Difference between revisions of "Basic Component Tutorial"
m (→Panes) |
m (→Panes) |
||
| Line 7: | Line 7: | ||
[[File:Pane code.06188d60.png|center|thumb|518x518px|Code to implement the Pane seen on the right.]] | [[File:Pane code.06188d60.png|center|thumb|518x518px|Code to implement the Pane seen on the right.]] | ||
< | <source lang="python"> | ||
def quick_sort(arr): | def quick_sort(arr): | ||
Revision as of 10:52, 7 July 2022
This article contains basic information on how to set up the Pane and Hotspot components in your visualisation code. For information on how to edit the components, see Editing ImpVis Components. The page assumes you have set up a new visualisation, as described here.
Panes
Panes are clickable and draggable environments to place text and images over a visualisation. The code seen below is what's needed to produce the pane seen to the right of this text; this can also be seen on the left-hand side of Pane tutorial page.
<source lang="python">
def quick_sort(arr):
less = []
pivot_list = []
more = []
if len(arr) <= 1:
return arr
else:
pass
Adding content to the mainstage
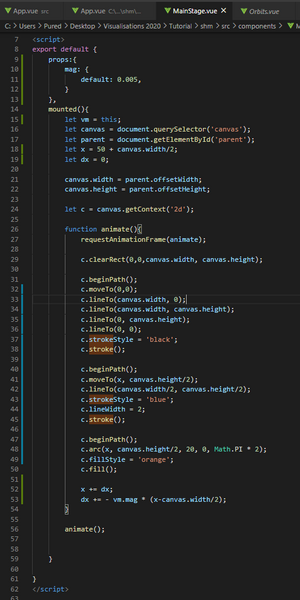
This example implements a simple harmonic motion (SHM) graphic on the mainstage. Firstly, if you want to copy and paste this code, check out the SHM folder contained in the GitHub repository for this tutorial document at https://github.com/Imperial-visualizations/Tutorial. This document is intended to be useful seeing the logic of setting up such a visualisation, as opposed to providing the code to be changed. But please do spend some time messing around with it!
The code to produce an object which performs SHM is pasted to the left of this text. This should sit in the MainStage.vue file, as we want to treat the SHM block as a component, which we can use multiple times anywhere. Specifically, the code makes a basic SHM vis using a prop for any variables I may want to control with sliders/buttons. When you run this code, you should see a ball conducting SHM on the screen.
Sliders which control the SHM motion can be be added, to see this in action, check out the App.vue file in the SHM vis, from there, you will be able to see how interaction with the MainStage component is brought about.
Toggleable hotspots
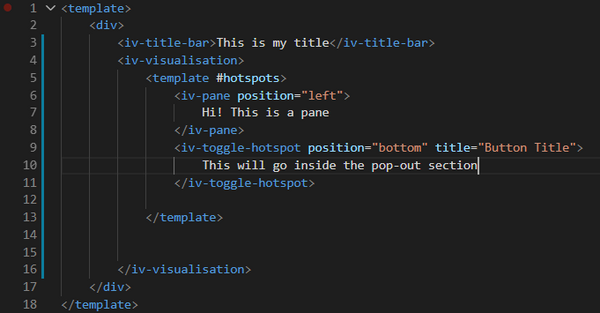
Hotspots overlay onto the page similarly to a Pane, but are smaller, and can be stuck on the corners or edges of a page. They can be used to house text or tools used to interact with a visualisation. The code pasted here demonstrates how to produce a toggleable hotspot, which is a hotspot that can be toggled in and out of the way of the visualisation.
An interactive version of the toggleable hotspot is found on the toggle hotspot page of the ImpVis tutorial.
Fixed hotspots
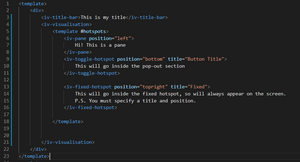
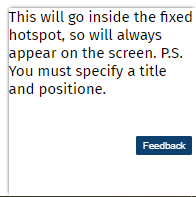
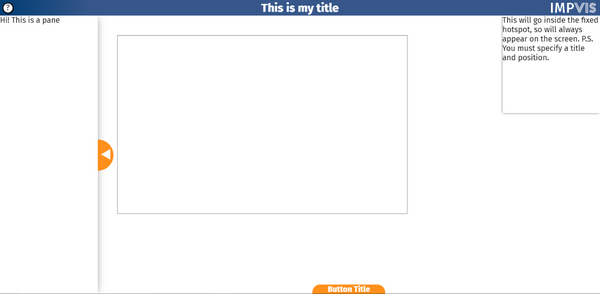
Hotspots can also be fixed in position so that they always appear onscreen, as opposed to being toggleable where they can be brought on and off. For example now, to add a fixed hotspot to the code on the previous page, we could write the code as seen below.
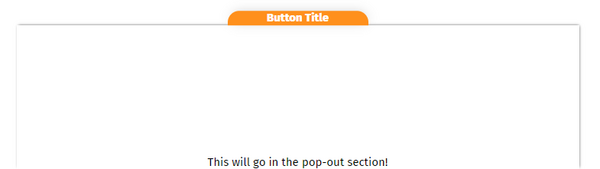
Notice how the hotspot overlays over the main content of the visualisation. We will later discuss how to use this feature effectively when designing the learning journey for the users of your visualisations. The screenshotted code would produce a fixed hotspot in the top right of the page. For this demonstration, I have displayed the hotspot in the bottom right for clarity. See the tutorial page on fixed hotspots to see this implemented online.
Importing your own components
Say you wanted to create your own component that does its own thing, you can import this as a separate file and use it in your visualisations.
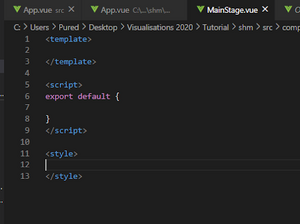
In order to use the file (which we will call MainStage.vue for now), you must export it. Everything you might want to use outside of the MainStage.vue file is written in the export default code block.
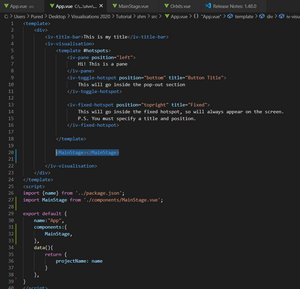
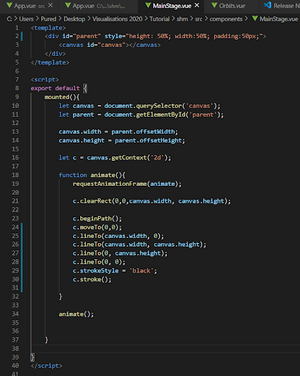
For example, we might want to create a canvas that we can display some interactive content in (check out the SHM visualisation, we'll go through some of that content here). To do this, we'd write the following pieces of code:
1.) Place the input from mainstage into the correct part of template (where you want it to go) in App.vue
2.) Insert the code that draws a box around the edges of the canvas drawing area on the screen (that's what we currently want to do, so we can see the canvas).
A screenshot of the result of this code is pasted below.