Difference between revisions of "Module Team Design Sprint"
| (4 intermediate revisions by one other user not shown) | |||
| Line 3: | Line 3: | ||
==Design Process== | ==Design Process== | ||
To begin with, we filled in the skills matrix as a group; this involved identifying the skills that we thought would be required for the project, then discussing each group member's experience and existing skills, and those that they wanted to develop. This was done through a brainstorm on a Miro Board using post-it notes. One problem we identified with this was that it was difficult to come up with specific skills when we were unfamiliar with the design topic. Another issue was that it was hard to distinguish between what was a skill rather than just a component of the project. | To begin with, we filled in the skills matrix as a group; this involved identifying the skills that we thought would be required for the project, then discussing each group member's experience and existing skills, and those that they wanted to develop. This was done through a brainstorm on a Miro Board using post-it notes. One problem we identified with this was that it was difficult to come up with specific skills we needed when we were unfamiliar with the design topic. Another issue was that it was hard to distinguish between what was a skill rather than just a component of the project. | ||
To become more familiarised with the topic, we spent some time looking at the resources provided on the topic and then each explained the topic to the rest of the group. This was very helpful in identifying areas that we didn't understand, and made it clearer which areas to place emphasis on in the visualisation. It highlighted how important it is to have a good understanding of the topic before starting to think about the visualisation design | To become more familiarised with the topic, we spent some time looking at the resources provided on the topic and then each explained the topic to the rest of the group. This was very helpful in identifying areas that we didn't understand, and made it clearer which areas to place emphasis on in the visualisation. It highlighted how important it is to have a good understanding of the topic before starting to think about the visualisation design. It would be useful to complete a similar exercise at the start of the project before the group-specific skills matrix. | ||
After discussing the topic, we completed a group brainstorm session to come up with an initial design for how each page would be structured. Having a clearer understanding of the topic meant that this brainstorm session was a lot easier than the initial one. It was useful having the whole group complete the initial design together. If we were completing the full design project, the next stage would be splitting the design into individual work to be refined and developed. | After discussing the topic, we completed a group brainstorm session to come up with an initial design for how each page would be structured. We began the process by first identifying the purpose and aims of the visualisation; this was helpful in deciding what visualisations to have on each page as we could design them based on the learning outcomes identified. We then thought specifically about the diagrams, interactive elements, and text that should be included. Having a clearer understanding of the topic meant that this brainstorm session was a lot easier than the initial one. It was useful having the whole group complete the initial design together. If we were completing the full design project, the next stage would be splitting the design into individual work to be refined and developed - some thought might need to be given to how best to split it up. At this stage, it could also be useful to show the initial design to the staff partner to check for correctness and ensure that the intended learning outcomes are being met. After presenting the design for feedback, the main point we received was that it was difficult to understand how the interactive elements worked just from the diagrams. However, this probably won't be an issue with the designs produced in the module as they will be done over several weeks, so will have more time to refine them. | ||
==Design Submission== | |||
Learning how to edit the wiki was easy to pick up, so there should not be a problem with students submitting their designs here. They could also include any key pieces of information / takeaways from the project that they think will be useful to contribute to the knowledge base. | |||
==Final Outcome== | ==Final Outcome== | ||
===Page 1=== | ===Page 1=== | ||
[[File:Page 1.png|center||thumb|Initial design for page one]] | [[File:Page 1.png|center||thumb|Initial design for page one]] | ||
| Line 21: | Line 23: | ||
===Page 3=== | ===Page 3=== | ||
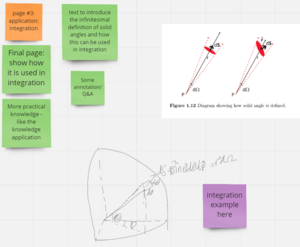
[[File:Page 3.png|center||thumb|Initial design for page three]] | [[File:Page 3.png|center||thumb|Initial design for page three]] | ||
[[Category:Summer 2021]] | |||
Latest revision as of 10:54, 9 September 2021
Introduction
The design sprint was a three day trial run of the design project that will be completed by students taking the ImpVis module, carried out in July 2021. This page details the process, outcome and thoughts upon completion. The design topic was Solid Angles.
Design Process
To begin with, we filled in the skills matrix as a group; this involved identifying the skills that we thought would be required for the project, then discussing each group member's experience and existing skills, and those that they wanted to develop. This was done through a brainstorm on a Miro Board using post-it notes. One problem we identified with this was that it was difficult to come up with specific skills we needed when we were unfamiliar with the design topic. Another issue was that it was hard to distinguish between what was a skill rather than just a component of the project.
To become more familiarised with the topic, we spent some time looking at the resources provided on the topic and then each explained the topic to the rest of the group. This was very helpful in identifying areas that we didn't understand, and made it clearer which areas to place emphasis on in the visualisation. It highlighted how important it is to have a good understanding of the topic before starting to think about the visualisation design. It would be useful to complete a similar exercise at the start of the project before the group-specific skills matrix.
After discussing the topic, we completed a group brainstorm session to come up with an initial design for how each page would be structured. We began the process by first identifying the purpose and aims of the visualisation; this was helpful in deciding what visualisations to have on each page as we could design them based on the learning outcomes identified. We then thought specifically about the diagrams, interactive elements, and text that should be included. Having a clearer understanding of the topic meant that this brainstorm session was a lot easier than the initial one. It was useful having the whole group complete the initial design together. If we were completing the full design project, the next stage would be splitting the design into individual work to be refined and developed - some thought might need to be given to how best to split it up. At this stage, it could also be useful to show the initial design to the staff partner to check for correctness and ensure that the intended learning outcomes are being met. After presenting the design for feedback, the main point we received was that it was difficult to understand how the interactive elements worked just from the diagrams. However, this probably won't be an issue with the designs produced in the module as they will be done over several weeks, so will have more time to refine them.
Design Submission
Learning how to edit the wiki was easy to pick up, so there should not be a problem with students submitting their designs here. They could also include any key pieces of information / takeaways from the project that they think will be useful to contribute to the knowledge base.