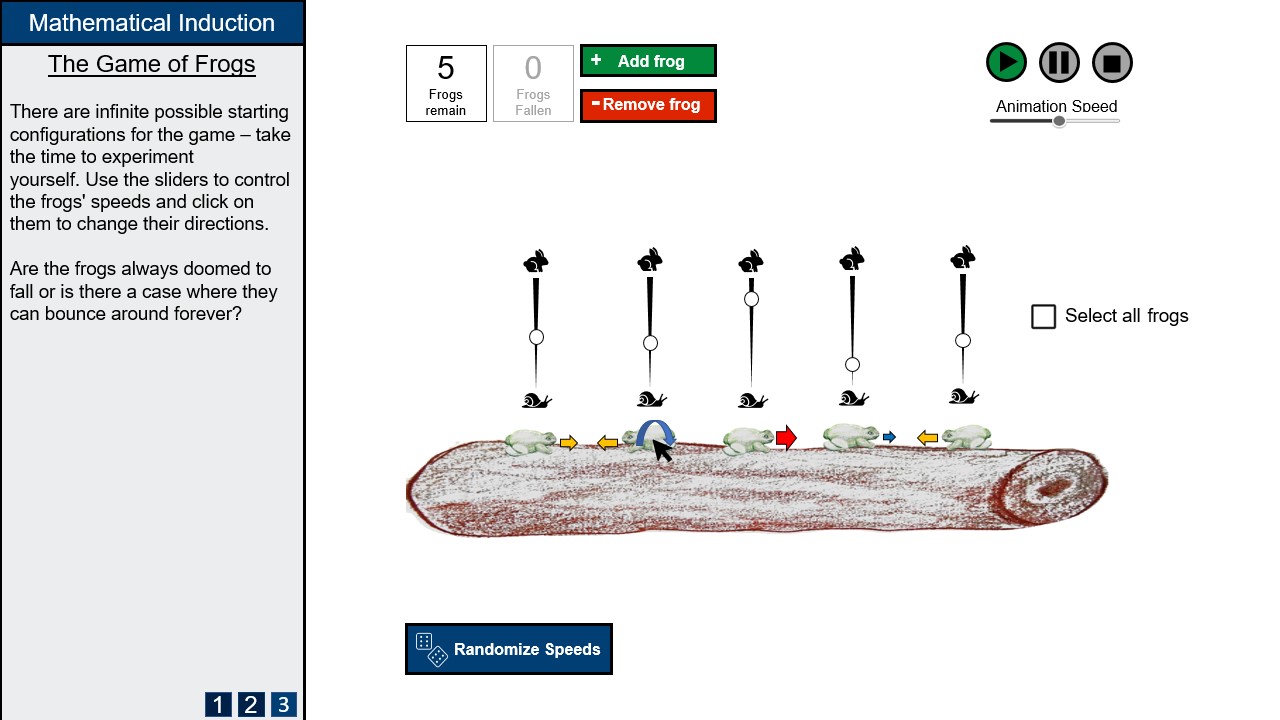
In the main visualisation, buttons that start, pause, and reset the game are located at the upper left corner of the visualisation section. All buttons have icons, and in many cases these are so universal and familiar that text labels are not necessary. Buttons that cannot be interacted with at the current moment are "grayed out". Otherwise all buttons are colour-coded: yellow for pause, red for reset, green and red for adding and removing frogs.
We had much discussion about what parameters the user need to change as being able to control every detail could get overwhelming. We decided on these:
Number of Frogs
A frog counter is located at the upper left corner of the visualisation section. The number of frogs on the log, and number of frogs fallen off the log are shown, though the latter is greyed out while the simulation is not running as it conveys no useful information at that point. Even though you can infer the number of frogs remaining by looking at the image we still believe it is key information that needs to be emphasized as it is the core of the inductive argument. Users can control the number of frogs by clicking add and remove frog buttons, or typing in a number directly into the box if they wish to save time. A limit on the number of frogs will likely be needed but the exact number will be constrained by technical limitations.
Frog Velocities
The velocity of each individual frog can be changed by varying the slider above it. Sliders are ideal for this task as they are good for variables where full precision is not necessary. To make the purpose of these sliders intuitive, snail and hare icons are shown and the slider body gets thicker towards the top, indicating a rise in intensity as the slider goes up. With many frogs changing the velocities one by one is annoying so a button is provided to randomize all of them to get a varied spread of speeds without taking too long.
In addition, clicking on the frog will flip its direction. hovering over a frog will show a blue rotational arrow in order to make this obvious before the user does it.
Progress and Future Work
- Is the design finalised?
No, it is a draft.
However further work could be including an explanation of the inductive arguments, and incorporating the beetle and cactus demonstration into the broader design with it's own introduction.