Difference between revisions of "Fixed Hotspot"
(→Props) |
|||
| Line 11: | Line 11: | ||
Description: If true, the size of the hotspot will be just enough to fit the content, no extra space will be given | Description: If true, the size of the hotspot will be just enough to fit the content, no extra space will be given | ||
Name: transparent | Name: transparent | ||
| Line 19: | Line 20: | ||
Description: If true, the background of the hotspot will be transparent | Description: If true, the background of the hotspot will be transparent | ||
Name: glass | Name: glass | ||
| Line 27: | Line 29: | ||
Description: If true, the component covered by the hotspot will show on top of it | Description: If true, the component covered by the hotspot will show on top of it | ||
Name: position | Name: position | ||
| Line 37: | Line 40: | ||
Description: Used to set the position of the hotspot | Description: Used to set the position of the hotspot | ||
Name: size | Name: size | ||
Revision as of 14:12, 30 June 2021
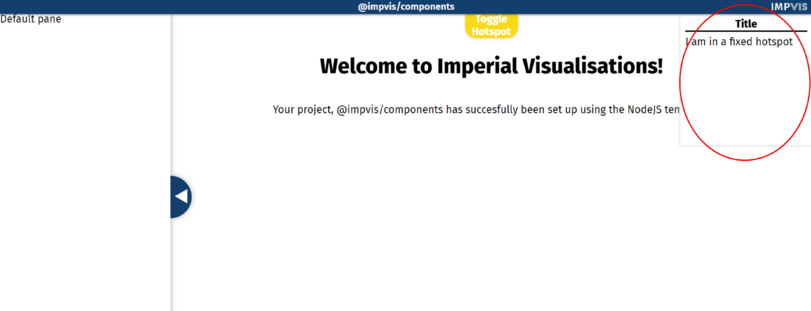
The Fixed Hostspot component creates a fixed hotspot with position of user's choice.
Props
Name: noWastedSpace
Type: Boolean
Default: false
Description: If true, the size of the hotspot will be just enough to fit the content, no extra space will be given
Name: transparent
Type: Boolean
Default: false
Description: If true, the background of the hotspot will be transparent
Name: glass
Type: Boolean
Default: false
Description: If true, the component covered by the hotspot will show on top of it
Name: position
Type: String
Required: true
Validator: ['top','bottom','topright','topleft','bottomright', 'bottomleft']
Description: Used to set the position of the hotspot
Name: size
Type: Number
Default: -1
Description: Used to set the explict size on the major axis of the hotspot, if set to -1 (default) will fill all available space