Difference between revisions of "Optical Microscopy"
(→Links) |
|||
| (7 intermediate revisions by 3 users not shown) | |||
| Line 9: | Line 9: | ||
Jeffrey Kahol de Jong - Student partner from October 2021 - Faculty of Medicine | Jeffrey Kahol de Jong - Student partner from October 2021 - Faculty of Medicine | ||
Dr Rackham and Dr Franklyn - Staff partners from October 2021 | Dr Rackham and Dr Franklyn - Staff partners from October 2021 - Faculty of Engineering, Department of Materials | ||
''Optical Microscopy requires some background knowledge about lenses and light | ''Optical Microscopy requires some background knowledge about lenses and light - this led to the two physics students, Ganel and Michal mainly working on education design and explanations of concepts, with Malhar and Jeffrey focusing on the graphic and interaction design of the visualisation. Although each student had a specific role, tasks were often had mixed allocations depending on availability and interest.'' | ||
==Aims & Learning Outcomes== | ==Aims & Learning Outcomes== | ||
Optical microscopy describes the process of producing a magnified image of | Optical microscopy describes the process of producing a magnified image of a microscopic object using a system of lenses, typically using visible light. | ||
This visualisation will be used as a teaching tool in MATE50005 (Materials Characterisation) lectures as well as self-study tools in lab sessions. It will also be useful in the MATE70001 module (MSc Characterisation course). | This visualisation will be used as a teaching tool in MATE50005 (Materials Characterisation) lectures as well as self-study tools in lab sessions. It will also be useful in the MATE70001 module (MSc Characterisation course). | ||
Note that this visualisation logically leads | Note that this visualisation logically leads onto the [[scanning electron microscopy]] project. | ||
Students are expected to know about basic one lens systems and how they affect incoming light rays. Under the "Image basics" tab in the visualisation, the student should be able to remind themselves of the basics of lenses and how they produce an image. From this basic understanding of lenses, the visualisation will slowly add to their knowledge of ray diagrams | Students are expected to know about basic one lens systems and how they affect incoming light rays. Under the "Image basics" tab in the visualisation, the student should be able to remind themselves of the basics of lenses and how they produce an image. From this basic understanding of lenses, the visualisation will slowly add to their knowledge of ray diagrams and will allow the student to make links to physical components of a microscope and how they affect the image produced. | ||
After using this visualisation, students will be able to (taken from staff partner's brief): | After using this visualisation, students will be able to (taken from staff partner's brief): | ||
| Line 27: | Line 27: | ||
*explain aberrations and its relevance in optical systems. | *explain aberrations and its relevance in optical systems. | ||
==Design Overview== | ==Design Overview== | ||
The visualisation is split into four components: "Overview", "Image Basics", "Chromatic Aberrations" and "Electron Microscopes". We expect the student to spend most of their time in the "Overview" section, which explains the key properties of each component in an optical microscope and relates the components to how they | The visualisation is split into four components: "Overview", "Image Basics", "Chromatic Aberrations" and "Electron Microscopes". We expect the student to spend most of their time in the "Overview" section, which explains the key properties of each component in an optical microscope and relates the components to how they affect an image using a ray diagram. The "Image Basics" section is intended to be used as a refresher and is an overview of ray diagrams - this was an important feature to add as most of the project uses ray diagrams to explain the inner workings of a microscope. ''Not all pages are described below as they do not directly correspond to the aims or they mostly explain theory. To view these pages, please visit the Miro page which is linked at the bottom of the page under the heading "Links".'' | ||
=== Overview Section === | === Overview Section === | ||
| Line 34: | Line 34: | ||
==== Eyepiece lens ==== | ==== Eyepiece lens ==== | ||
[[File:Eyepiece Lens Slide 2.png|thumb|This is a design of the second slide of the eyepiece lens in the overview section, which describes the features of an optical microscope. This slide shows the interactive feature of this component, which should help the student understand the purpose of the eyepiece lens using a ray diagram. The snapshot shows the screen when the user successfully chooses the correct focus of the eyepiece lens such that the image the eye sees is sharp.]] | [[File:Eyepiece Lens Slide 2.png|thumb|This is a design of the second slide of the eyepiece lens in the overview section, which describes the features of an optical microscope. This slide shows the interactive feature of this component, which should help the student understand the purpose of the eyepiece lens using a ray diagram. The snapshot shows the screen when the user successfully chooses the correct focus of the eyepiece lens such that the image the eye sees is sharp.]] | ||
The eyepiece lens is used to explain the idea of the focus of a lens. In this section, the student should recognise that the focus of the eyepiece lens has to be in the same plane that the image is formed from the objective lens to produce a clear image when the image reaches the eyes. The student will move the slider to change the focus of the lens in each setup until the image is sharp | The eyepiece lens is used to explain the idea of the focus of a lens. In this section, the student should recognise that the focus of the eyepiece lens has to be in the same plane that the image is formed from the objective lens to produce a clear image when the image reaches the eyes. The student will move the slider to change the focus of the lens in each setup until the image is sharp - this gives the student an intuitive understanding of how the eyepiece lens contributes towards producing a good image and further develops their understanding of a ray diagram which represents an optical microscope. It was important to not overload information to the student during the interactive features as this could confuse them. For this reason, only one element of the ray diagram could be controlled in this section, to help the student become familiar with the setup. | ||
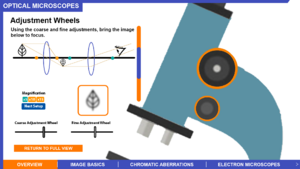
[[File:Adjustment Wheels Slide 2 Updated.png|left|thumb|This design shows the second slide of the adjustment wheel in the over section. This interactive feature allows the student to control two parameters, the coarse adjustment knob and the fine adjustment knob, which changes the position of the object relative to the body of the microscope. This interactive feature aims to bring the image to focus by manipulating the position of the object. The student should find that at high magnifications only the fine adjustment slider needs to be changed, once the coarse adjustment slider is set for smaller magnifications.]] | [[File:Adjustment Wheels Slide 2 Updated.png|left|thumb|This design shows the second slide of the adjustment wheel in the over section. This interactive feature allows the student to control two parameters, the coarse adjustment knob and the fine adjustment knob, which changes the position of the object relative to the body of the microscope. This interactive feature aims to bring the image to focus by manipulating the position of the object. The student should find that at high magnifications only the fine adjustment slider needs to be changed, once the coarse adjustment slider is set for smaller magnifications.]] | ||
| Line 42: | Line 42: | ||
==== Objective Lens ==== | ==== Objective Lens ==== | ||
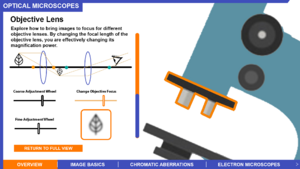
[[File:Objective Lens Slide 3.png|thumb|This design shows the third slide in the objective lens section in the overview section. The interactive feature allows the student to manipulate all aspects of the ray diagram apart from the eyepiece lens which mimics a typical optical microscope. This interactive feature gives the student an understanding of the magnification power of optical microscopes.]] | [[File:Objective Lens Slide 3.png|thumb|This design shows the third slide in the objective lens section in the overview section. The interactive feature allows the student to manipulate all aspects of the ray diagram apart from the eyepiece lens which mimics a typical optical microscope. This interactive feature gives the student an understanding of the magnification power of optical microscopes.]] | ||
The objective lens is the main component which contributes to the magnification power of an optical microscope. The objective lens interactive feature allows the student to change all the individual features in previous sections at once, allowing them to fully explore how changing the objective lens focus point affects the magnification of the image. | The objective lens is the main component which contributes to the magnification power of an optical microscope. The objective lens interactive feature allows the student to change all the individual features in previous sections at once, allowing them to fully explore how changing the objective lens focus point affects the magnification of the image. In this interactive feature, the eyepiece lens focus point is fixed which mimics a typical optical microscope, and changing the objective lens focus point is meant to resemble swapping the objective lenses. The student should intuitively understand why the image needs to be brought into focus every time the objective lens is changed in this interaction. After this interactive feature, the student should be able to explain the main features of a ray diagram of an optical system. Once the student reads the section about the illuminator, they will understand the need for transmission and reflected light microscopy - this doesn't change the understanding of the ray diagrams. | ||
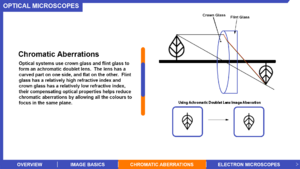
[[File:Chromatic Aberrations slide 2.png|left|thumb|This design is the second slide of the "Chromatic Aberrations" section. It explains how chromatic aberrations can be reduced with the use of a diagram.]] | [[File:Chromatic Aberrations slide 2.png|left|thumb|This design is the second slide of the "Chromatic Aberrations" section. It explains how chromatic aberrations can be reduced with the use of a diagram.]] | ||
| Line 48: | Line 48: | ||
=== Chromatic Aberrations === | === Chromatic Aberrations === | ||
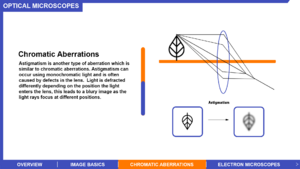
[[File:Chromatic Aberrations slide 3.png|thumb|This design is the final slide in the "Chromatic Aberrations" section. This slide covers astigmatism and shows visually why it produces a blurry image. The student should be able to recognise why the image is blurry after completing the "Overview" section. ]] | [[File:Chromatic Aberrations slide 3.png|thumb|This design is the final slide in the "Chromatic Aberrations" section. This slide covers astigmatism and shows visually why it produces a blurry image. The student should be able to recognise why the image is blurry after completing the "Overview" section. ]] | ||
Chromatic | Chromatic aberrations are explained before astigmatism as we thought it would be easier to understand. Chromatic aberrations occur when using a light source composed of multiple colours such as white light. When white light enters a lens, the colours refract differently which means the image forms in different planes depending on the colour. This type of distortion of the image may prevent the user of the microscope from recognising certain elements of the sample as they may be stained, as shown in the slide, a crown and flint glass can be used to correct the dispersion. Astigmatism is then introduced after chromatic aberrations, which is usually caused by defects in the lens. Astigmatism affects all light sources, even monochromatic light sources, as it refracts light differently due to the physical abnormalities of the lens which results in light rays being focused at different points. This causes a blurry image to be seen, which is a critical problem when it comes to identifying features of a specimen in a microscope as the resolution is affected. | ||
[[File:Electron Microscope slide 2.png|left|thumb|This design is the second slide in the "Electron Microscope" section. The interactive feature allows the student to change the current flowing through the electromagnets. By changing the current, the direction of the electron beam will change, which should resemble changing the focus point of a lens in optical microscopes.]] | [[File:Electron Microscope slide 2.png|left|thumb|This design is the second slide in the "Electron Microscope" section. The interactive feature allows the student to change the current flowing through the electromagnets. By changing the current, the direction of the electron beam will change, which should resemble changing the focus point of a lens in optical microscopes.]] | ||
=== Electron Microscopes === | === Electron Microscopes === | ||
Electron Microscopes use electrons to view samples rather than light. This section briefly describes the similarities between optical microscopes and electron microscopes, as the next visualisation the students will view | Electron Microscopes use electrons to view samples rather than light. This section briefly describes the similarities between optical microscopes and electron microscopes, as the next visualisation the students will view describes electron microscopes. The illuminator and lenses are compared with an electron source and magnetic lenses to show a direct relationship between the two microscopes. To further show the comparison between magnetic lenses and optical lenses, an interactive feature is added which allows the student to control the current flowing through the magnetic lens, which is just two electromagnetics that bends the beam of electrons. This visualisation aims to show that the electron beam can be affected similarly to optical microscopes. In optical systems, the physical properties of the lens affect the direction of light and in electron microscopes, only the current passing through the electromagnetics needs to change which affects the strength of the electromagnetics which in turn changes the direction of the electron beam. | ||
| Line 95: | Line 95: | ||
===Graphical Design=== | ===Graphical Design=== | ||
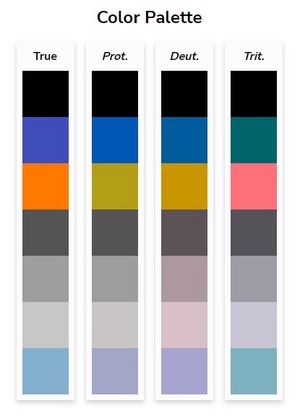
[[File:Color Palette.png|thumb|The left most colour displays our main colours used in this visualisation. The corresponding columns show how our colour palette will be perceived when a person has protanopia, deuteranopia or tritanopia. In each column, we can see that each colour can be clearly distinguished, which confirms that our colour palette is colour-blind friendly.]] | [[File:Color Palette.png|thumb|The left most colour displays our main colours used in this visualisation. The corresponding columns show how our colour palette will be perceived when a person has protanopia, deuteranopia or tritanopia. In each column, we can see that each colour can be clearly distinguished, which confirms that our colour palette is colour-blind friendly. | ||
Originally we chose a colour palette filled with contrasting primary colours. However, we realised that the colours clashed quite a lot, looked unprofessional and could potentially distract the learner from the information presented to them. We decided to instead use a colour palette composed of black, blue and grey with some bright colours which guide the user. This looks more professional and doesn't distract the user with too many bright colours. Upon consideration of people who are colour-blind, we decided to use blue (#3f4ebb) | |||
Website used: https://davidmathlogic.com/colorblind/#%23D81B60-%231E88E5-%23FFC107-%23004D40]] | |||
Originally we chose a colour palette filled with contrasting primary colours. However, we realised that the colours clashed quite a lot, looked unprofessional and could potentially distract the learner from the information presented to them. We decided to instead use a colour palette composed of black, blue and grey with some bright colours which guide the user. This looks more professional and doesn't distract the user with too many bright colours. Upon consideration of people who are colour-blind, we decided to use shades of blue (#3f4ebb) and orange (#ff7800) as our main colours as it provided us with the most common colour-blind friendly palette (see right), which addresses G.D.3. | |||
Due to our unique design of having a single image, the microscope, as the focus of the visualisation, we decided to design a different template for this visualisation. There is a sharp contrasting border around the edge of the visualisation, clearly setting out the title at the top and topics at the bottom of the page. The border continues along the top and left-hand side of the screen to indicate that there is no element/progression on that side of the visualisation, focusing the user on the visual elements that are there. This is omitted on the right hand side to make way for the progress bar. | Due to our unique design of having a single image, the microscope, as the focus of the visualisation, we decided to design a different template for this visualisation. There is a sharp contrasting border around the edge of the visualisation, clearly setting out the title at the top and topics at the bottom of the page. The border continues along the top and left-hand side of the screen to indicate that there is no element/progression on that side of the visualisation, focusing the user on the visual elements that are there. This is omitted on the right hand side to make way for the progress bar. | ||
Concerning G.D.2, after experimenting with different typefaces, we all agreed that "Arial" was the clearest to read. This is a crucial aspect of the design as the design requires a lot of text to explain the key properties of an optical microscope. To enhance the readability we decided to make the text bold, making the text vivid and clear to read. An advantage of bold text is that it forced us to make our explanations concise as it took more room on the screen. To keep the text consistent throughout the visualisation, we decided to position the text on the left half of the screen at all times, which prevents confusion as information won't seem scattered. To be more consistent, we also kept headers, paragraph text and subheadings the same | Concerning G.D.2, after experimenting with different typefaces, we all agreed that "Arial" was the clearest to read. This is a crucial aspect of the design as the design requires a lot of text to explain the key properties of an optical microscope. To enhance the readability we decided to make the text bold, making the text vivid and clear to read. An advantage of bold text is that it forced us to make our explanations concise as it took more room on the screen. To keep the text consistent throughout the visualisation, we decided to position the text on the left half of the screen at all times, which prevents confusion as information won't seem scattered. To be more consistent, we also kept headers, paragraph text and subheadings the same font size respectively throughout the entire visualisation. | ||
We received feedback that certain sections of our design seemed cluttered such as the adjustment wheels section. Originally, all the information on these slides were on 2 slides. This resulted in cluttered interactive features and made the learning process much harder. To resolve this issue we added two extra slides to the adjustment wheels section and similarly altered other aspects of our design which we thought could be perceived as cluttered. The addition of more vertical white space in our designs made our designs look more professional and improved the readability of the information, satisfying G.D.1. | We received feedback that certain sections of our design seemed cluttered such as the adjustment wheels section. Originally, all the information on these slides were on 2 slides. This resulted in cluttered interactive features and made the learning process much harder. To resolve this issue we added two extra slides to the adjustment wheels section and similarly altered other aspects of our design which we thought could be perceived as cluttered. The addition of more vertical white space in our designs made our designs look more professional and improved the readability of the information, satisfying G.D.1. | ||
| Line 109: | Line 112: | ||
The opening page is a schematic of a microscope, which users can interact with by clicking on different components. As the user hovers over a component, it becomes outlined in orange, indicating that it can be interacted with, addressing I.D.1. Once the user clicks on a component, the visualisation zooms into that particular component, and information appears relating to it. The user can then read the information and return to the main diagram whenever they wish. As each component is selected, a progress bar on the right-hand side will go up, providing the user with information about how many components they have covered. | The opening page is a schematic of a microscope, which users can interact with by clicking on different components. As the user hovers over a component, it becomes outlined in orange, indicating that it can be interacted with, addressing I.D.1. Once the user clicks on a component, the visualisation zooms into that particular component, and information appears relating to it. The user can then read the information and return to the main diagram whenever they wish. As each component is selected, a progress bar on the right-hand side will go up, providing the user with information about how many components they have covered. | ||
Some components/topics have activities for the user - they can adjust the components themselves through the diagrams we have provided. In each interactive feature, a description of what the interactive feature is and the objective of the interactive feature is given. To make the interactive element as intuitive as possible we decided to only include sliders in our visualisation. This allows the student to spend more time learning about the content rather than trying to work out how to interact with the visualisation | Some components/topics have activities for the user - they can adjust the components themselves through the diagrams we have provided. In each interactive feature, a description of what the interactive feature is and the objective of the interactive feature is given. To make the interactive element as intuitive as possible we decided to only include sliders in our visualisation. This allows the student to spend more time learning about the content rather than trying to work out how to interact with the visualisation. By doing this we satisfy I.D.2. and allow the student to consolidate their understanding of optical microscopes. | ||
[[File:Hover Over Tab.png|thumb|This design shows that all components have been viewed. This is shown as all the blue borders around each component and the progress bar is at 100%.]] | [[File:Hover Over Tab.png|thumb|This design shows that all components have been viewed. This is shown as all the blue borders around each component and the progress bar is at 100%.]] | ||
A piece of feedback we implemented was to do with the student knowing what components they have viewed. Initially, only the progress bar was updated when a new component was viewed, however, this led to the problem that students may not remember which components they have previously viewed and they are left guessing which components they have left. We fixed this issue by making the components already viewed highlighted in blue | A piece of feedback we implemented was to do with the student knowing what components they have viewed. Initially, only the progress bar was updated when a new component was viewed, however, this led to the problem that students may not remember which components they have previously viewed and they are left guessing which components they have left. We fixed this issue by making the components already viewed highlighted in blue - this made it much clear how to progress through the visualisation, which further addresses I.D.1. The components would still turn orange if the user hovered over them with their cursor, indicating that they can revisit that page. To continue addressing this criterion, we decided to actively make sure the cursor changed to the link cursor whenever the cursor hovered over an interactive feature, this makes it explicit whenever the user can interact with a feature. | ||
''Visit our Miro board (Project Blue) to see our designs for each page. The link can be found at the bottom of the page.'' | |||
==Progress and Future Work== | ==Progress and Future Work== | ||
The overall layout and design has been created for this visualisation, however certain aspects of the design can still be improved and finalised. | The overall layout and design has been created for this visualisation, however certain aspects of the design can still be improved and finalised. | ||
Future work to include: | '''Future work to include:''' | ||
* Include more interactive features on transmission and reflected light microscopy. (Although these aspects were discussed in the illumination component section, no interactive features were made) | * Include more interactive features on transmission and reflected light microscopy. (Although these aspects were discussed in the illumination component section, no interactive features were made) | ||
* Make planar view ray diagrams, or 3D ray diagrams to allow the students to visualise this process more naturally. | * Make planar view ray diagrams, or 3D ray diagrams to allow the students to visualise this process more naturally. | ||
* Create interactive features for the different types of aberrations, and how they are dealt with. This would require replacing the "chromatic aberrations" tab for a more general " | * Create interactive features for the different types of aberrations, and how they are dealt with. This would require replacing the "chromatic aberrations" tab for a more general "aberrations" tab. (Static diagrams are used currently) | ||
==Links== | ==Links== | ||
| Line 132: | Line 133: | ||
*''Link to Collection on ImpVis website (when created):'' | *''Link to Collection on ImpVis website (when created):'' | ||
*''Any other links to resources (Miro boards / notes pages / Google Docs etc) -'' | *''Any other links to resources (Miro boards / notes pages / Google Docs etc) -'' | ||
**Miro Board: https://miro.com/app/board/o9J_lpvA2Dg=/ | **'''Miro Board:''' https://miro.com/app/board/o9J_lpvA2Dg=/ | ||
**Animation: | **'''Animation for Overview page and components:''' https://www.youtube.com/watch?v=DxahOnnmJaA | ||
[[Category: | [[Category:Project pages]] | ||
Latest revision as of 13:22, 9 February 2022
Contributors
Ganel Nallamilli - Student partner from October 2021 - Department of Physics
Malhar Mukne - Student partner from October 2021 - Faculty of Medicine
Michal Horansky - Student partner from October 2021 - Department of Physics
Jeffrey Kahol de Jong - Student partner from October 2021 - Faculty of Medicine
Dr Rackham and Dr Franklyn - Staff partners from October 2021 - Faculty of Engineering, Department of Materials
Optical Microscopy requires some background knowledge about lenses and light - this led to the two physics students, Ganel and Michal mainly working on education design and explanations of concepts, with Malhar and Jeffrey focusing on the graphic and interaction design of the visualisation. Although each student had a specific role, tasks were often had mixed allocations depending on availability and interest.
Aims & Learning Outcomes
Optical microscopy describes the process of producing a magnified image of a microscopic object using a system of lenses, typically using visible light.
This visualisation will be used as a teaching tool in MATE50005 (Materials Characterisation) lectures as well as self-study tools in lab sessions. It will also be useful in the MATE70001 module (MSc Characterisation course).
Note that this visualisation logically leads onto the scanning electron microscopy project.
Students are expected to know about basic one lens systems and how they affect incoming light rays. Under the "Image basics" tab in the visualisation, the student should be able to remind themselves of the basics of lenses and how they produce an image. From this basic understanding of lenses, the visualisation will slowly add to their knowledge of ray diagrams and will allow the student to make links to physical components of a microscope and how they affect the image produced.
After using this visualisation, students will be able to (taken from staff partner's brief):
- explain the ray diagram of an optical microscope in reflection and transmission.
- describe the key properties of an optical system and identify the relevant contributing components.
- explain aberrations and its relevance in optical systems.
Design Overview
The visualisation is split into four components: "Overview", "Image Basics", "Chromatic Aberrations" and "Electron Microscopes". We expect the student to spend most of their time in the "Overview" section, which explains the key properties of each component in an optical microscope and relates the components to how they affect an image using a ray diagram. The "Image Basics" section is intended to be used as a refresher and is an overview of ray diagrams - this was an important feature to add as most of the project uses ray diagrams to explain the inner workings of a microscope. Not all pages are described below as they do not directly correspond to the aims or they mostly explain theory. To view these pages, please visit the Miro page which is linked at the bottom of the page under the heading "Links".
Overview Section
In the "Overview" section, the student can select one of the seven basic components of a microscope: body tube, eyepiece lens, objective lens, adjustment wheels, stage, condenser and illuminator. The main components which help the student understand how the optical microscope works using a ray diagram is the eyepiece lens, adjustment wheels and objective lens. For the other remaining components, their key properties are described along with their purpose in the microscope.
Eyepiece lens

The eyepiece lens is used to explain the idea of the focus of a lens. In this section, the student should recognise that the focus of the eyepiece lens has to be in the same plane that the image is formed from the objective lens to produce a clear image when the image reaches the eyes. The student will move the slider to change the focus of the lens in each setup until the image is sharp - this gives the student an intuitive understanding of how the eyepiece lens contributes towards producing a good image and further develops their understanding of a ray diagram which represents an optical microscope. It was important to not overload information to the student during the interactive features as this could confuse them. For this reason, only one element of the ray diagram could be controlled in this section, to help the student become familiar with the setup.

Adjustment Wheels
Changing the focus point of an eyepiece lens is not a realistic method to bring an image to focus as it would require multiple eyepiece lenses which isn't cheap and practically would take up a lot of space. In this section, the aim is to allow the student to recognise that changing the object distance to the objective lens changes the position of the plane where the image is formed. The student must use the coarse slider and fine slider to bring the image into focus, similar to the eyepiece section. The coarse slider moves the object closer or further away from the objective lens in big distances. Once the student gets close to the image forming at the focus point of the eyepiece lens, the fine slider is used to move the object in the exact position such that the image formed is at the position of the eyepiece lens focus point. This gives a feel for the practical nature of the adjustment wheels while keeping it in the context of a ray diagram and allows the student to visually see how the thin lens equation works.
Objective Lens

The objective lens is the main component which contributes to the magnification power of an optical microscope. The objective lens interactive feature allows the student to change all the individual features in previous sections at once, allowing them to fully explore how changing the objective lens focus point affects the magnification of the image. In this interactive feature, the eyepiece lens focus point is fixed which mimics a typical optical microscope, and changing the objective lens focus point is meant to resemble swapping the objective lenses. The student should intuitively understand why the image needs to be brought into focus every time the objective lens is changed in this interaction. After this interactive feature, the student should be able to explain the main features of a ray diagram of an optical system. Once the student reads the section about the illuminator, they will understand the need for transmission and reflected light microscopy - this doesn't change the understanding of the ray diagrams.
Chromatic Aberrations
Chromatic aberrations are explained before astigmatism as we thought it would be easier to understand. Chromatic aberrations occur when using a light source composed of multiple colours such as white light. When white light enters a lens, the colours refract differently which means the image forms in different planes depending on the colour. This type of distortion of the image may prevent the user of the microscope from recognising certain elements of the sample as they may be stained, as shown in the slide, a crown and flint glass can be used to correct the dispersion. Astigmatism is then introduced after chromatic aberrations, which is usually caused by defects in the lens. Astigmatism affects all light sources, even monochromatic light sources, as it refracts light differently due to the physical abnormalities of the lens which results in light rays being focused at different points. This causes a blurry image to be seen, which is a critical problem when it comes to identifying features of a specimen in a microscope as the resolution is affected.

Electron Microscopes
Electron Microscopes use electrons to view samples rather than light. This section briefly describes the similarities between optical microscopes and electron microscopes, as the next visualisation the students will view describes electron microscopes. The illuminator and lenses are compared with an electron source and magnetic lenses to show a direct relationship between the two microscopes. To further show the comparison between magnetic lenses and optical lenses, an interactive feature is added which allows the student to control the current flowing through the magnetic lens, which is just two electromagnetics that bends the beam of electrons. This visualisation aims to show that the electron beam can be affected similarly to optical microscopes. In optical systems, the physical properties of the lens affect the direction of light and in electron microscopes, only the current passing through the electromagnetics needs to change which affects the strength of the electromagnetics which in turn changes the direction of the electron beam.
To view all the design pages, please view our miro board under the "link" section at the bottom of the page. Only the interactive features are included in this page. To achieve all the aims, the key properties of each components must be discussed - this is shown on the miro board.
Design Justification
Assessment Criteria
General (G):
- Fulfilment of staff partner's brief.
- The design choices should be well justified in the Wiki project page.
- The wiki page should give a clear overview of the project, and someone not familiar with the project should be able to understand it - no prior understanding necessary.
Education Design (E.D):
- Target audience and their prior knowledge is clearly identified. This information is applied to decide what the learning outcomes should be.
- Key concepts identified and broken down into several discrete and easily achievable points.
Graphic Design (G.D):
- The design is such that the visualisation is clear and easily understood; the layout isn't cluttered.
- The choice of font, as well as size and placement of text, makes the information easy to comprehend.
- The colour palette is appropriate and well justified, making it easy to see all text/design elements.
Interaction Design (I.D):
- There should be immediate visual feedback when a learner interacts with the visualisation.
- The user should be able to intuitively understand the function of each interactive element in the visualisation.
- The learner should know intuitively what the objectives are of the visualisation.
Education Design
We decided to selectively enhance parts of the visualisation to convey details. This happens when the user clicks on/ hovers over a component. When the user hovers over a component it becomes outlined in orange. When the user clicks on a component, the component will be zoomed into and a tab that fades in containing information about the component will appear. This allows the user to focus on one bit of information at a time which improves their understanding and enhances their learning experience, which addresses E.D.2.
The student has been given a lot of control over how they progress through the visualisation so that they can learn at their own pace. They can revisit components or pages whenever they like to consolidate their understanding. The student can progress in any order as they should already know the basics of lenses and how they function, satisfying E.D.1. Sometimes other components may be referenced in the colour blue when describing the function of a component, which refers to other components of the microscope. The user can click on the blue text, and the relevant component will be shown. This allows the student to switch between related components easily.
A section to go over more basic concepts has been included so that the student has sufficient knowledge to understand the rest of the visualisation, in case they forget some fundamentals about ray diagrams. We decided to split the learning process into components, such as "image basics" and "chromatic aberrations" as to not overwhelm the user - different/more challenging concepts are separated so the user can progress onto them as they see fit, making sure E.D.2 is fully met.
With regards to E.D.2, we decided to gradually improve the understanding of the student's intuition of the ray diagram by allowing them to only change specific attributes of the ray diagram. With each step, the students will gain an intuition to how the ray diagram works as a whole, which can be shown when looking at the eyepiece lens, adjustment lens and objective lens interactive features in that order. Each element of the ray diagram is explored and then put together in the objective lens interactive feature allowing the student to fully explore the ray diagram controlling all elements which mimics a typical optical microscopy setup, which is one of our aims.
Initially, we were going to use tabs to explain each component of a microscope, although this would offer a clear structure to the visualisation agreeing with E.D.2, it may have made it more cluttered and the student may not be able to flow between each component as easily as they physically wouldn't know how these components fit together. After further discussions, we agreed that using a diagram of a microscope to explain each feature would be the best way to tie all the components together in a logical way. This allowed us to show the connections between each component in a visual way, which we think improves the learning process.
Graphical Design

Originally we chose a colour palette filled with contrasting primary colours. However, we realised that the colours clashed quite a lot, looked unprofessional and could potentially distract the learner from the information presented to them. We decided to instead use a colour palette composed of black, blue and grey with some bright colours which guide the user. This looks more professional and doesn't distract the user with too many bright colours. Upon consideration of people who are colour-blind, we decided to use shades of blue (#3f4ebb) and orange (#ff7800) as our main colours as it provided us with the most common colour-blind friendly palette (see right), which addresses G.D.3.
Due to our unique design of having a single image, the microscope, as the focus of the visualisation, we decided to design a different template for this visualisation. There is a sharp contrasting border around the edge of the visualisation, clearly setting out the title at the top and topics at the bottom of the page. The border continues along the top and left-hand side of the screen to indicate that there is no element/progression on that side of the visualisation, focusing the user on the visual elements that are there. This is omitted on the right hand side to make way for the progress bar.
Concerning G.D.2, after experimenting with different typefaces, we all agreed that "Arial" was the clearest to read. This is a crucial aspect of the design as the design requires a lot of text to explain the key properties of an optical microscope. To enhance the readability we decided to make the text bold, making the text vivid and clear to read. An advantage of bold text is that it forced us to make our explanations concise as it took more room on the screen. To keep the text consistent throughout the visualisation, we decided to position the text on the left half of the screen at all times, which prevents confusion as information won't seem scattered. To be more consistent, we also kept headers, paragraph text and subheadings the same font size respectively throughout the entire visualisation.
We received feedback that certain sections of our design seemed cluttered such as the adjustment wheels section. Originally, all the information on these slides were on 2 slides. This resulted in cluttered interactive features and made the learning process much harder. To resolve this issue we added two extra slides to the adjustment wheels section and similarly altered other aspects of our design which we thought could be perceived as cluttered. The addition of more vertical white space in our designs made our designs look more professional and improved the readability of the information, satisfying G.D.1.
Interaction Design
Regarding I.D.3, a progression bar was included to let the users know how far they had progressed through the visualisation. This means that the users wouldn't miss anything, and gives them more incentive to finish everything on the page that they are on. The addition of a progression bar gives the student an understanding of their progression and meeting objectives in the visualisation.
The opening page is a schematic of a microscope, which users can interact with by clicking on different components. As the user hovers over a component, it becomes outlined in orange, indicating that it can be interacted with, addressing I.D.1. Once the user clicks on a component, the visualisation zooms into that particular component, and information appears relating to it. The user can then read the information and return to the main diagram whenever they wish. As each component is selected, a progress bar on the right-hand side will go up, providing the user with information about how many components they have covered.
Some components/topics have activities for the user - they can adjust the components themselves through the diagrams we have provided. In each interactive feature, a description of what the interactive feature is and the objective of the interactive feature is given. To make the interactive element as intuitive as possible we decided to only include sliders in our visualisation. This allows the student to spend more time learning about the content rather than trying to work out how to interact with the visualisation. By doing this we satisfy I.D.2. and allow the student to consolidate their understanding of optical microscopes.
A piece of feedback we implemented was to do with the student knowing what components they have viewed. Initially, only the progress bar was updated when a new component was viewed, however, this led to the problem that students may not remember which components they have previously viewed and they are left guessing which components they have left. We fixed this issue by making the components already viewed highlighted in blue - this made it much clear how to progress through the visualisation, which further addresses I.D.1. The components would still turn orange if the user hovered over them with their cursor, indicating that they can revisit that page. To continue addressing this criterion, we decided to actively make sure the cursor changed to the link cursor whenever the cursor hovered over an interactive feature, this makes it explicit whenever the user can interact with a feature.
Visit our Miro board (Project Blue) to see our designs for each page. The link can be found at the bottom of the page.
Progress and Future Work
The overall layout and design has been created for this visualisation, however certain aspects of the design can still be improved and finalised.
Future work to include:
- Include more interactive features on transmission and reflected light microscopy. (Although these aspects were discussed in the illumination component section, no interactive features were made)
- Make planar view ray diagrams, or 3D ray diagrams to allow the students to visualise this process more naturally.
- Create interactive features for the different types of aberrations, and how they are dealt with. This would require replacing the "chromatic aberrations" tab for a more general "aberrations" tab. (Static diagrams are used currently)
Links
- Link to GitHub repository for code in development:
- Link to visualisation on ImpVis website (when uploaded):
- Link to Collection on ImpVis website (when created):
- Any other links to resources (Miro boards / notes pages / Google Docs etc) -
- Miro Board: https://miro.com/app/board/o9J_lpvA2Dg=/
- Animation for Overview page and components: https://www.youtube.com/watch?v=DxahOnnmJaA