Difference between revisions of "Loading spinner"
| Line 1: | Line 1: | ||
The loading spinner component appears as a rotating grey donut with a blue segment. It serves to indicate loading progress. It is useful as a cover while the webpage is being rendered. The benefit of this component over the [https://wiki.impvis.co.uk/index.php/Loading_bar loading bar] component is this component fits into smaller spaces. This component can be called using the <code>iv-loading-spinner</code> tag. | |||
The loading spinner component appears as a rotating grey donut with a blue segment. It serves to indicate loading progress. It is useful as a cover while the webpage is being rendered. The benefit of this component over the [https://wiki.impvis.co.uk/index.php/Loading_bar loading bar] component is this component fits into smaller spaces. This component can be called using the <code>iv-loading-spinner</code> tag. | |||
<div class="res-img"> | <div class="res-img"> | ||
Latest revision as of 14:57, 30 September 2021
The loading spinner component appears as a rotating grey donut with a blue segment. It serves to indicate loading progress. It is useful as a cover while the webpage is being rendered. The benefit of this component over the loading bar component is this component fits into smaller spaces. This component can be called using the iv-loading-spinner tag.
Technical information
The iv-loading-spinner is a non-reactive that takes in a number for adjusting the size of the spinning loading icon.
Props
Name: spinnerScaling
Type: Number
Default: 1
Description: The number that adjusts the size of the spinner
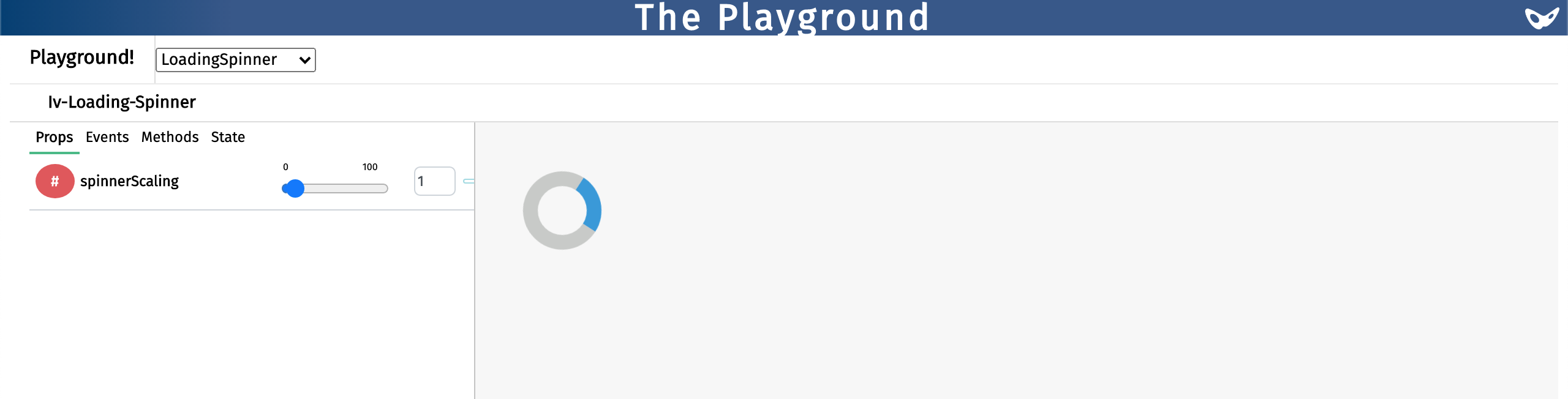
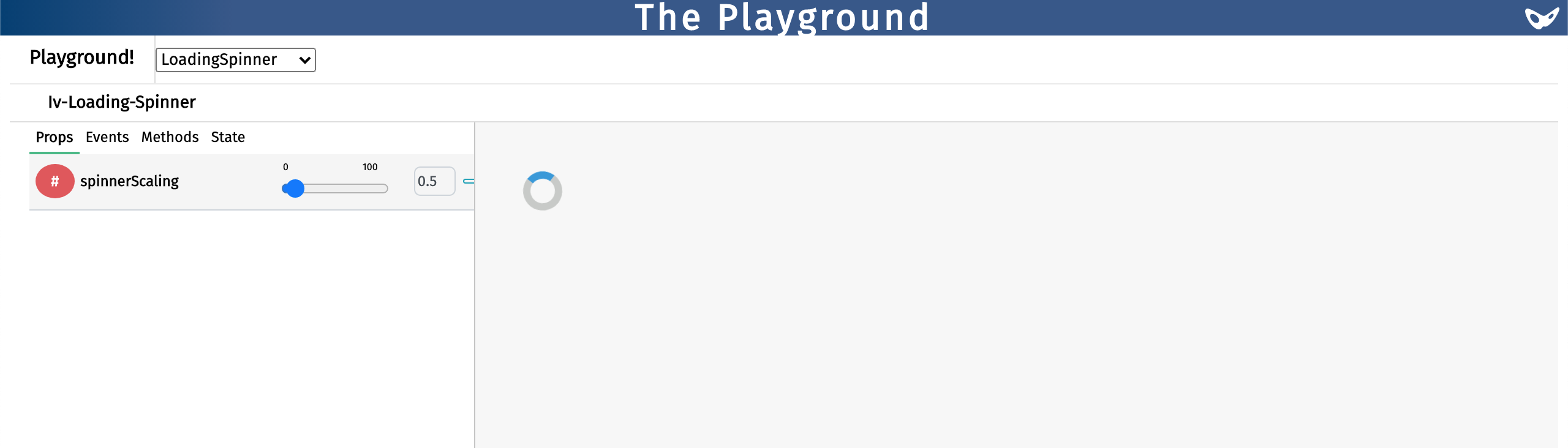
Usage
The size of the spinner can be altered using the spinnerScaling prop.
Design choice
The blue segment is chosen to fit in the general ImpVis blue while the grey background gives a sense of incomplete or inactive.