Difference between revisions of "Basic Component Tutorial"
| (3 intermediate revisions by the same user not shown) | |||
| Line 6: | Line 6: | ||
[[Pane|Panes]] are clickable and draggable environments to place text and images over a visualisation. The code seen below is what's needed to produce the pane seen to the right of this text; this can also be seen on the left-hand side of [https://impvis.co.uk/launch/impvis-tutorial-unpublished/page_27.html Pane tutorial page]. | [[Pane|Panes]] are clickable and draggable environments to place text and images over a visualisation. The code seen below is what's needed to produce the pane seen to the right of this text; this can also be seen on the left-hand side of [https://impvis.co.uk/launch/impvis-tutorial-unpublished/page_27.html Pane tutorial page]. | ||
Code to implement the Pane seen on the right. | Code to implement the Pane seen on the right. | ||
== Adding content to the mainstage == | == Adding content to the mainstage == | ||
| Line 151: | Line 140: | ||
For example, we might want to create a canvas that we can display some interactive content in (check out the SHM visualisation, we'll go through some of that content here). To do this, we'd write the following pieces of code: | For example, we might want to create a canvas that we can display some interactive content in (check out the SHM visualisation, we'll go through some of that content here). To do this, we'd write the following pieces of code: | ||
<syntaxhighlight lang="html" line> | |||
<template> | |||
</template> | |||
<script> | |||
export default{ | |||
} | |||
</script> | |||
<style> | |||
</style> | |||
</syntaxhighlight> | |||
<syntaxhighlight lang="html" line highlight="17"> | |||
<template> | |||
<div> | |||
<iv-title-bar>This is my title</iv-title-bar> | |||
<iv-visualisation> | |||
<template #hotspots> | |||
<iv-pane position="left"> | |||
Hi! This is a pane | |||
</iv-pane> | |||
<iv-toggle-hotspot position="bottom" title="Button Title"> | |||
This will go inside the pop-out section | |||
</iv-toggle-hotspot> | |||
<iv-fixed-hotspot position="topright" title="Fixed"> | |||
This will go inside the fixed hotspot, so will always appear on the screen. | |||
P.S. You must specify a title and position | |||
</iv-fixed-hotspot> | |||
</template> | |||
<MainStage></MainStage> | |||
</iv-visualisation> | |||
</div> | |||
</template> | |||
<script> | |||
import {name} from ‘../package.json’; | |||
import MainStage from ‘.components/MainStage.vue’; | |||
export default { | |||
name: "App", | |||
components: { | |||
MainStage, | |||
}, | |||
data(){ | |||
return { | |||
projectName: name | |||
} | |||
}, | |||
} | |||
</script> | |||
</syntaxhighlight> | |||
| Line 164: | Line 209: | ||
<syntaxhighlight lang="html" line> | |||
<template> | |||
<div id="parent" style="height: 50%; width: 50%; padding: 50px;"> | |||
<canvas id="canvas"></canvas> | |||
</div> | |||
</template> | |||
<script> | |||
export default { | |||
mounted(){ | |||
let canvas = document.querySelector('canvas'); | |||
let parent = document.getElementById('parent'); | |||
canvas.width = parent.offsetWidth; | |||
canvas.height = parent.offsetHeight; | |||
let c = canvas.getContext('2d'); | |||
function animate(){ | |||
requestAnimationFrame(animate); | |||
c.clearRect(0,0,canvas.width, canvas.height); | |||
c.beginPath(); | |||
c.moveTo(0,0); | |||
c.lineTo(canvas.width, 0); | |||
c.lineTo(canvas.width, canvas.height); | |||
c.lineTo(0, canvas.height); | |||
c.lineTo(0, 0); | |||
c.strokeStyle = 'black'; | |||
c.stroke(); | |||
} | |||
animate(); | |||
} | |||
} | |||
</script> | |||
</syntaxhighlight> | |||
2.) Insert the code that draws a box around the edges of the canvas drawing area on the screen (that's what we currently want to do, so we can see the canvas). | 2.) Insert the code that draws a box around the edges of the canvas drawing area on the screen (that's what we currently want to do, so we can see the canvas). | ||
Latest revision as of 10:35, 18 July 2022
This article contains basic information on how to set up the Pane and Hotspot components in your visualisation code. For information on how to edit the components, see Editing ImpVis Components. The page assumes you have set up a new visualisation, as described here.
Panes
Panes are clickable and draggable environments to place text and images over a visualisation. The code seen below is what's needed to produce the pane seen to the right of this text; this can also be seen on the left-hand side of Pane tutorial page. Code to implement the Pane seen on the right.
Adding content to the mainstage
This example implements a simple harmonic motion (SHM) graphic on the mainstage. Firstly, if you want to copy and paste this code, check out the SHM folder contained in the GitHub repository for this tutorial document at https://github.com/Imperial-visualizations/Tutorial. This document is intended to be useful seeing the logic of setting up such a visualisation, as opposed to providing the code to be changed. But please do spend some time messing around with it!
<script>
export default {
props:{
mag: {
default: 0.005,
}
},
mounted(){
let vm = this;
let canvas = document.querySelector('canvas');
let parent = document.getElementById('parent');
let x = 50 + canvas.width/2;
let dx = 0;
canvas.width = parent.offsetWidth;
canvas.height = parent.offsetHeight;
let c = canvas.getContext('2d');
function animate(){
requestAnimationFrame(animate);
c.clearRect(0,0,canvas.width, canvas.height);
c.beginPath();
c.moveTo(0,0);
c.lineTo(canvas.width, 0);
c.lineTo(canvas.width, canvas.height);
c.lineTo(0, canvas.height);
c.lineTo(0, 0);
c.strokeStyle = 'black';
c.stroke();
c.beginPath();
c.moveTo(x, canvas.height/2);
c.lineTo(canvas.width/2, canvas.height/2);
c.strokeStyle = 'blue';
c.lineWidth = 2;
c.stroke();
c.beginPath();
c.arc(x, canvas.height/2, 20, 0, Math.PI * 2);
c.fillStyle = 'orange';
c.fill();
x += dx;
dx += - mag * (x-canvas.width/2);
}
animate();
}
}
</script>
The code to produce an object which performs SHM is pasted to the left of this text. This should sit in the MainStage.vue file, as we want to treat the SHM block as a component, which we can use multiple times anywhere. Specifically, the code makes a basic SHM vis using a prop for any variables I may want to control with sliders/buttons. When you run this code, you should see a ball conducting SHM on the screen.
Sliders which control the SHM motion can be be added, to see this in action, check out the App.vue file in the SHM vis, from there, you will be able to see how interaction with the MainStage component is brought about.
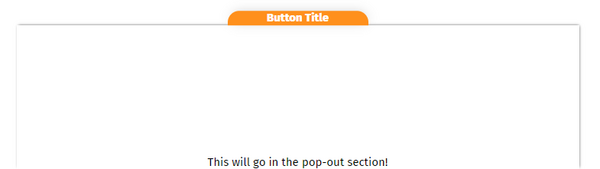
Toggleable hotspots
Hotspots overlay onto the page similarly to a Pane, but are smaller, and can be stuck on the corners or edges of a page. They can be used to house text or tools used to interact with a visualisation. The code pasted here demonstrates how to produce a toggleable hotspot, which is a hotspot that can be toggled in and out of the way of the visualisation.
<template>
<div>
<iv-title-bar>This is my title</iv-title-bar>
<iv-visualisation>
<template #hotspots>
<iv-pane position="left">
Hi! This is a pane
</iv-pane>
<iv-toggle-hotspot position="bottom" title="Button Title">
This will go inside the pop-out section
</iv-toggle-hotspot>
</template>
</iv-visualisation>
</div>
</template>
An interactive version of the toggleable hotspot is found on the toggle hotspot page of the ImpVis tutorial.
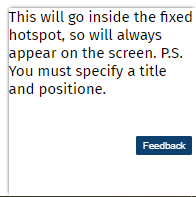
Fixed hotspots
Hotspots can also be fixed in position so that they always appear onscreen, as opposed to being toggleable where they can be brought on and off. For example now, to add a fixed hotspot to the code on the previous page, we could write the code as seen below.
<template>
<div>
<iv-title-bar>This is my title</iv-title-bar>
<iv-visualisation>
<template #hotspots>
<iv-pane position="left">
Hi! This is a pane
</iv-pane>
<iv-toggle-hotspot position="bottom" title="Button Title">
This will go inside the pop-out section
</iv-toggle-hotspot>
<iv-fixed-hotspot position="topright" title="Fixed">
This will go inside the fixed hotspot, so will always appear on the screen.
P.S. You must specify a title and position
</iv-fixed-hotspot>
</template>
</iv-visualisation>
</div>
</template>
Notice how the hotspot overlays over the main content of the visualisation. We will later discuss how to use this feature effectively when designing the learning journey for the users of your visualisations. The screenshotted code would produce a fixed hotspot in the top right of the page. For this demonstration, I have displayed the hotspot in the bottom right for clarity. See the tutorial page on fixed hotspots to see this implemented online.
Importing your own components
Say you wanted to create your own component that does its own thing, you can import this as a separate file and use it in your visualisations.
In order to use the file (which we will call MainStage.vue for now), you must export it. Everything you might want to use outside of the MainStage.vue file is written in the export default code block.
For example, we might want to create a canvas that we can display some interactive content in (check out the SHM visualisation, we'll go through some of that content here). To do this, we'd write the following pieces of code:
<template>
</template>
<script>
export default{
}
</script>
<style>
</style>
<template>
<div>
<iv-title-bar>This is my title</iv-title-bar>
<iv-visualisation>
<template #hotspots>
<iv-pane position="left">
Hi! This is a pane
</iv-pane>
<iv-toggle-hotspot position="bottom" title="Button Title">
This will go inside the pop-out section
</iv-toggle-hotspot>
<iv-fixed-hotspot position="topright" title="Fixed">
This will go inside the fixed hotspot, so will always appear on the screen.
P.S. You must specify a title and position
</iv-fixed-hotspot>
</template>
<MainStage></MainStage>
</iv-visualisation>
</div>
</template>
<script>
import {name} from ‘../package.json’;
import MainStage from ‘.components/MainStage.vue’;
export default {
name: "App",
components: {
MainStage,
},
data(){
return {
projectName: name
}
},
}
</script>
1.) Place the input from mainstage into the correct part of template (where you want it to go) in App.vue
<template>
<div id="parent" style="height: 50%; width: 50%; padding: 50px;">
<canvas id="canvas"></canvas>
</div>
</template>
<script>
export default {
mounted(){
let canvas = document.querySelector('canvas');
let parent = document.getElementById('parent');
canvas.width = parent.offsetWidth;
canvas.height = parent.offsetHeight;
let c = canvas.getContext('2d');
function animate(){
requestAnimationFrame(animate);
c.clearRect(0,0,canvas.width, canvas.height);
c.beginPath();
c.moveTo(0,0);
c.lineTo(canvas.width, 0);
c.lineTo(canvas.width, canvas.height);
c.lineTo(0, canvas.height);
c.lineTo(0, 0);
c.strokeStyle = 'black';
c.stroke();
}
animate();
}
}
</script>
2.) Insert the code that draws a box around the edges of the canvas drawing area on the screen (that's what we currently want to do, so we can see the canvas).
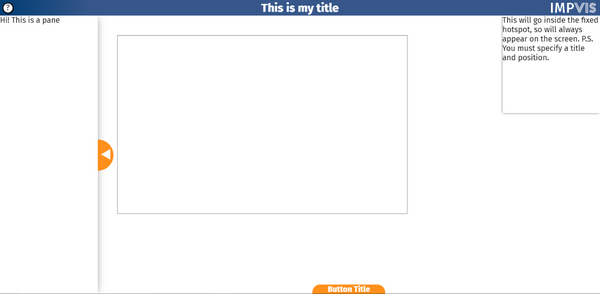
A screenshot of the result of this code is pasted below.