Difference between revisions of "Fixed Hotspot"
(→Props) |
|||
| (4 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
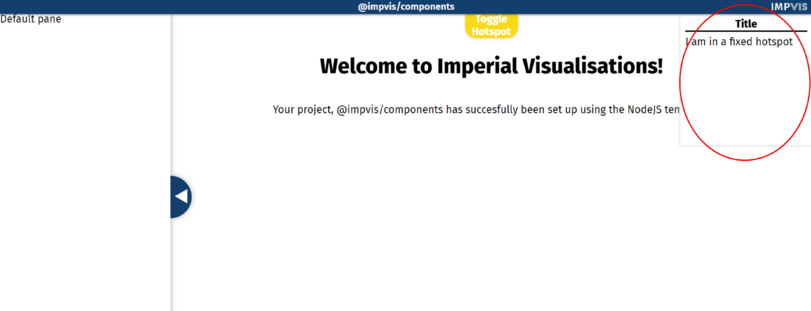
The | The <code>iv-fixed-hotspot</code> component creates a fixed hotspot with position of user's choice. | ||
<div class="res-img"> | <div class="res-img"> | ||
[[File:Fixed hotspot.png|811x811px]] | [[File:Fixed hotspot.png|811x811px]] | ||
</div> | </div> | ||
==Technical Information== | |||
===Props=== | ===Props=== | ||
Name: title | |||
Type: String | |||
Default: "" | |||
Required: false | |||
Description: If true, the text given will become the title of the hotspot. The text will be bold and centered with a solid border on the bottom | |||
Name: noWastedSpace | Name: noWastedSpace | ||
| Line 11: | Line 22: | ||
Description: If true, the size of the hotspot will be just enough to fit the content, no extra space will be given | Description: If true, the size of the hotspot will be just enough to fit the content, no extra space will be given | ||
Name: transparent | Name: transparent | ||
| Line 19: | Line 31: | ||
Description: If true, the background of the hotspot will be transparent | Description: If true, the background of the hotspot will be transparent | ||
Name: glass | Name: glass | ||
| Line 26: | Line 39: | ||
Default: false | Default: false | ||
Description: If true, the component covered by the hotspot will show | Description: If true, the hotspot's background will become translucent so any component(s) covered by the hotspot will show behind it with a blurred effect | ||
Name: position | Name: position | ||
| Line 37: | Line 51: | ||
Description: Used to set the position of the hotspot | Description: Used to set the position of the hotspot | ||
Name: size | Name: size | ||
| Line 45: | Line 60: | ||
Description: Used to set the explict size on the major axis of the hotspot, if set to -1 (default) will fill all available space | Description: Used to set the explict size on the major axis of the hotspot, if set to -1 (default) will fill all available space | ||
===Events=== | |||
None | |||
==Design Choice== | |||
The hotspot was chose to have a white background such that it can clearly present the content. | |||
[[Category:Layouts]] | [[Category:Layouts]] | ||
Latest revision as of 09:31, 19 July 2021
The iv-fixed-hotspot component creates a fixed hotspot with position of user's choice.
Technical Information
Props
Name: title
Type: String
Default: ""
Required: false
Description: If true, the text given will become the title of the hotspot. The text will be bold and centered with a solid border on the bottom
Name: noWastedSpace
Type: Boolean
Default: false
Description: If true, the size of the hotspot will be just enough to fit the content, no extra space will be given
Name: transparent
Type: Boolean
Default: false
Description: If true, the background of the hotspot will be transparent
Name: glass
Type: Boolean
Default: false
Description: If true, the hotspot's background will become translucent so any component(s) covered by the hotspot will show behind it with a blurred effect
Name: position
Type: String
Required: true
Validator: ['top','bottom','topright','topleft','bottomright', 'bottomleft']
Description: Used to set the position of the hotspot
Name: size
Type: Number
Default: -1
Description: Used to set the explict size on the major axis of the hotspot, if set to -1 (default) will fill all available space
Events
None
Design Choice
The hotspot was chose to have a white background such that it can clearly present the content.