Difference between revisions of "Draggable Hotspot"
| Line 5: | Line 5: | ||
==Technical Information== | ==Technical Information== | ||
===How to Use=== | ===How to Use=== | ||
To use the <code>iv-draggableDiv</code> component, put this tag | To use the <code>iv-draggableDiv</code> component, put this tag outside the <code>iv-visualisation</code> tag. To add the toggle button to open this div, inside the <code>#hotspots</code> template, add the <code>iv-toggle-hotspot</code> tag and set the draggle prop to be true. To bind the div and the toggle button together, give the same idName to both. An example code is shown below: | ||
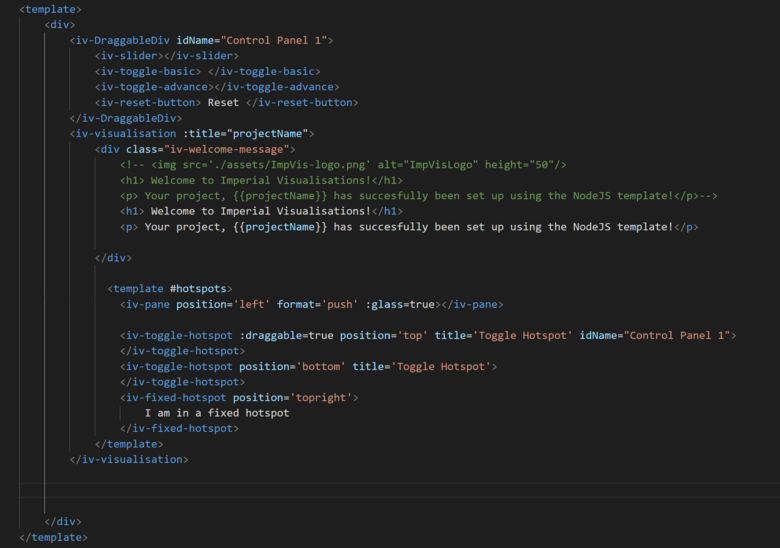
<div class="res-img">[[File:Hotspot-example- | <div class="res-img">[[File:Hotspot-example-2.png|780x780px]] | ||
</div> | </div> | ||
===Props=== | ===Props=== | ||
Revision as of 08:50, 7 July 2021
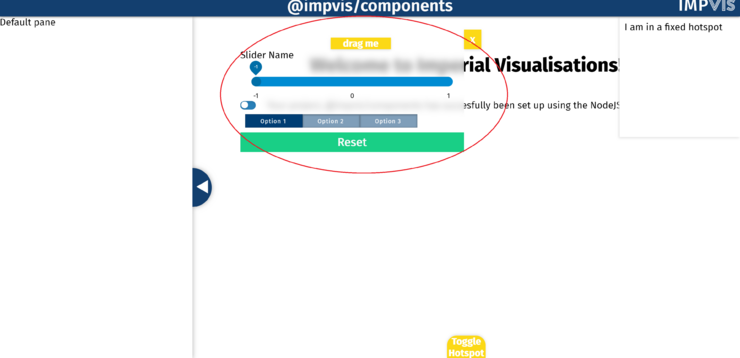
The iv-draggableDiv component is used to create a draggable hotspot across the main visualisation stage.
Technical Information
How to Use
To use the iv-draggableDiv component, put this tag outside the iv-visualisation tag. To add the toggle button to open this div, inside the #hotspots template, add the iv-toggle-hotspot tag and set the draggle prop to be true. To bind the div and the toggle button together, give the same idName to both. An example code is shown below:
Props
Name: idName
Type: String
Required: true
Default: "Name_1"
Description: Need to be included so that by matching it with the idName of the iv-toggle-hotspot component, the two can be binded together
Name: glass
Type: Bollean
Default: true
Description: Used to create glass effect
Name: transparent
Type: Bollean
Default: false
Description: Used to create transparent effect
Events
None
Design Choice
The toggle hotspot button was used in the draggable hotspot