Difference between revisions of "Pane"
Jump to navigation
Jump to search
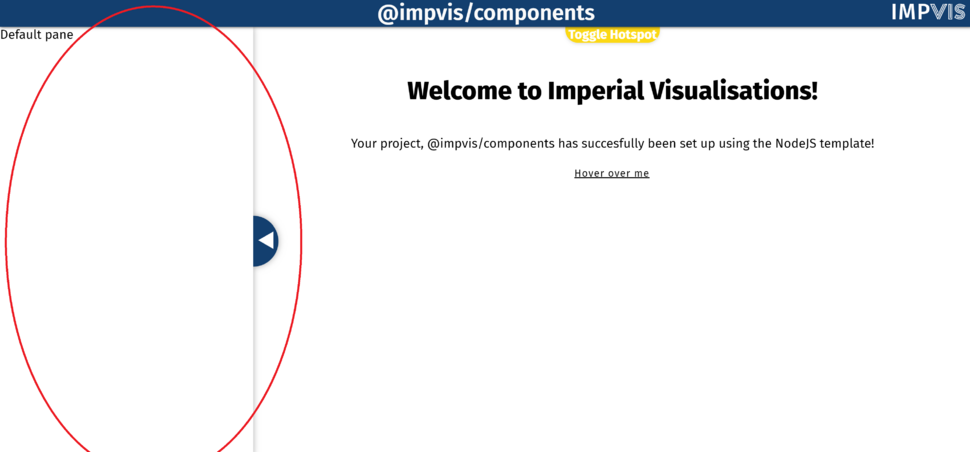
(Created page with "This page is a child of the Layout page. The pane component creates a pane on either the right or the left hand side of the page. <div class="res-img"> File:Pane.png|9...") |
|||
| Line 5: | Line 5: | ||
[[File:Pane.png|970x970px]] | [[File:Pane.png|970x970px]] | ||
</div> | </div> | ||
===Props=== | |||
Name: width | |||
Type: Number | |||
Default: 400 | |||
Description: Used to set the width of the pane | |||
Name: format | |||
Type: String | |||
Default: 'push' | |||
Validator: ['overlay','push'] | |||
Description: Used to set the pane to different mode (i.e. it lays on top of the main stage or it pushes the main stage to the side) | |||
Name: glass | |||
Type: Boolean | |||
Default: false | |||
Description: If true, turns the opacity of the pane to 0 | |||
Name: allowResize | |||
Type: Boolean | |||
Default: false | |||
Description: If true, allows users to resize the pane | |||
Revision as of 10:49, 30 June 2021
This page is a child of the Layout page.
The pane component creates a pane on either the right or the left hand side of the page.
Props
Name: width
Type: Number
Default: 400
Description: Used to set the width of the pane
Name: format
Type: String
Default: 'push'
Validator: ['overlay','push']
Description: Used to set the pane to different mode (i.e. it lays on top of the main stage or it pushes the main stage to the side)
Name: glass
Type: Boolean
Default: false
Description: If true, turns the opacity of the pane to 0
Name: allowResize
Type: Boolean
Default: false
Description: If true, allows users to resize the pane