Difference between revisions of "Slider"
| (8 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
The <code>iv-slider</code> component appears as a range slider with costumised maximum and minimum values and number of ticks. | |||
<div class="res-img"> | <div class="res-img"> | ||
| Line 9: | Line 7: | ||
==Techical/coding information== | ==Techical/coding information== | ||
The Slider Component contains 15 props | The Slider Component contains 4 sub-components, which are listed below: | ||
*[[Slider: bubble.vue|bubble.vue]] | |||
*[[Slider: inputButton.vue|inputButton.vue]] | |||
*[[Slider: lineTicks.vue|lineTicks.vue]] | |||
*[[Slider: numTicks.vue|numTicks.vue]] | |||
It also has 15 props: | |||
===Props=== | ===Props=== | ||
| Line 19: | Line 22: | ||
Description: Used to display slider value as a bubble above the slider thumb, which follows the thumb | Description: Used to display slider value as a bubble above the slider thumb, which follows the thumb | ||
Name: sliderButtons | Name: sliderButtons | ||
| Line 27: | Line 31: | ||
Description: Used to display buttons to increase or decrease the slider value by a fixed amount | Description: Used to display buttons to increase or decrease the slider value by a fixed amount | ||
Name: sliderButtons | Name: sliderButtons | ||
| Line 35: | Line 40: | ||
Description: Used to display buttons to increase or decrease the slider value by a fixed amount | Description: Used to display buttons to increase or decrease the slider value by a fixed amount | ||
Name: buttonInput | Name: buttonInput | ||
| Line 43: | Line 49: | ||
Description: Used to display input to vary the sliderButton increase or decrease amount, applied to both equally | Description: Used to display input to vary the sliderButton increase or decrease amount, applied to both equally | ||
Name: lineTick | Name: lineTick | ||
| Line 51: | Line 58: | ||
Description: Used to display line slider ticks at each step | Description: Used to display line slider ticks at each step | ||
Name: numTick | Name: numTick | ||
| Line 59: | Line 67: | ||
Description: Used to display value slider ticks at each step | Description: Used to display value slider ticks at each step | ||
Name: numTick | Name: numTick | ||
| Line 67: | Line 76: | ||
Description: Used to display value slider ticks at each step | Description: Used to display value slider ticks at each step | ||
Name: playSlider | Name: playSlider | ||
| Line 75: | Line 85: | ||
Description: Differnet mode of slider where slider buttons move to and from the previous and next frame | Description: Differnet mode of slider where slider buttons move to and from the previous and next frame | ||
Name: min | Name: min | ||
| Line 83: | Line 94: | ||
Description: Used to set the minimum value of the slider | Description: Used to set the minimum value of the slider | ||
Name: max | Name: max | ||
| Line 91: | Line 103: | ||
Description: Used to set the maximum value of the slider | Description: Used to set the maximum value of the slider | ||
Name: step | Name: step | ||
| Line 99: | Line 112: | ||
Description: used to set the step size in the range of motion of the slider | Description: used to set the step size in the range of motion of the slider | ||
Name: init_val | Name: init_val | ||
| Line 107: | Line 121: | ||
Description: used to set initial value of the slider | Description: used to set initial value of the slider | ||
Name: init_val | Name: init_val | ||
| Line 115: | Line 130: | ||
Description: used to set initial value of the slider | Description: used to set initial value of the slider | ||
Name: button_step_init | Name: button_step_init | ||
| Line 123: | Line 139: | ||
Description: used to set the value of the sliderButtons | Description: used to set the value of the sliderButtons | ||
Name: tick_decimals | Name: tick_decimals | ||
| Line 131: | Line 148: | ||
Description: used to set the number of decimal places for the numTick | Description: used to set the number of decimal places for the numTick | ||
Name: tick_step | Name: tick_step | ||
| Line 139: | Line 157: | ||
Description: used to set the step size between each numTick | Description: used to set the step size between each numTick | ||
Name: theme | Name: theme | ||
| Line 147: | Line 166: | ||
Description: used to set the theme color of the slider (can choose from Blue and Green) | Description: used to set the theme color of the slider (can choose from Blue and Green) | ||
Name: resetButton | Name: resetButton | ||
| Line 155: | Line 175: | ||
Description: used to create a reset button for the slider | Description: used to create a reset button for the slider | ||
Name: playButton | |||
Type: Boolean | |||
Default: false | |||
Description: used to create a Play/Pause button for the slider to increment continuously upon click. | |||
Name: time_step | |||
Type: Number | |||
Default: 100 | |||
Description: sets the delay (in ms) between incrementations when using the Play button. | |||
<div class="res-img"> | |||
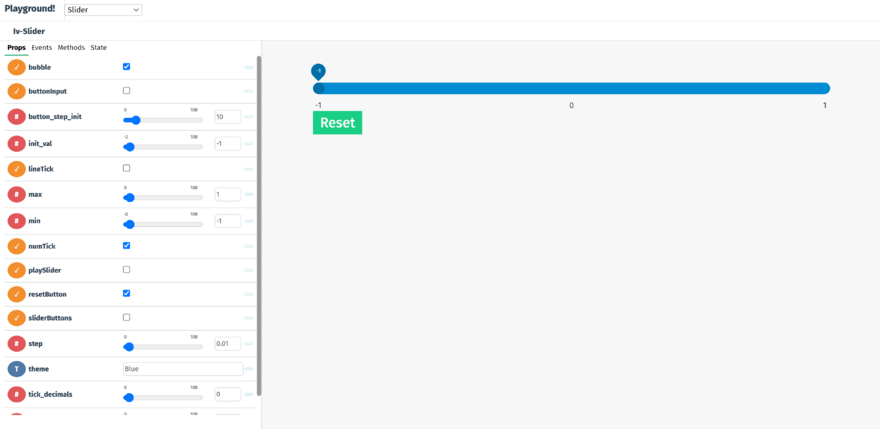
[[File:Slider 1.png|880x880px]] | |||
</div> | |||
===Events=== | |||
Name: sliderChangedbyDragging | |||
Triggered: Mousedown and mouseover | |||
Description: Emit slider value when dragging the thumb | |||
Name: sliderChangedbyClick | |||
Triggered: Mousedown | |||
Description: Emit slider value when changing the thumb position by clicking | |||
Name: click | |||
Triggered: Mousedown | |||
Description: Set the slider value to 0 when click on the reset button | |||
Name: sliderChangedbyPlay | |||
Triggered: Mousedown on Play button | |||
Description: Emit slider value whilst slider increments after pressing Play | |||
===Design Choice=== | |||
The slider has two themes that users can choose from--green and imperial blue, both contrust the white background. The thumb was made to be round so that it can display numbers better. | |||
[[Category:Slider Components]] | |||
Latest revision as of 15:00, 30 September 2021
The iv-slider component appears as a range slider with costumised maximum and minimum values and number of ticks.
Techical/coding information
The Slider Component contains 4 sub-components, which are listed below:
It also has 15 props:
Props
Name: bubble
Type: Boolean
Default: true
Description: Used to display slider value as a bubble above the slider thumb, which follows the thumb
Name: sliderButtons
Type: Boolean
Default: flase
Description: Used to display buttons to increase or decrease the slider value by a fixed amount
Name: sliderButtons
Type: Boolean
Default: flase
Description: Used to display buttons to increase or decrease the slider value by a fixed amount
Name: buttonInput
Type: Boolean
Default: flase
Description: Used to display input to vary the sliderButton increase or decrease amount, applied to both equally
Name: lineTick
Type: Boolean
Default: flase
Description: Used to display line slider ticks at each step
Name: numTick
Type: Boolean
Default: true
Description: Used to display value slider ticks at each step
Name: numTick
Type: Boolean
Default: true
Description: Used to display value slider ticks at each step
Name: playSlider
Type: Boolean
Default: false
Description: Differnet mode of slider where slider buttons move to and from the previous and next frame
Name: min
Type: Number
Default: -1
Description: Used to set the minimum value of the slider
Name: max
Type: Number
Default: 1
Description: Used to set the maximum value of the slider
Name: step
Type: Number
Default: 0.01
Description: used to set the step size in the range of motion of the slider
Name: init_val
Type: Number
Default: -1
Description: used to set initial value of the slider
Name: init_val
Type: Number
Default: -1
Description: used to set initial value of the slider
Name: button_step_init
Type: Number
Default: 10
Description: used to set the value of the sliderButtons
Name: tick_decimals
Type: Number
Default: 0
Description: used to set the number of decimal places for the numTick
Name: tick_step
Type: Number
Default: 1
Description: used to set the step size between each numTick
Name: theme
Type: String
Default: "Blue"
Description: used to set the theme color of the slider (can choose from Blue and Green)
Name: resetButton
Type: Boolean
Default: true
Description: used to create a reset button for the slider
Name: playButton
Type: Boolean
Default: false
Description: used to create a Play/Pause button for the slider to increment continuously upon click.
Name: time_step
Type: Number
Default: 100
Description: sets the delay (in ms) between incrementations when using the Play button.
Events
Name: sliderChangedbyDragging
Triggered: Mousedown and mouseover
Description: Emit slider value when dragging the thumb
Name: sliderChangedbyClick
Triggered: Mousedown
Description: Emit slider value when changing the thumb position by clicking
Name: click
Triggered: Mousedown
Description: Set the slider value to 0 when click on the reset button
Name: sliderChangedbyPlay
Triggered: Mousedown on Play button
Description: Emit slider value whilst slider increments after pressing Play
Design Choice
The slider has two themes that users can choose from--green and imperial blue, both contrust the white background. The thumb was made to be round so that it can display numbers better.