Difference between revisions of "X-ray diffraction"
| (16 intermediate revisions by 3 users not shown) | |||
| Line 8: | Line 8: | ||
* Jonathan Rackham, Department of Materials. Staff partner from October 2021. | * Jonathan Rackham, Department of Materials. Staff partner from October 2021. | ||
*Paul Franklyn, Department of Materials. Staff partner from October 2021. | |||
==Aims & Learning Outcomes== | ==Aims & Learning Outcomes== | ||
| Line 20: | Line 18: | ||
The students will have knowledge of the following before using this visualisation: | The students will have knowledge of the following before using this visualisation: | ||
* Single variable calculus, basic multivariable calculus. | *Single variable calculus, basic multivariable calculus. | ||
* Understanding of Fourier analysis. | *Understanding of Fourier analysis. | ||
* Full module on crystallography and electronic states of matter. | *Full module on crystallography and electronic states of matter. | ||
* Full course on characterisation techniques. | *Full course on characterisation techniques. | ||
After using this visualisation, students will be able to: | After using this visualisation, students will be able to: | ||
* Qualitatively describe the relationship between direct and reciprocal lattices. | *Qualitatively describe the relationship between direct and reciprocal lattices. | ||
* Discuss the features of reciprocal space and how they relate to a crystal’s structure. | *Discuss the features of reciprocal space and how they relate to a crystal’s structure. | ||
* Relate the motion of a diffractometer to that of the scattering vector through reciprocal space. | *Relate the motion of a diffractometer to that of the scattering vector through reciprocal space. | ||
* Evaluate the effect of experimental conditions on the diffraction patterns obtained. | *Evaluate the effect of experimental conditions on the diffraction patterns obtained. | ||
==Design Overview== | ==Design Overview== | ||
The design was split up into four main parts: Fourier transforms, diffraction patterns, reciprocal space, and the Ewald's sphere. The visualisations are shown graphically on the right. | The design was split up into four main parts: Fourier transforms, diffraction patterns, reciprocal space, and the Ewald's sphere. The visualisations are shown graphically on the right, and in video at the bottom of the wiki. | ||
'''Fourier Transforms'''[[File:ImpVis - Copy.png|alt=Fourier Analysis & Transform page|thumb|424x424px|Fourier Analysis & Transform page of the visualisation]]Fourier transform are the key mathematical framework for all of crystal X-ray diffraction theory. The Fourier visualisation shows two graphs: a function in the real domain, and the Fourier Transform of that function in the conjugate domain. The user is given control over an adjustable parameter in the function, for instance, for the Gaussian example, the user can control the width. If the play animation button is pressed, this parameter will be continuously varied such that the two graphs move in real time. The user is also given a rest button to return to the original conditions. A feedback button is available so that the design can be further improved. It can be seen that on the left side of the visualisation, there is written text and mathematical formulae that give an explanation of what the user is seeing graphically. | '''Fourier Transforms'''[[File:ImpVis - Copy.png|alt=Fourier Analysis & Transform page|thumb|424x424px|Fourier Analysis & Transform page of the visualisation]]Fourier transform are the key mathematical framework for all of crystal X-ray diffraction theory. The Fourier visualisation shows two graphs: a function in the real domain, and the Fourier Transform of that function in the conjugate domain. The user is given control over an adjustable parameter in the function, for instance, for the Gaussian example, the user can control the width. If the play animation button is pressed, this parameter will be continuously varied such that the two graphs move in real time. The user is also given a rest button to return to the original conditions. A feedback button is available so that the design can be further improved. It can be seen that on the left side of the visualisation, there is written text and mathematical formulae that give an explanation of what the user is seeing graphically. | ||
| Line 42: | Line 38: | ||
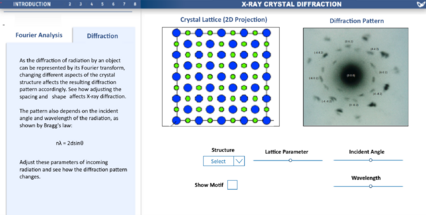
The user also has control three other parameters: the wavelength and incident angle of X-rays, and a lattice parameter corresponding to how spaced out the lattice is. | '''Diffraction Patterns'''[[File:Diffraction Pattern.png|alt=Diffraction Pattern page of the visualisation.|thumb|Diffraction Pattern page of the visualisation. The lattice in real space is shown on the left, and subsequent diffraction pattern is shown on the right.|426x426px]]This section of the visualisation aims to connect the lattice geometry of a crystal to the expected X-ray diffraction pattern. On the left side, there is text that points out the relation between Fourier transform and diffraction, and prompts the student to try out the visualisation. The screen on the left shows a 2-D projection of the crystal lattice, and the screen on the right shows its X-ray diffraction pattern. The user can choose the lattice type between rock salt, titanium, alumina, and diamond. Each type of lattice will have a different diffraction pattern based on its geometry. The user can choose to show only the basic structure, which consists of only lattice points, or the full structure with the molecular motif. | ||
The user also has control three other parameters: the wavelength and incident angle of X-rays, and a lattice parameter corresponding to how spaced out the lattice is. When these parameters are changed with the corresponding slider, both screens update in real time. | |||
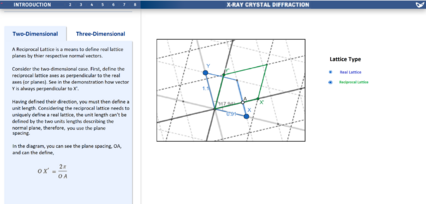
'''Reciprocal Space'''[[File:Real and Reciprocal Space .png|alt=Real and Reciprocal Space |thumb|426x426px|Real and Reciprocal Space ]]One of the main theoretical techniques of X-ray crystal diffraction is to work in the reciprocal space - the conjugate domain and Fourier transform of real space. The real and reciprocal lattices are overlaid onto each other. A unit cell of the real space is shown in blue, and a unit cell of the reciprocal space is shown in green. The user can click the toggle points (labelled x and y) and move around the real lattice unit cell, then see what the subsequent reciprocal lattice unit cell looks like. | '''Reciprocal Space'''[[File:Real and Reciprocal Space .png|alt=Real and Reciprocal Space |thumb|426x426px|Real and Reciprocal Space ]]One of the main theoretical techniques of X-ray crystal diffraction is to work in the reciprocal space - the conjugate domain and Fourier transform of real space. The real and reciprocal lattices are overlaid onto each other. A unit cell of the real space is shown in blue, and a unit cell of the reciprocal space is shown in green. The user can click the toggle points (labelled x and y) and move around the real lattice unit cell, then see what the subsequent reciprocal lattice unit cell looks like. | ||
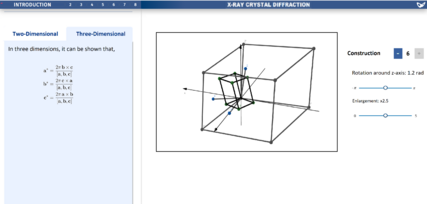
[[File:3D Lattice Projections.png|alt=3D Lattice Projections|thumb|427x427px|3D Lattice Projections]]This concept was extended into 3D. A full 3D unit cell can be seen in both real and reciprocal space. As before, by clicking and moving toggle points, the user can change the size and shape of the real space unit cell, then see the resulting reciprocal space lattice cell. Moreover, the user has the ability to see how many vectors are shown: by adding or subtracting on the constructions button, the number of vectors is varied. The student will also have the ability to change their view point in both visualisations, as this is an important feature for being able to perceive depth in three-dimensions. Finally, the user has the ability to rotate and enlarge the unit cell in order to get an intuition for the existence of a centre, or lack there of, in a lattice and how the reciprocal lattice is independent of the chosen centre. | [[File:3D Lattice Projections.png|alt=3D Lattice Projections|thumb|427x427px|3D Lattice Projections]]This concept was extended into 3D. A full 3D unit cell can be seen in both real and reciprocal space. As before, by clicking and moving toggle points, the user can change the size and shape of the real space unit cell, then see the resulting reciprocal space lattice cell. Moreover, the user has the ability to see how many vectors are shown: by adding or subtracting on the constructions button, the number of vectors is varied. The student will also have the ability to change their view point in both visualisations, as this is an important feature for being able to perceive depth in three-dimensions. Finally, the user has the ability to rotate and enlarge the unit cell in order to get an intuition for the existence of a centre, or lack there of, in a lattice and how the reciprocal lattice is independent of the chosen centre. | ||
'''Ewald's Sphere'''[[File:Ewald's Sphere.png|alt=Ewald's Sphere|thumb|425x425px|Ewald's Sphere]]The Ewald's sphere is a construction in reciprocal space used to see if the elastic scattering condition of diffraction is met. The sphere is extended from an arbitrary lattice point, and has a radius equal to the magnitude of the wave vector (the reciprocal of wavelength). If two scattering vectors, k<sub>i</sub> and k<sub>f</sub> can connect two lattice points that intersect the sphere, then a diffraction will occur. The user has the option to toggle two different spheres, one of which is intended as an an example of a sphere in a position suitable for diffraction, and the other is intended to be interacted with, letting the student change the wavelength of k<sub>i</sub>, the direction of k<sub>i</sub>, and the direction of k<sub>f</sub> independently. | '''Ewald's Sphere'''[[File:Ewald's Sphere.png|alt=Ewald's Sphere|thumb|425x425px|Ewald's Sphere]]The Ewald's sphere is a construction in reciprocal space used to see if the elastic scattering condition of diffraction is met. The sphere is extended from an arbitrary lattice point, and has a radius equal to the magnitude of the wave vector (the reciprocal of wavelength). If two scattering vectors, k<sub>i</sub> and k<sub>f</sub> can connect two lattice points that intersect the sphere, then a diffraction will occur. The user has the option to toggle two different spheres, one of which is intended as an an example of a sphere in a position suitable for diffraction, and the other is intended to be interacted with, letting the student change the wavelength of k<sub>i</sub>, the direction of k<sub>i</sub>, and the direction of k<sub>f</sub> independently. | ||
'''Ewald's Sphere for Long wavelength and short wave length''' | '''Ewald's Sphere for Long wavelength and short wave length''' | ||
| Line 86: | Line 62: | ||
Links: | Links: | ||
https://www.geogebra.org/geometry/ky9yvnft | https://www.geogebra.org/geometry/ky9yvnft (2D Reciprocal Space) | ||
https://www.geogebra.org/3d/jwwfpfjh | https://www.geogebra.org/3d/jwwfpfjh (3D Reciprocal Space) | ||
https://www.geogebra.org/geometry/hdzuccwh | https://www.geogebra.org/geometry/hdzuccwh (Ewald's Sphere) | ||
https://www.desmos.com/calculator/biolmyfndj | https://www.desmos.com/calculator/biolmyfndj (Short & Long Wavelengths) | ||
https://miro.com/app/board/o9J_lpv6cb8=/ (Miro board) | https://miro.com/app/board/o9J_lpv6cb8=/ (Miro board) | ||
==Design Justification == | |||
==Design Justification== | |||
===Assessment Criteria=== | ===Assessment Criteria=== | ||
'''Education Design''' | '''Education Design''' | ||
*Target audience and their prior knowledge is clearly identified. This information is applied to decide what the learning outcomes should be. | *Target audience and their prior knowledge is clearly identified. This information is applied to decide what the learning outcomes should be. | ||
| Line 117: | Line 91: | ||
===Education Design=== | ===Education Design=== | ||
*To further deepen the idea of how a Fourier transform works, this visualization will be shown for multiple functions. If only one function was shown, the user might not get the full picture. For instance, if we only showed the user a Gaussian and its FT they might think that all Fourier transforms do is shrink and pull without changing the functional form – which is clearly not true. In addition to the Gaussian, there are also visualizations for a top hat function a cos function, and a Dirac delta. To aid with the more mathematical understanding of Fourier, there will be notes (including formulae) on the side. As you scroll through the notes, the relevant visualization will be shown. This helps a clear connection between the visual information and the mathematical information. One aspect we were concerned about was that users would only ‘play’ with the visualization rather than use it as a learning tool. To stop this, the visualization you are on won’t change unless you scroll over the written notes on the left. This forces the user to interact with the mathematical content. | *To further deepen the idea of how a Fourier transform works, this visualization will be shown for multiple functions. If only one function was shown, the user might not get the full picture. For instance, if we only showed the user a Gaussian and its FT they might think that all Fourier transforms do is shrink and pull without changing the functional form – which is clearly not true. In addition to the Gaussian, there are also visualizations for a top hat function a cos function, and a Dirac delta. To aid with the more mathematical understanding of Fourier, there will be notes (including formulae) on the side. As you scroll through the notes, the relevant visualization will be shown. This helps a clear connection between the visual information and the mathematical information. One aspect we were concerned about was that users would only ‘play’ with the visualization rather than use it as a learning tool. To stop this, the visualization you are on won’t change unless you scroll over the written notes on the left. This forces the user to interact with the mathematical content. | ||
*After the student is introduced to 1-D FT, the next step is for them to build an intuition of how crystal structures correlate to diffraction patterns. By showing a two-dimensional crystal lattice next to the resulting X-ray diffraction pattern, the student can compare the two screens and notice properties such as symmetries. In addition, changing a parameter updates the lattice immediately, so the student can move one slider and see how the diffraction pattern changes with the parameter, providing an intuitive link between the two. Moreover, changing the lattice parameter will cause the diffraction pattern to change inversely, so the student can relate it back to the 1-D FT visualisation previously, and have a better understanding of how Fourier theory describes real X-ray diffraction. | *After the student is introduced to 1-D FT, the next step is for them to build an intuition of how crystal structures correlate to diffraction patterns. By showing a two-dimensional crystal lattice next to the resulting X-ray diffraction pattern, the student can compare the two screens and notice properties such as symmetries. In addition, changing a parameter updates the lattice immediately, so the student can move one slider and see how the diffraction pattern changes with the parameter, providing an intuitive link between the two. Moreover, changing the lattice parameter will cause the diffraction pattern to change inversely, so the student can relate it back to the 1-D FT visualisation previously, and have a better understanding of how Fourier theory describes real X-ray diffraction. | ||
*In order to more easily introduce reciprocal space, the lesson begins with a two-dimensional visualisation. This visualisation is intended to first describe a normal lattice and what it represents, in which the student can then see the corresponding reciprocal lattice, and by interacting with the normal lattice, the student will be able to identify key features of reciprocal space, namely its orthogonality to normal space, and it's reciprocal nature. It is intended to have the specific mathematics described in the left panel. Having now a good understanding in two-dimensions, the student can quickly start to understand the concept in three-dimensions. Although the student may have a good understanding of reciprocal space now, a three-dimensional visual is still much more cluttered. So, the visualisation was limited to only one cell and also introduced each element one by one. As shown on the Miro board, by constructing the visualisation this way, you can highlight the key features, like bringing to attention how a reciprocal lattice vector is at a right-angle to a real lattice plane. A final feature left to bring to light was the lattice's lack of centre, by giving the student to sliders to enlarge and rotate the normal lattice, and see what changes. | *In order to more easily introduce reciprocal space, the lesson begins with a two-dimensional visualisation. This visualisation is intended to first describe a normal lattice and what it represents, in which the student can then see the corresponding reciprocal lattice, and by interacting with the normal lattice, the student will be able to identify key features of reciprocal space, namely its orthogonality to normal space, and it's reciprocal nature. It is intended to have the specific mathematics described in the left panel. Having now a good understanding in two-dimensions, the student can quickly start to understand the concept in three-dimensions. Although the student may have a good understanding of reciprocal space now, a three-dimensional visual is still much more cluttered. So, the visualisation was limited to only one cell and also introduced each element one by one. As shown on the Miro board, by constructing the visualisation this way, you can highlight the key features, like bringing to attention how a reciprocal lattice vector is at a right-angle to a real lattice plane. A final feature left to bring to light was the lattice's lack of centre, by giving the student to sliders to enlarge and rotate the normal lattice, and see what changes. | ||
*One of the problems in understanding what’s the difference between short/long wavelength is understanding that Ewald’s sphere intersects with very few crystallites when wavelength is large and more crystallite when short. To see this, a good approach would be visualising the Ewald’s sphere for different wavelengths, especially given short wavelength, arcs of the sphere looks like a straight line. This builds up intuition for such phenomenon. | *One of the problems in understanding what’s the difference between short/long wavelength is understanding that Ewald’s sphere intersects with very few crystallites when wavelength is large and more crystallite when short. To see this, a good approach would be visualising the Ewald’s sphere for different wavelengths, especially given short wavelength, arcs of the sphere looks like a straight line. This builds up intuition for such phenomenon. | ||
===Graphical Design=== | === Graphical Design=== | ||
*A range of shades of blue were implemented. This formed a set of colours that was not visually heavy but was still aesthetically pleasing. Note that the conjugate domain Fourier graph was shown in red. This was gone to give it contrast to the real domain plot: highlighting how the two are different. The text was shown on a light blue pattern with dark text (black). | *A range of shades of blue were implemented. This formed a set of colours that was not visually heavy but was still aesthetically pleasing. Note that the conjugate domain Fourier graph was shown in red. This was gone to give it contrast to the real domain plot: highlighting how the two are different. The text was shown on a light blue pattern with dark text (black). | ||
* The two screens take up most of the top and centre, which draws the student's attention. The sliders and buttons are placed in a regular pattern below the screens so they are still easy to notice and use, and the screens remain the main focus. The incident angle and wavelength sliders are placed in one column, so it is intuitive to group them together i.e. properties of incident X-rays. The crystal lattice has different colours for different types of particles, so the student can distinguish what the crystal structure looks like without much visual clutter. | *The two screens take up most of the top and centre, which draws the student's attention. The sliders and buttons are placed in a regular pattern below the screens so they are still easy to notice and use, and the screens remain the main focus. The incident angle and wavelength sliders are placed in one column, so it is intuitive to group them together i.e. properties of incident X-rays. The crystal lattice has different colours for different types of particles, so the student can distinguish what the crystal structure looks like without much visual clutter. | ||
*For both the reciprocal visualisations, different colours where used to distinguish between real and reciprocal lattices. And in two dimensions, in order to highlight the chosen centre and axes, the grid was dotted, keeping both axes filled. Additionally, the visualisation windows were positioned in the centre of the screen in order to draw the students focus onto them, with sliders and such to the right on the same canvas, so that it is clear the interactive elements are directly related to the visuals. | *For both the reciprocal visualisations, different colours where used to distinguish between real and reciprocal lattices. And in two dimensions, in order to highlight the chosen centre and axes, the grid was dotted, keeping both axes filled. Additionally, the visualisation windows were positioned in the centre of the screen in order to draw the students focus onto them, with sliders and such to the right on the same canvas, so that it is clear the interactive elements are directly related to the visuals. | ||
* It's important to stress the key object in the graphical visualisation, which is the Ewald's sphere. So orange, which is an eye-catching colour is selected for it. Also, thickness of lines(vectors) is chosen to be easily spotted while not blocking too much of crystallite area displayed. It is important that although this is a 2-D visualisation it represents unit cells in 3-D | *It's important to stress the key object in the graphical visualisation, which is the Ewald's sphere. So orange, which is an eye-catching colour is selected for it. Also, thickness of lines(vectors) is chosen to be easily spotted while not blocking too much of crystallite area displayed. It is important that although this is a 2-D visualisation it represents unit cells in 3-D | ||
=== Interaction Design=== | ===Interaction Design=== | ||
*The Fourier analysis visualization seeks to be interactive via two sliders. They let you control an adjustable parameter in the function we are examining. For instance, in a Gaussian it lets you control sigma and ‘conjugate sigma’ (rho). This gives the user an interactive input, and helps people make the connection between the two parameters (if one is altered so is the other). To add to this, there is an animate button. When pressed, the range of values of a parameter will be swept over. Whilst this is less interactive than manually adjusting the slider, it gives the user a strong overview how a function and its Fourier Transform will change for many different values of a parameter. ensure the user can return to their original state, a reset button will be implemented. This will set the values of the two parameters back to their starting values. In addition, there will be a feedback button. This allows users to submit input and suggest how the visualization might be improved. | *The Fourier analysis visualization seeks to be interactive via two sliders. They let you control an adjustable parameter in the function we are examining. For instance, in a Gaussian it lets you control sigma and ‘conjugate sigma’ (rho). This gives the user an interactive input, and helps people make the connection between the two parameters (if one is altered so is the other). To add to this, there is an animate button. When pressed, the range of values of a parameter will be swept over. Whilst this is less interactive than manually adjusting the slider, it gives the user a strong overview how a function and its Fourier Transform will change for many different values of a parameter. ensure the user can return to their original state, a reset button will be implemented. This will set the values of the two parameters back to their starting values. In addition, there will be a feedback button. This allows users to submit input and suggest how the visualization might be improved. | ||
*There are several parameters/options that can be changed by the student. Whenever a parameter/option is changed, the two screens update quickly for the student to see how the patterns change with the parameter. To make the controls obvious, there are sliders for adjustable parameters, the drop-down box is marked by a downward arrow and the word "select" next to it, and there is an empty box that can be clicked on to toggle showing the motif. | * There are several parameters/options that can be changed by the student. Whenever a parameter/option is changed, the two screens update quickly for the student to see how the patterns change with the parameter. To make the controls obvious, there are sliders for adjustable parameters, the drop-down box is marked by a downward arrow and the word "select" next to it, and there is an empty box that can be clicked on to toggle showing the motif. | ||
*For the reciprocal visualisation, any interactive element was highlighted in blue. In order to not clutter the visualisation, any interactive element that could be interacted with indirectly, was left to sliders and toggles outside the visualisation window. To keep the education design element in mind, some interactive elements are only intended to appear after certain events such as reading past a certain point in the left panel or finishing the construction of the three-dimensional visualisation. A feature intended for the student to be able to use is to be able to change their view of the visualisation, and whilst the draft doesn't bring light to this, it can be done by including some extra buttons next to the visual windows, one with a cursor, meant to toggle the users ability to interact with the blue points, and the other with a scroll icon, meant to toggle the students ability to change their perspective. | * For the reciprocal visualisation, any interactive element was highlighted in blue. In order to not clutter the visualisation, any interactive element that could be interacted with indirectly, was left to sliders and toggles outside the visualisation window. To keep the education design element in mind, some interactive elements are only intended to appear after certain events such as reading past a certain point in the left panel or finishing the construction of the three-dimensional visualisation. A feature intended for the student to be able to use is to be able to change their view of the visualisation, and whilst the draft doesn't bring light to this, it can be done by including some extra buttons next to the visual windows, one with a cursor, meant to toggle the users ability to interact with the blue points, and the other with a scroll icon, meant to toggle the students ability to change their perspective. | ||
* To build up better understanding in how changes in different parameters influences the result it’s better to give more options in changing variables. So, sliders of changing crystal spacing, crystallite radius, wavelength (directly related to radius of Ewald’s sphere) are provided. In designing demo, one variable is included to control the range of graph shown to allow quick display on some computers. | *To build up better understanding in how changes in different parameters influences the result it’s better to give more options in changing variables. So, sliders of changing crystal spacing, crystallite radius, wavelength (directly related to radius of Ewald’s sphere) are provided. In designing demo, one variable is included to control the range of graph shown to allow quick display on some computers. | ||
== Progress and Future Work== | ==Progress and Future Work== | ||
*All the Geogebra and Desmos visualisations used in the design have been linked on this page (in design and in links) | |||
*All the Geogebra and Desmos visualisations used in the design have been linked on this page | * In the software the visualisations were created in, snapping to points (i.e. lattice points) was not possible. Adding this would make the Ewald's sphere visualisation easier to understand. | ||
*In the software the visualisations were created in, snapping to points (i.e. lattice points) was not possible. Adding this would make the Ewald's sphere visualisation easier to understand. | * It was suggested that the user build on their understanding of Fourier by being able to draw a 2D shape and seeing its Fourier transform. This is simple to do in Python, but may have implementation issues in Java Script | ||
==Links== | [[File:ReciprocalSpaceClip.mp4|thumb|316x178px|2D Reciprocal Space]][[File:3DReciprocalSpaceClip.mp4|thumb|316x178px|3D Reciprocal Space]][[File:EwaldsSphereClip.mp4|thumb|316x178px|Ewald's Sphere]][[File:X-Ray_Diffraction(LABELS)_-_配置文件_1_-_Microsoft_Edge_2021-12-13_14-01-25.mp4 |thumb|316x178px|Short & Long Wavelengths]] | ||
==Links == | |||
Please see videos shown on the right, they provide more detail on the visualisations. | |||
https://www.geogebra.org/geometry/ky9yvnft (2D Reciprocal Space) | |||
[[Category: | |||
https://www.geogebra.org/3d/jwwfpfjh (3D Reciprocal Space) | |||
https://www.geogebra.org/geometry/hdzuccwh (Ewald's Sphere) | |||
https://www.desmos.com/calculator/biolmyfndj (Short & Long Wavelengths) | |||
https://miro.com/app/board/o9J_lpv6cb8=/ (Miro board) | |||
[[Category:Project pages]] | |||
Latest revision as of 13:24, 9 February 2022
This is a template which you can use to help get you started on the wiki submission. It is just intended as a guide and you may modify the structure to suit your project.
Contributors
- Jacob Edginton - Department of Physics (student partner) - Term 1 2021 - Worked on Fourier Transforms
- Hans Lee - Department of Physics (student partner) - Term 1 2021 - Worked on Diffraction Patterns
- Benjamin Smith - Department of Mathematics (student partner) - Term 1 2021 - Worked on Reciprocal Space and Ewald's Sphere
- Ziang Yan - Department of Mathematics (student partner) - Term 1 2021 - Worked on Ewald's sphere in Desmos
- Jonathan Rackham, Department of Materials. Staff partner from October 2021.
- Paul Franklyn, Department of Materials. Staff partner from October 2021.
Aims & Learning Outcomes
This visualisation would be used as teaching tools in MATE50005 (Materials Characterisation, second year undergraduate) lectures as well as self-study tools in lab sessions. It will also be useful in the MATE70001 module (MSc Characterisation course).
The students will have knowledge of the following before using this visualisation:
- Single variable calculus, basic multivariable calculus.
- Understanding of Fourier analysis.
- Full module on crystallography and electronic states of matter.
- Full course on characterisation techniques.
After using this visualisation, students will be able to:
- Qualitatively describe the relationship between direct and reciprocal lattices.
- Discuss the features of reciprocal space and how they relate to a crystal’s structure.
- Relate the motion of a diffractometer to that of the scattering vector through reciprocal space.
- Evaluate the effect of experimental conditions on the diffraction patterns obtained.
Design Overview
The design was split up into four main parts: Fourier transforms, diffraction patterns, reciprocal space, and the Ewald's sphere. The visualisations are shown graphically on the right, and in video at the bottom of the wiki.
Fourier Transforms
Fourier transform are the key mathematical framework for all of crystal X-ray diffraction theory. The Fourier visualisation shows two graphs: a function in the real domain, and the Fourier Transform of that function in the conjugate domain. The user is given control over an adjustable parameter in the function, for instance, for the Gaussian example, the user can control the width. If the play animation button is pressed, this parameter will be continuously varied such that the two graphs move in real time. The user is also given a rest button to return to the original conditions. A feedback button is available so that the design can be further improved. It can be seen that on the left side of the visualisation, there is written text and mathematical formulae that give an explanation of what the user is seeing graphically.
The main goal of this visualisation was to give the user an intuitive understanding of Fourier transformations, without having to rely on solely mathematics. The functions most relevant to the materials course were created in the visualisation: the Gaussian, the Top Hat function, a sinusoid, the Dirac delta, and the Dirac comb [more images to be added].
Diffraction Patterns
This section of the visualisation aims to connect the lattice geometry of a crystal to the expected X-ray diffraction pattern. On the left side, there is text that points out the relation between Fourier transform and diffraction, and prompts the student to try out the visualisation. The screen on the left shows a 2-D projection of the crystal lattice, and the screen on the right shows its X-ray diffraction pattern. The user can choose the lattice type between rock salt, titanium, alumina, and diamond. Each type of lattice will have a different diffraction pattern based on its geometry. The user can choose to show only the basic structure, which consists of only lattice points, or the full structure with the molecular motif.
The user also has control three other parameters: the wavelength and incident angle of X-rays, and a lattice parameter corresponding to how spaced out the lattice is. When these parameters are changed with the corresponding slider, both screens update in real time.
Reciprocal Space
One of the main theoretical techniques of X-ray crystal diffraction is to work in the reciprocal space - the conjugate domain and Fourier transform of real space. The real and reciprocal lattices are overlaid onto each other. A unit cell of the real space is shown in blue, and a unit cell of the reciprocal space is shown in green. The user can click the toggle points (labelled x and y) and move around the real lattice unit cell, then see what the subsequent reciprocal lattice unit cell looks like.
This concept was extended into 3D. A full 3D unit cell can be seen in both real and reciprocal space. As before, by clicking and moving toggle points, the user can change the size and shape of the real space unit cell, then see the resulting reciprocal space lattice cell. Moreover, the user has the ability to see how many vectors are shown: by adding or subtracting on the constructions button, the number of vectors is varied. The student will also have the ability to change their view point in both visualisations, as this is an important feature for being able to perceive depth in three-dimensions. Finally, the user has the ability to rotate and enlarge the unit cell in order to get an intuition for the existence of a centre, or lack there of, in a lattice and how the reciprocal lattice is independent of the chosen centre.
Ewald's Sphere
The Ewald's sphere is a construction in reciprocal space used to see if the elastic scattering condition of diffraction is met. The sphere is extended from an arbitrary lattice point, and has a radius equal to the magnitude of the wave vector (the reciprocal of wavelength). If two scattering vectors, ki and kf can connect two lattice points that intersect the sphere, then a diffraction will occur. The user has the option to toggle two different spheres, one of which is intended as an an example of a sphere in a position suitable for diffraction, and the other is intended to be interacted with, letting the student change the wavelength of ki, the direction of ki, and the direction of kf independently.
Ewald's Sphere for Long wavelength and short wave length
This part of visualization aims to present the different interaction between Ewald's sphere and lattice points. When wavelength is long it gives a wave vector with small wavelength, resulting in small radius of Ewald's sphere. For short wavelength, Ewald's sphere would have large radius. When radius of Ewald's sphere is very large, a short piece of arc is close to linear, and it is possible that it will intersect with several crystallites. In this visualization there are sliders allowing user to change the radius of the Ewald's sphere, the lattice space as well as the crystallite size.
Links:
https://www.geogebra.org/geometry/ky9yvnft (2D Reciprocal Space)
https://www.geogebra.org/3d/jwwfpfjh (3D Reciprocal Space)
https://www.geogebra.org/geometry/hdzuccwh (Ewald's Sphere)
https://www.desmos.com/calculator/biolmyfndj (Short & Long Wavelengths)
https://miro.com/app/board/o9J_lpv6cb8=/ (Miro board)
Design Justification
Assessment Criteria
Education Design
- Target audience and their prior knowledge is clearly identified. This information is applied to decide what the learning outcomes should be.
- Key concepts identified and broken down into several discrete and easily achievable points.
Graphical Design
- The design is such that the visualization is clear and easily understood; the layout isn't cluttered.
- The choice of font, as well as size and placement of text, makes the information easy to comprehend.
- The colour palette is appropriate and well justified, making it easy to see all text/design elements
Interaction Design
- The learner should know intuitively what the objectives are of the visualization.
- The user should be able to intuitively understand the function of each interactive element in the visualization.
- There should be immediate visual feedback when a learner interacts with the visualization.
Education Design
- To further deepen the idea of how a Fourier transform works, this visualization will be shown for multiple functions. If only one function was shown, the user might not get the full picture. For instance, if we only showed the user a Gaussian and its FT they might think that all Fourier transforms do is shrink and pull without changing the functional form – which is clearly not true. In addition to the Gaussian, there are also visualizations for a top hat function a cos function, and a Dirac delta. To aid with the more mathematical understanding of Fourier, there will be notes (including formulae) on the side. As you scroll through the notes, the relevant visualization will be shown. This helps a clear connection between the visual information and the mathematical information. One aspect we were concerned about was that users would only ‘play’ with the visualization rather than use it as a learning tool. To stop this, the visualization you are on won’t change unless you scroll over the written notes on the left. This forces the user to interact with the mathematical content.
- After the student is introduced to 1-D FT, the next step is for them to build an intuition of how crystal structures correlate to diffraction patterns. By showing a two-dimensional crystal lattice next to the resulting X-ray diffraction pattern, the student can compare the two screens and notice properties such as symmetries. In addition, changing a parameter updates the lattice immediately, so the student can move one slider and see how the diffraction pattern changes with the parameter, providing an intuitive link between the two. Moreover, changing the lattice parameter will cause the diffraction pattern to change inversely, so the student can relate it back to the 1-D FT visualisation previously, and have a better understanding of how Fourier theory describes real X-ray diffraction.
- In order to more easily introduce reciprocal space, the lesson begins with a two-dimensional visualisation. This visualisation is intended to first describe a normal lattice and what it represents, in which the student can then see the corresponding reciprocal lattice, and by interacting with the normal lattice, the student will be able to identify key features of reciprocal space, namely its orthogonality to normal space, and it's reciprocal nature. It is intended to have the specific mathematics described in the left panel. Having now a good understanding in two-dimensions, the student can quickly start to understand the concept in three-dimensions. Although the student may have a good understanding of reciprocal space now, a three-dimensional visual is still much more cluttered. So, the visualisation was limited to only one cell and also introduced each element one by one. As shown on the Miro board, by constructing the visualisation this way, you can highlight the key features, like bringing to attention how a reciprocal lattice vector is at a right-angle to a real lattice plane. A final feature left to bring to light was the lattice's lack of centre, by giving the student to sliders to enlarge and rotate the normal lattice, and see what changes.
- One of the problems in understanding what’s the difference between short/long wavelength is understanding that Ewald’s sphere intersects with very few crystallites when wavelength is large and more crystallite when short. To see this, a good approach would be visualising the Ewald’s sphere for different wavelengths, especially given short wavelength, arcs of the sphere looks like a straight line. This builds up intuition for such phenomenon.
Graphical Design
- A range of shades of blue were implemented. This formed a set of colours that was not visually heavy but was still aesthetically pleasing. Note that the conjugate domain Fourier graph was shown in red. This was gone to give it contrast to the real domain plot: highlighting how the two are different. The text was shown on a light blue pattern with dark text (black).
- The two screens take up most of the top and centre, which draws the student's attention. The sliders and buttons are placed in a regular pattern below the screens so they are still easy to notice and use, and the screens remain the main focus. The incident angle and wavelength sliders are placed in one column, so it is intuitive to group them together i.e. properties of incident X-rays. The crystal lattice has different colours for different types of particles, so the student can distinguish what the crystal structure looks like without much visual clutter.
- For both the reciprocal visualisations, different colours where used to distinguish between real and reciprocal lattices. And in two dimensions, in order to highlight the chosen centre and axes, the grid was dotted, keeping both axes filled. Additionally, the visualisation windows were positioned in the centre of the screen in order to draw the students focus onto them, with sliders and such to the right on the same canvas, so that it is clear the interactive elements are directly related to the visuals.
- It's important to stress the key object in the graphical visualisation, which is the Ewald's sphere. So orange, which is an eye-catching colour is selected for it. Also, thickness of lines(vectors) is chosen to be easily spotted while not blocking too much of crystallite area displayed. It is important that although this is a 2-D visualisation it represents unit cells in 3-D
Interaction Design
- The Fourier analysis visualization seeks to be interactive via two sliders. They let you control an adjustable parameter in the function we are examining. For instance, in a Gaussian it lets you control sigma and ‘conjugate sigma’ (rho). This gives the user an interactive input, and helps people make the connection between the two parameters (if one is altered so is the other). To add to this, there is an animate button. When pressed, the range of values of a parameter will be swept over. Whilst this is less interactive than manually adjusting the slider, it gives the user a strong overview how a function and its Fourier Transform will change for many different values of a parameter. ensure the user can return to their original state, a reset button will be implemented. This will set the values of the two parameters back to their starting values. In addition, there will be a feedback button. This allows users to submit input and suggest how the visualization might be improved.
- There are several parameters/options that can be changed by the student. Whenever a parameter/option is changed, the two screens update quickly for the student to see how the patterns change with the parameter. To make the controls obvious, there are sliders for adjustable parameters, the drop-down box is marked by a downward arrow and the word "select" next to it, and there is an empty box that can be clicked on to toggle showing the motif.
- For the reciprocal visualisation, any interactive element was highlighted in blue. In order to not clutter the visualisation, any interactive element that could be interacted with indirectly, was left to sliders and toggles outside the visualisation window. To keep the education design element in mind, some interactive elements are only intended to appear after certain events such as reading past a certain point in the left panel or finishing the construction of the three-dimensional visualisation. A feature intended for the student to be able to use is to be able to change their view of the visualisation, and whilst the draft doesn't bring light to this, it can be done by including some extra buttons next to the visual windows, one with a cursor, meant to toggle the users ability to interact with the blue points, and the other with a scroll icon, meant to toggle the students ability to change their perspective.
- To build up better understanding in how changes in different parameters influences the result it’s better to give more options in changing variables. So, sliders of changing crystal spacing, crystallite radius, wavelength (directly related to radius of Ewald’s sphere) are provided. In designing demo, one variable is included to control the range of graph shown to allow quick display on some computers.
Progress and Future Work
- All the Geogebra and Desmos visualisations used in the design have been linked on this page (in design and in links)
- In the software the visualisations were created in, snapping to points (i.e. lattice points) was not possible. Adding this would make the Ewald's sphere visualisation easier to understand.
- It was suggested that the user build on their understanding of Fourier by being able to draw a 2D shape and seeing its Fourier transform. This is simple to do in Python, but may have implementation issues in Java Script
Links
Please see videos shown on the right, they provide more detail on the visualisations.
https://www.geogebra.org/geometry/ky9yvnft (2D Reciprocal Space)
https://www.geogebra.org/3d/jwwfpfjh (3D Reciprocal Space)
https://www.geogebra.org/geometry/hdzuccwh (Ewald's Sphere)
https://www.desmos.com/calculator/biolmyfndj (Short & Long Wavelengths)
https://miro.com/app/board/o9J_lpv6cb8=/ (Miro board)