Difference between revisions of "Pane"
Jump to navigation
Jump to search
| Line 1: | Line 1: | ||
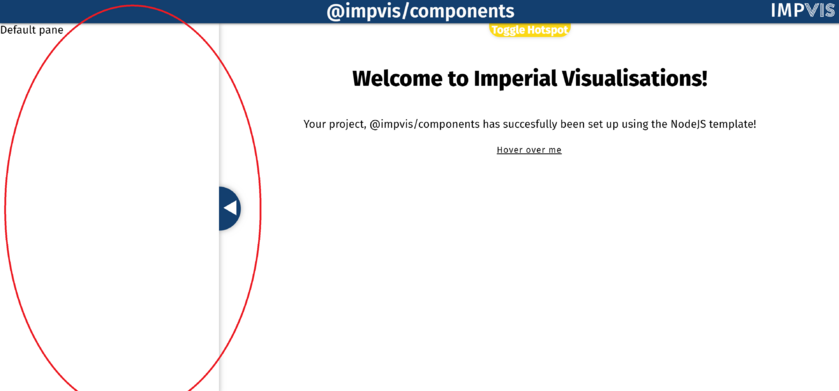
The pane component creates a pane on either the right or the left hand side of the page.<div class="res-img"> | |||
[[File:Pane.png|839x839px]] | |||
The pane component creates a pane on either the right or the left hand side of the page. | |||
<div class="res-img"> | |||
[[File: | |||
</div> | </div> | ||
===Props=== | ===Props=== | ||
Revision as of 14:10, 30 June 2021
The pane component creates a pane on either the right or the left hand side of the page.
Props
Name: width
Type: Number
Default: 400
Description: Used to set the width of the pane
Name: format
Type: String
Default: 'push'
Validator: ['overlay','push']
Description: Used to set the pane to different mode (i.e. it lays on top of the main stage or it pushes the main stage to the side)
Name: glass
Type: Boolean
Default: false
Description: If true, turns the opacity of the pane to 0
Name: allowResize
Type: Boolean
Default: false
Description: If true, allows users to resize the pane